ブログのメニューとサイドバーの作成方法を解説【ブログ開設までの道のり】
こんにちは、白くまコージです!
ブログにメニューやサイドバーは設置済みでしょうか?
今回はブログのメニューとサイドバーの作成方法を解説します。
メニューやサイドバーを設置することで、読者を目的のページに誘導することができるようになります。
せっかくブログを訪れてくれた読者に長く留まってもらえるように、しっかりと導線を確保しておきましょう。
まだメニューやサイドバーを設置していないという人は、この記事を参考に作成してみてください。
メニューの作成方法
メニューとは
メニューとは、以下のようなサイト内のページへのリンクをまとめて表示する部分です。

主にページの一番上や一番下に配置して、読者を目的のページに誘導します。
JIN:Rでは主に以下の3つのメニューを設定可能です。
- グローバルメニュー
- ハンバーガーメニュー
- フッターメニュー
グローバルメニュー
グローバルメニューは、ページの一番上に表示するメニューです。

一番上の目立つところに配置されるため、カテゴリーなどを設置して読んでほしいページに読者を誘導するのがよいでしょう。
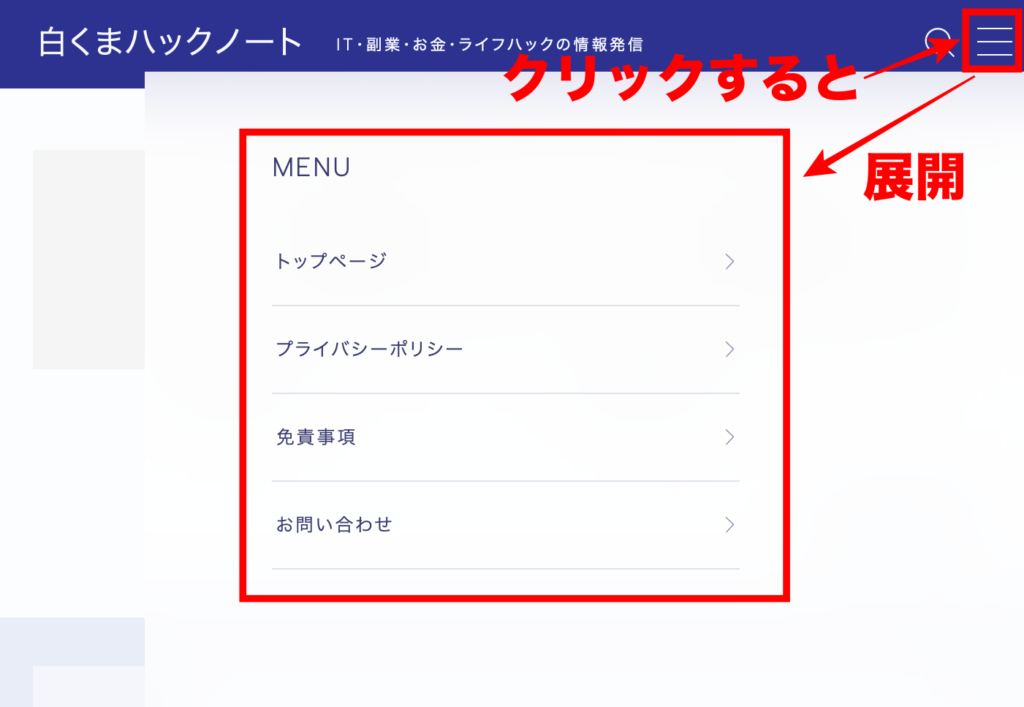
ハンバーガーメニュー
ハンバーガーメニューは、3本線で開閉可能なメニューです。

開閉が可能なので、画面が小さいスマホでサイトを見たときに表示させるメニューです。
逆にスマホの場合はグローバルメニューが非表示となるため、ハンバーガーメニューの表示項目はグローバルメニューと同じにするのがよいでしょう。
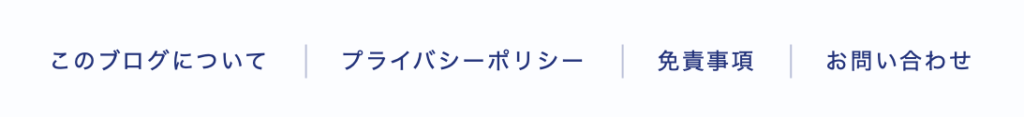
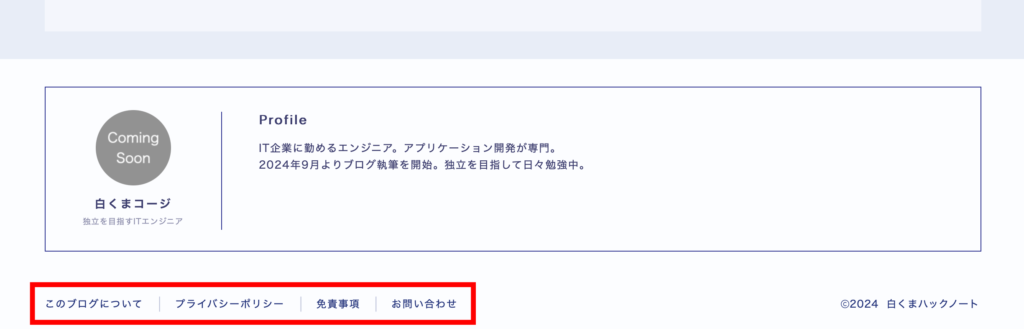
フッターメニュー
フッターメニューは、ページの一番下に表示するメニューです。

一番下のあまり目立たないところに配置することになるため、ブログにとって重要ではあるけれど、あまり読まれない以下のページを配置するのがよいでしょう。
- プライバシーポリシー
- 免責事項
- お問い合わせ
- 運営者情報
メニューの作成手順
メニューの作成手順を解説します。
メニューには固定ページを設定することが多いため、まだ固定ページを作成していないという人は、まずはこちらの記事をチェックしてみてください。

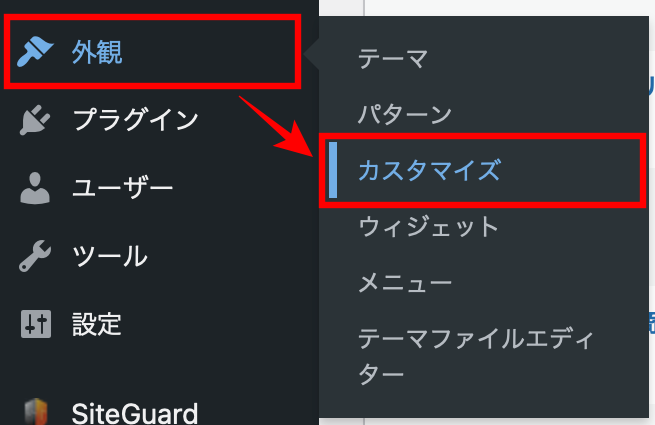
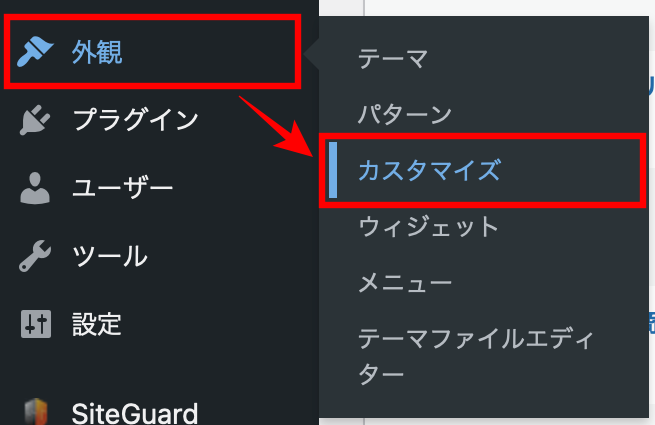
WordPress管理画面にログインし、サイドメニューの「外観」→「カスタマイズ」を選択します。

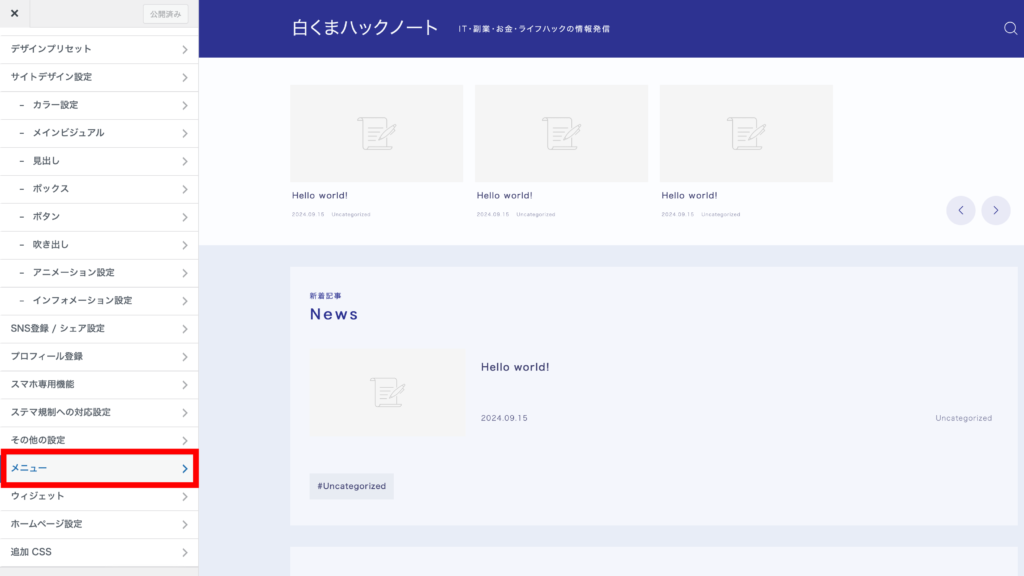
サイドメニューの「メニュー」を選択します。

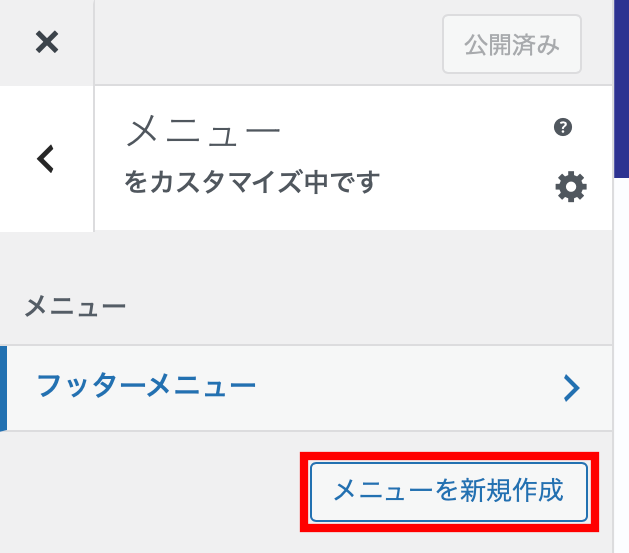
「メニューを新規作成」を選択します。

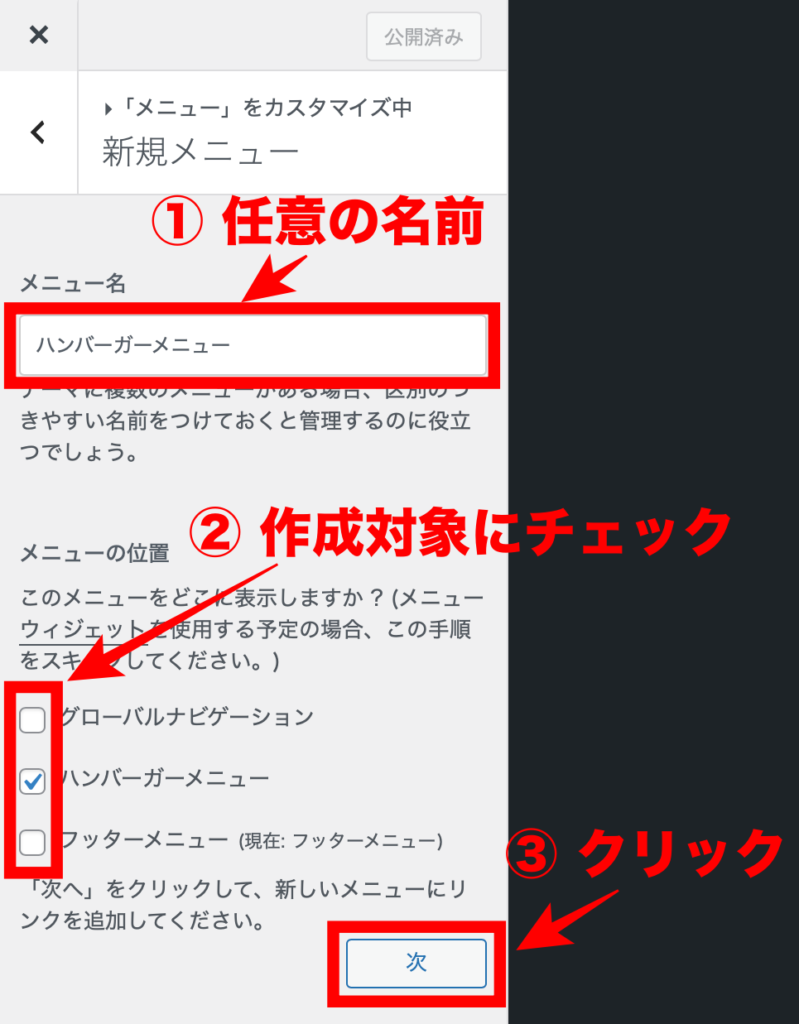
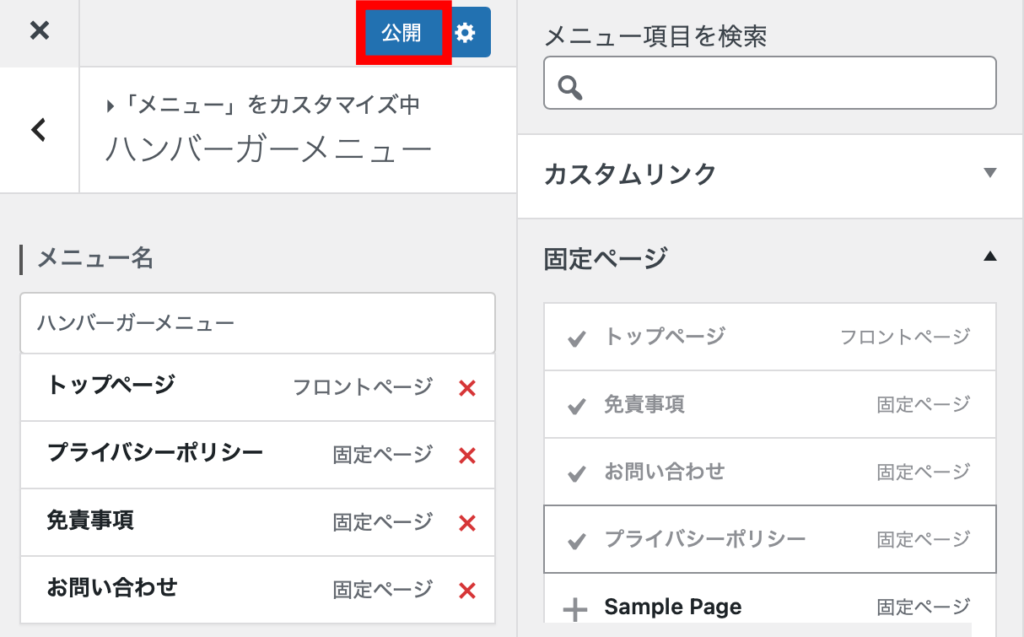
「メニュー名」に任意の名前、「メニューの位置」で作成対象のメニューにチェックを入れ、「次」を選択します。
この例では「メニュー名」に「ハンバーガーメニュー」、「メニューの位置」も「ハンバーガーメニュー」を選択しています。

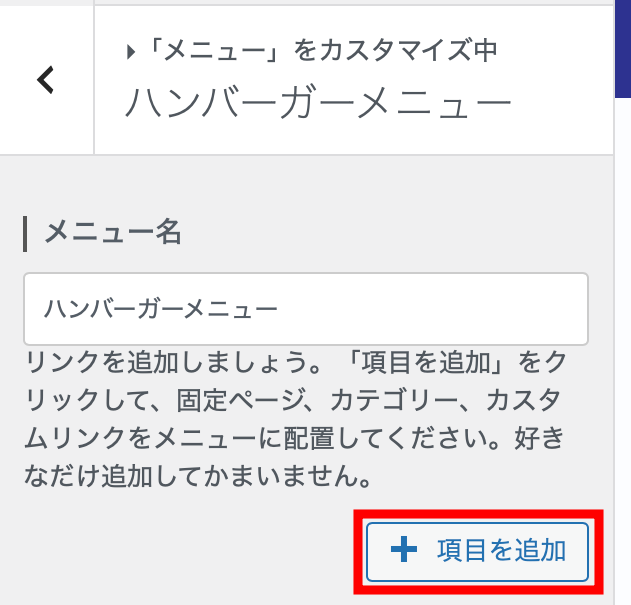
「項目を追加」のボタンを選択します。

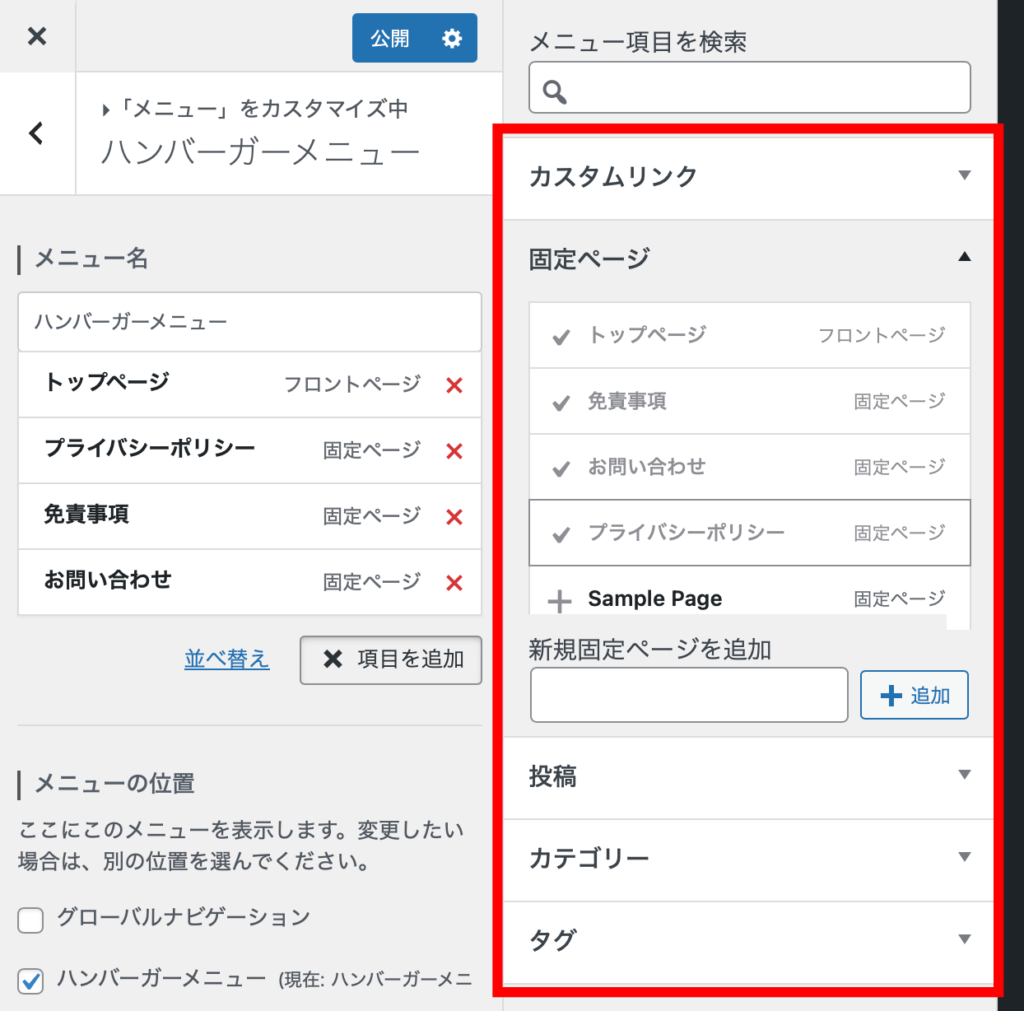
右側にページの一覧が表示されるため、メニューに設定するページを選択して追加します。
この例では「固定ページ」を追加していますが、「投稿」や「カテゴリー」なども追加可能です。

作成したメニューの表示を確認しましょう。
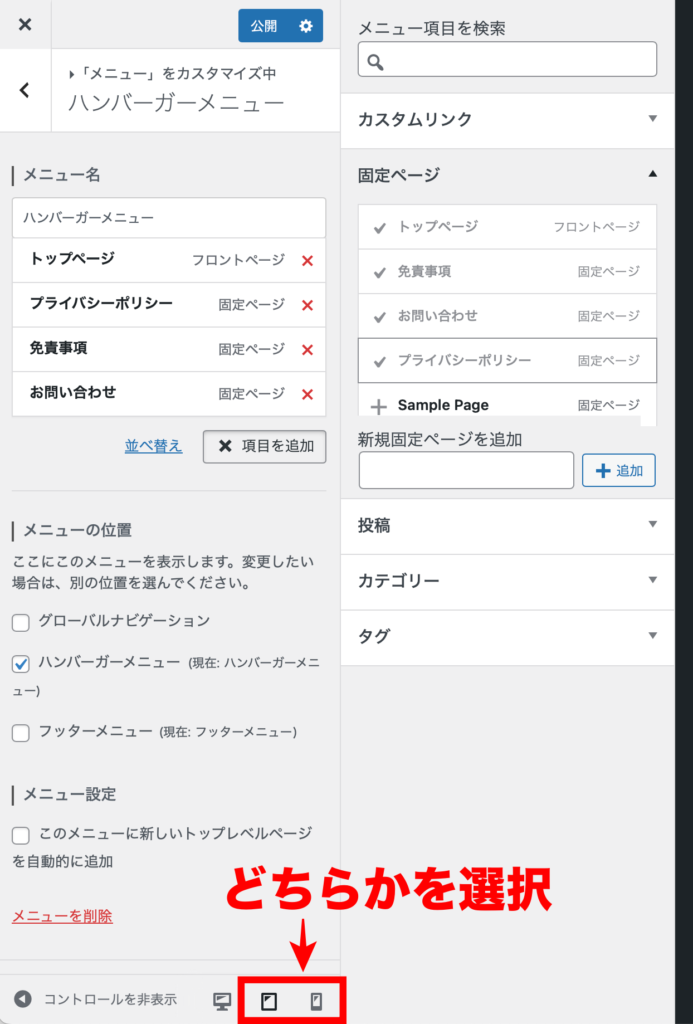
ハンバーガーメニューであれば、パソコンには表示されないため、まずは画面表示をタブレットかスマホに切り替えます。

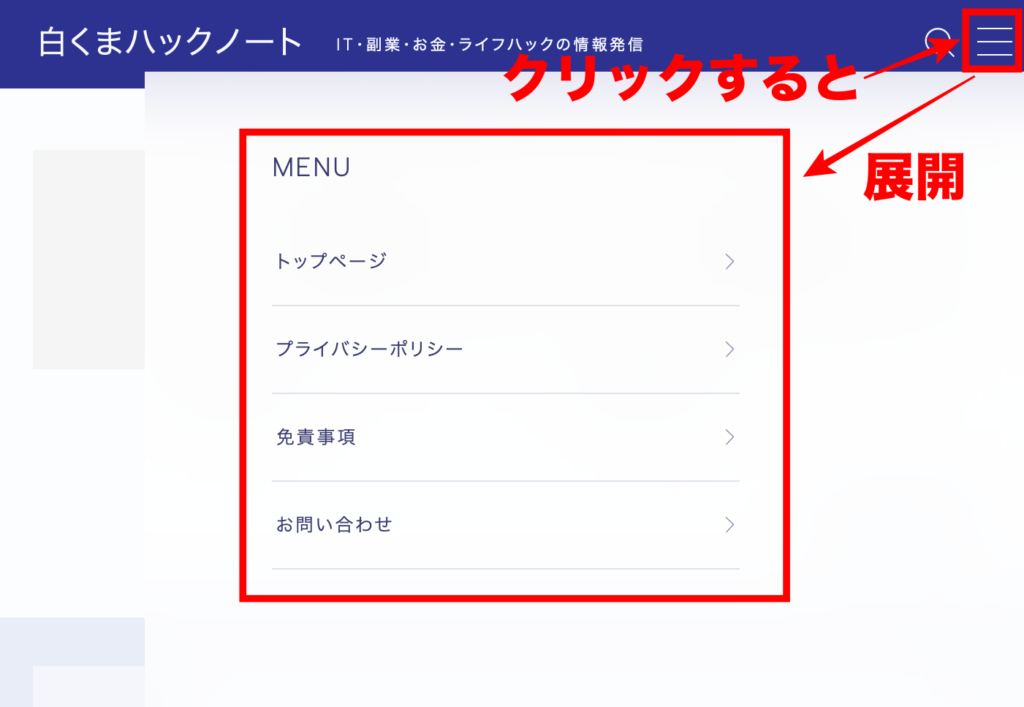
ページ右上の3本線を選択してメニューを確認します。

メニューが問題なければ、「公開」しましょう。

以上でメニューの作成は完了です。

ここではハンバーガーメニューの作成手順を紹介したけど、他のメニューも流れは同じだよ
サイドバーの作成方法
サイドバーとは
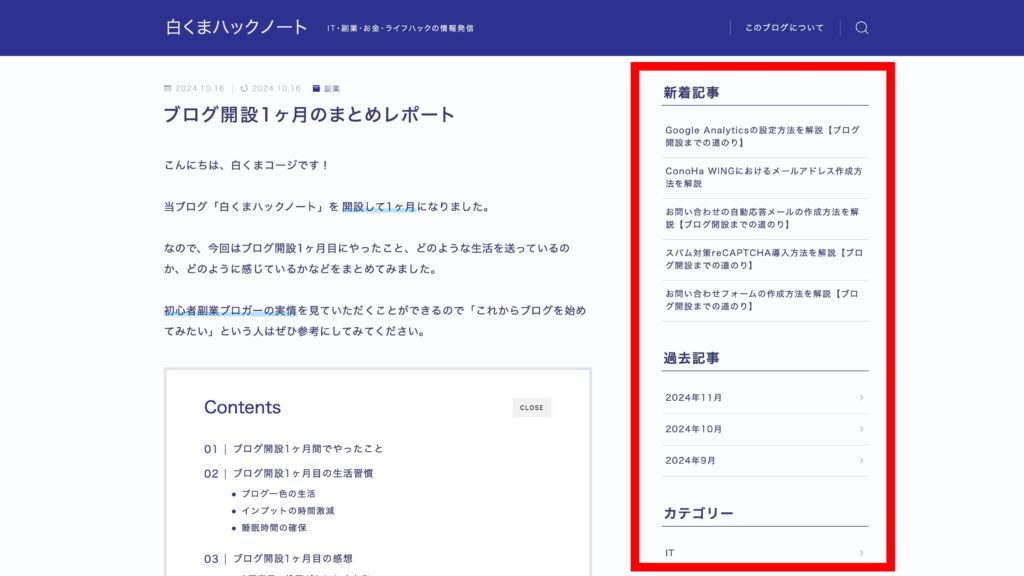
サイドバーとはページのメインコンテンツの右側に表示される情報です。

どのページでも同じ情報が表示され、主に読者を次のページに誘導する役割を担います。
サイドバーには通常のものと追尾するものの2種類があります。
追尾するものはページのスクロールとともに動くため、読者の目に長く留まることになります。
逆に通常のものは位置が変わらないため、スクロールすると見えなくなってしまいます。
表示する情報に合わせて使い分けましょう。
サイドバーの作成手順
サイドバーの作成手順を開設します。
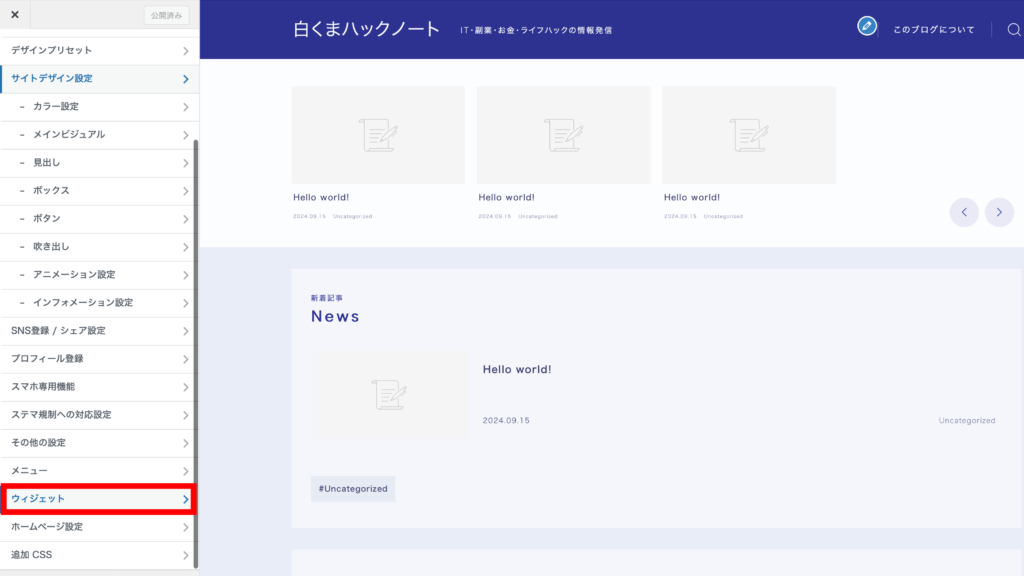
WordPress管理画面にログインし、サイドメニューの「外観」→「カスタマイズ」を選択します。

サイドメニューの「ウィジェット」を選択します。

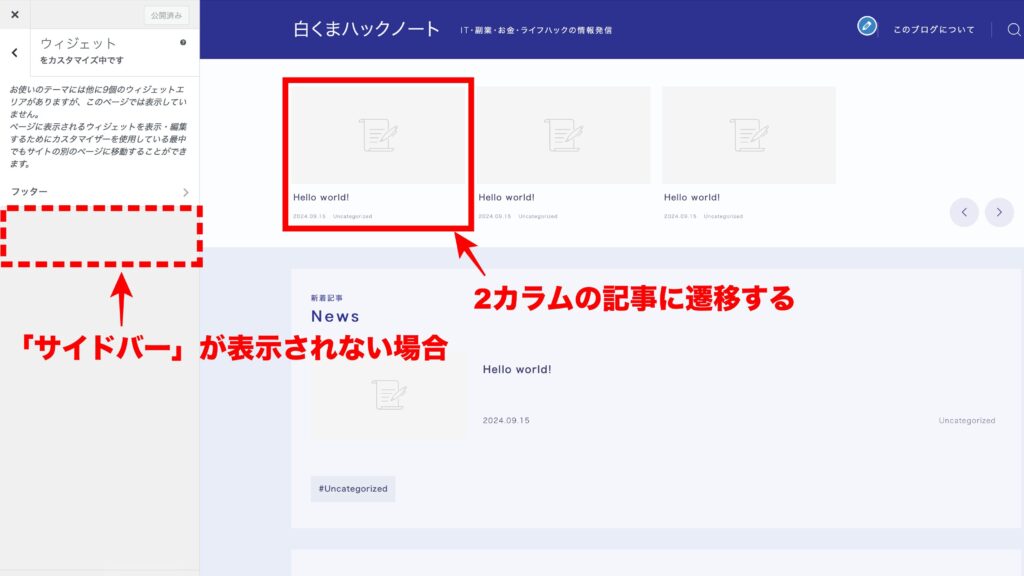
トップページのような1カラムのページを表示している場合、サイドバーのメニューが表示されないため、2カラムのページに遷移します。

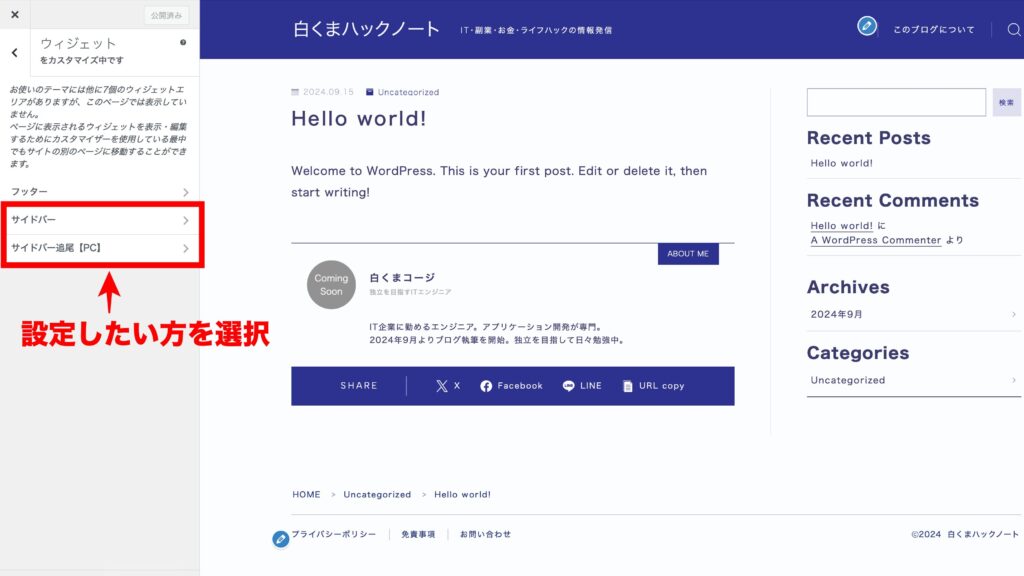
「サイドバー」または「サイドバー追尾【PC】」を選択します。

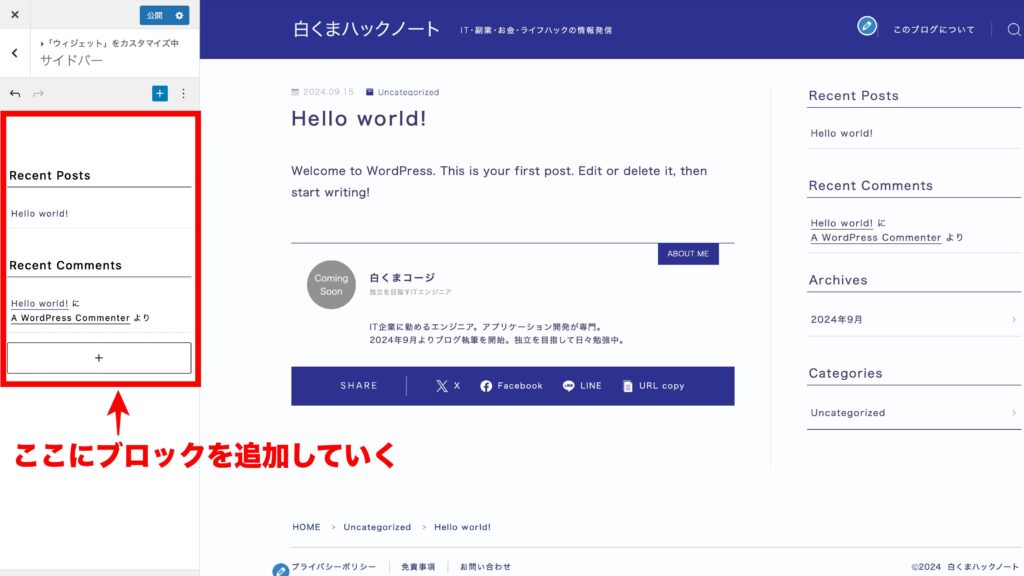
ブロックを追加してサイドバーを作成していきます。

以下の例では新着記事を追加します。
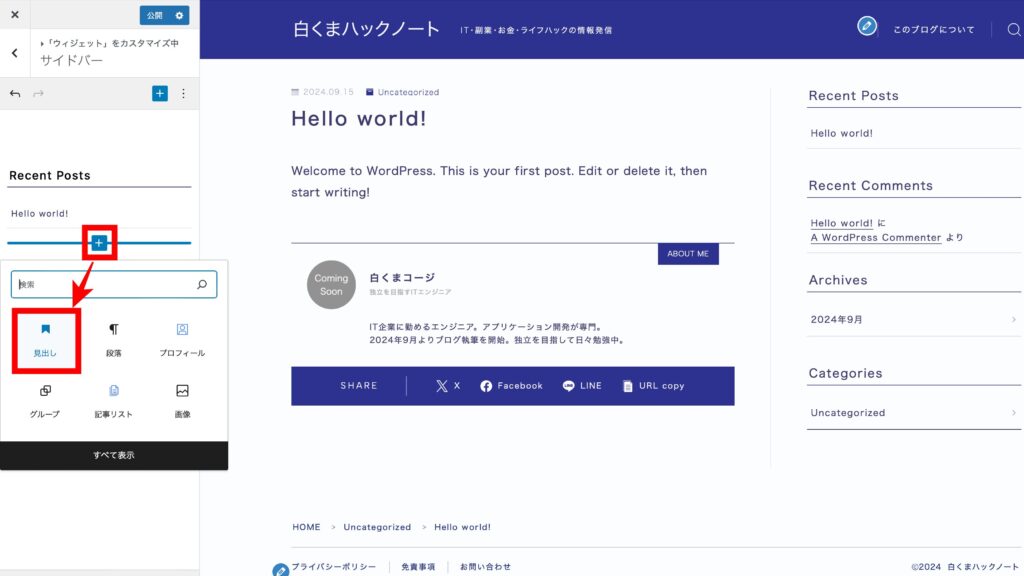
まずは「見出し」を追加します。

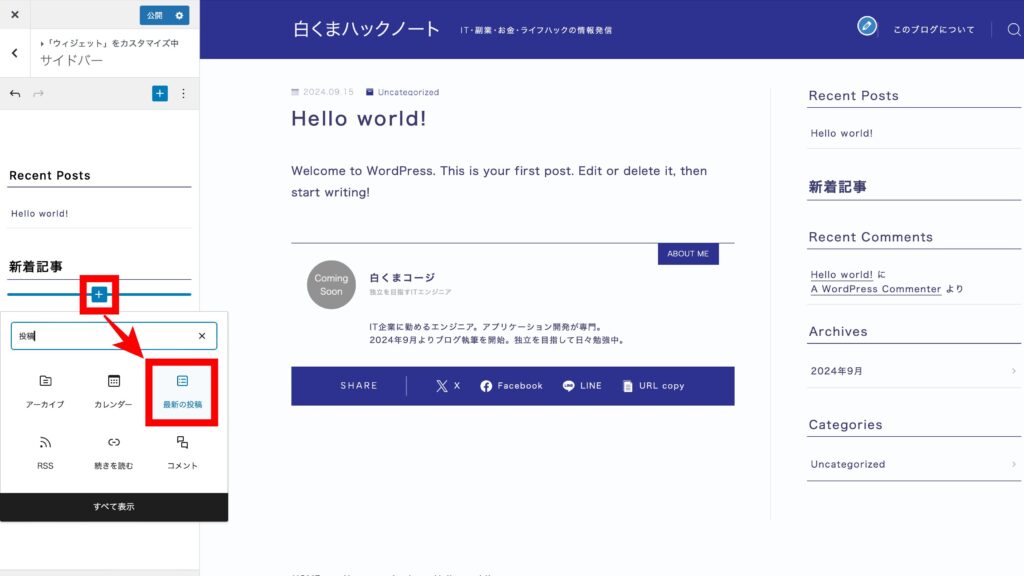
次に「最新の投稿」を追加します。

このようにブロックを追加することでサイドバーを作成していきます。
既存のブロックで不要なものは削除してしまいましょう。
以上がサイドバーの作成手順です。

サイドバーとサイドバー追尾【PC】の両方を設定しよう
まとめ:メニューとサイドバーを整えて目的のページに辿り着けるようにしよう
今回はメニューとサイドバーの作成方法を解説しました。
ブログのメインコンテンツではないため、作成を後回しにしてしまいがちですが、読者に目的のページに辿り着いてもらうために重要な項目なので、ブログ開設の初期段階で作成してしまいましょう。
固定ページはめったに更新されることはありませんが、記事はどんどん増えていくため、メニューやサイドバーに表示する項目は定期的に見直すとよいでしょう。
ブログの外回りを整えて、記事の執筆に集中できるようにしましょう。
以上、白くまコージでした!