WordPressでスペーサーのデフォルトの高さを変更する方法
こんにちは、白くまコージです!
今回はWordPressでスペーサーのデフォルトの高さを変更する方法を紹介します。
スペーサーはブロックの間隔を調整するためのブロックですが、デフォルトの高さは100pxに設定されています。
毎回決まった高さのスペーサーを挿入したい場合、スペーサーを挿入するたびに設定を変更する必要があり手間がかかります。
そんなときは、WordPressのパターンを使うことでデフォルトの高さを変更したスペーサーを登録しておくことができるようになります。
パターンを呼び出すことで毎回設定を変更する必要がなくなります。
本記事で詳細な設定手順を紹介するので、ぜひ最後まで読んでいってください。
スペーサーとは

スペーサーとは、ブロックの間隔を調整するためのブロックです。
ブロックとブロックの間に挿入することで、間隔を広げることができます。
例えば、ここ↓に100pxのスペーサーを挿入すると
このように↑間隔を空けることができます。
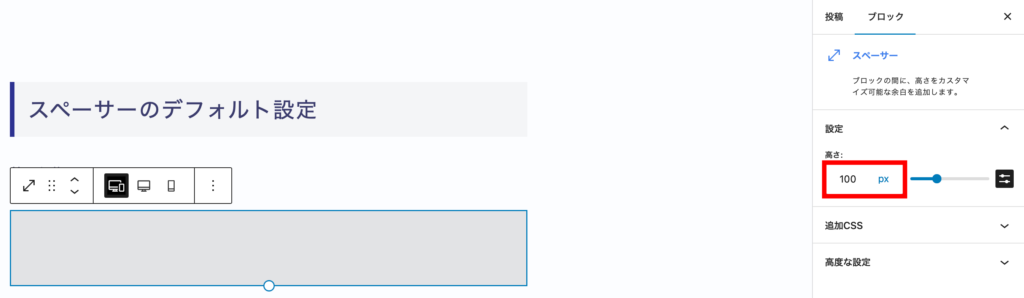
記事の編集画面では、以下のようなブロックで表示されます。

WordPress標準のブロックのため、どのテーマを利用していても使用できます。
スペーサーのデフォルトの高さ
スペーサーのデフォルトの高さは「100px」に設定されています。

そのため、100px以外の高さを使用したい場合は、スペーサーの挿入後に設定を変更する必要があります。
例えば、40pxのスペーサーを連続で挿入したいと思った場合、毎回100px→40pxに変更する作業が必要になります。
ちょっとの作業ではありますが、毎回やるとかなり面倒なので、デフォルトの高さを変更する方法を紹介します。
デフォルトの高さを変更する方法
スペーサーのデフォルトの高さを変更するには、WordPressのパターンを使います。
次に示す手順で、パターンを使うことができます。
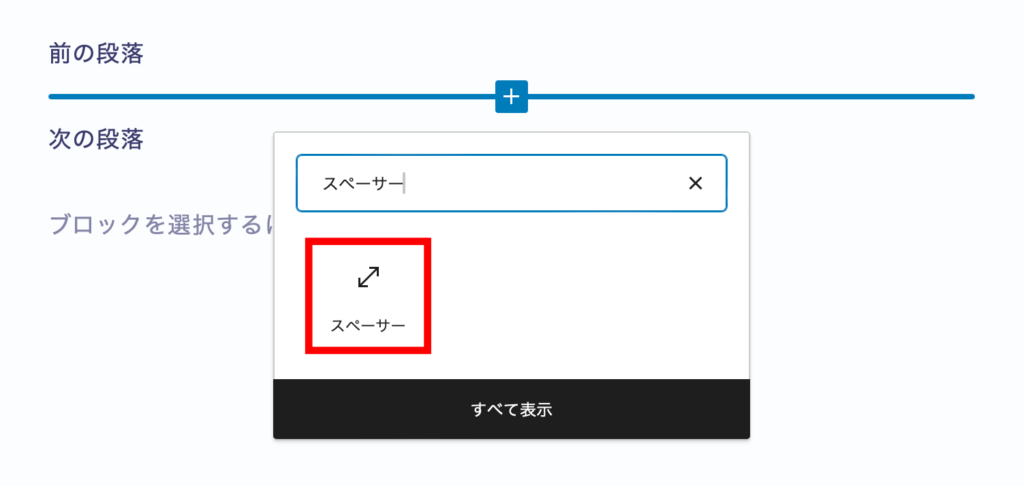
スペーサーを追加
記事の編集画面でスペーサーを追加します。

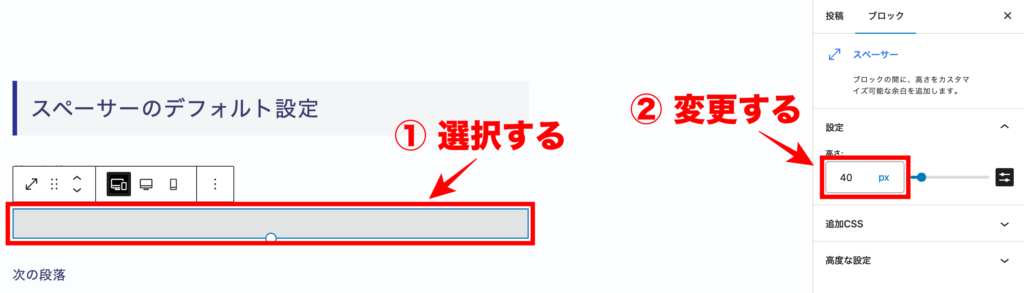
高さを設定
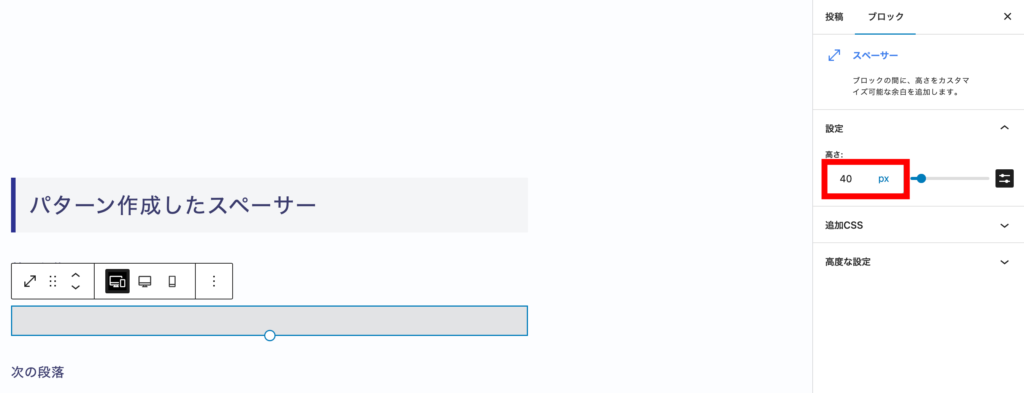
追加したスペーサーを選択します。
デフォルトの高さである100pxに設定されているため、設定したい高さに変更します。この例では40pxに設定しています。

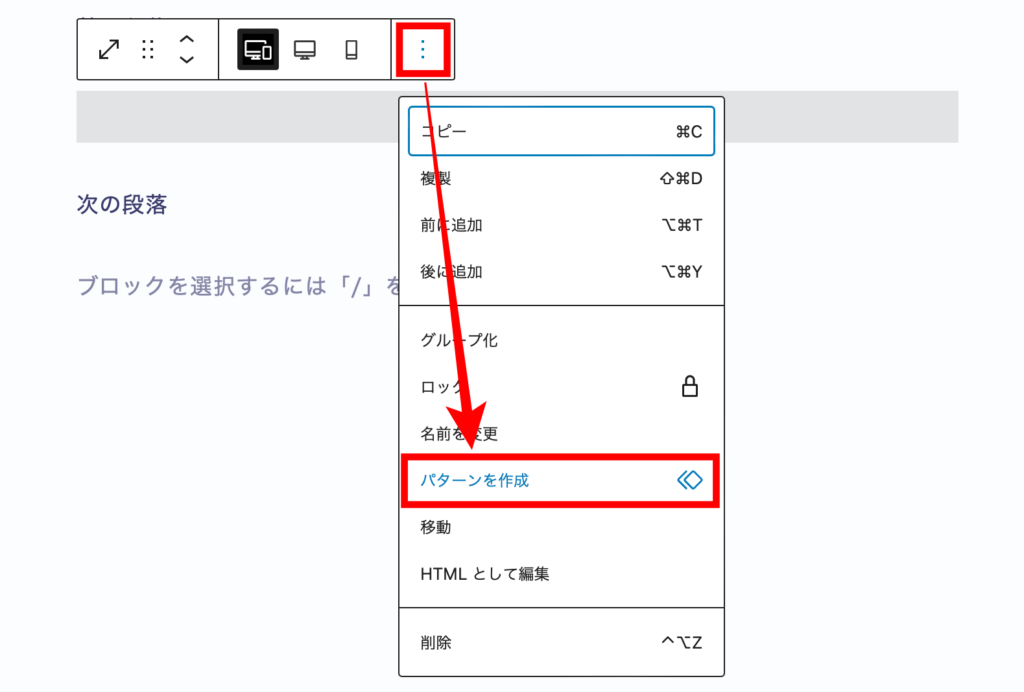
パターンを作成
高さを変更したスペーサーを選択し、表示されるメニューの三点リーダーから「パターンを作成」を選択します

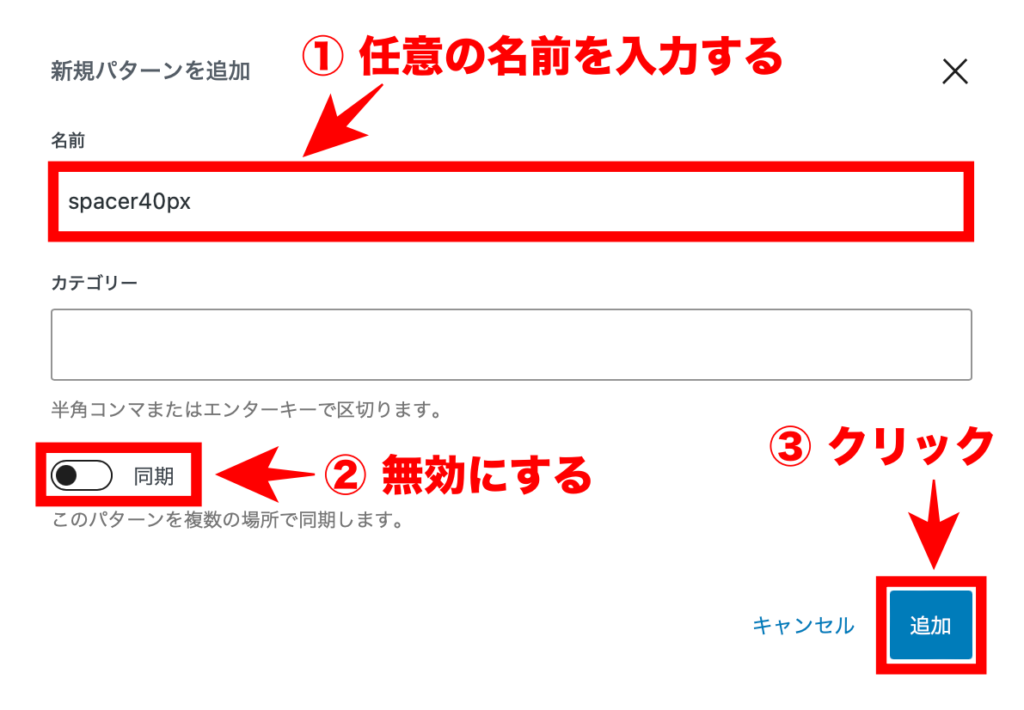
「新規パターンを追加」のダイアログで以下を設定し、「追加」を選択します。
- 名前:パターンを識別する任意の名前を設定します
- カテゴリー:未設定で問題ありません
- 同期:無効にします
この例では「spacer40px」という名前のパターンを作成しています。

パターンの「同期」を有効にした状態でパターンの設定を変更すると、そのパターンを使っている他の箇所にも変更が反映されます。
例えば「ここだけはスペーサーを50pxにしたい」と思って高さを変更した場合、同じパターンを使用している他のスペーサーも一律50pxになってしまいます。
スペーサーは使う場所によって高さを変更したいことは多いと思いますので、スペーサーのパターンの場合は同期を無効にすることを推奨します。
パターンを使う
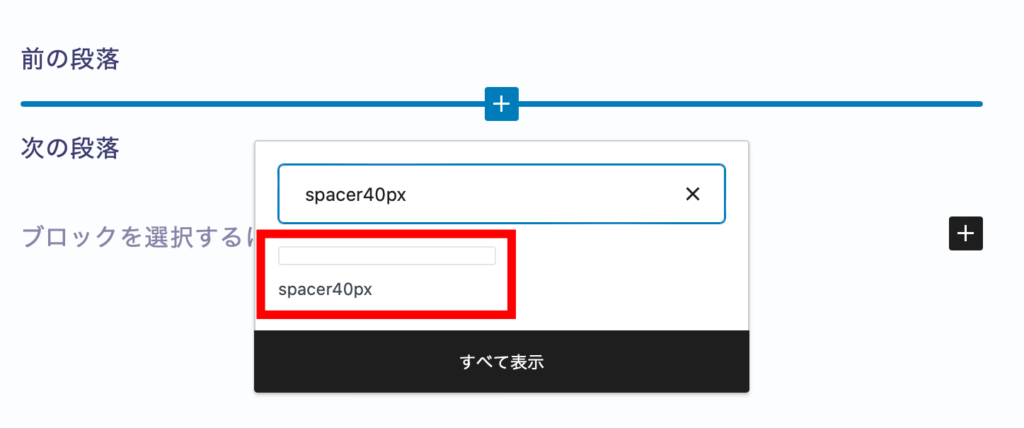
パターンを追加したことによって、そのパターンを使うことができるようになります。
先ほど作成したパターンの名前を入力することで、使うことができます。

設定した通り40pxの高さでスペーサーが追加されます。

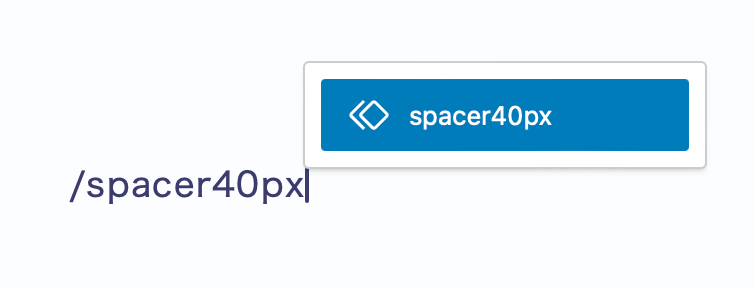
スラッシュ「/」に続いて名前を入力することでも使うことができます。
先ほど作成したパターンだと「/spacer40px」と入力することで呼び出すことができます。

以上がスペーサーのデフォルトの高さを変更する方法です。
パターンとは
今回、紹介したのはWordPressの「パターン」を使用する方法です。
パターンとは、再利用可能なデザインのブロックのことです。
今回、紹介したスペーサーの例は単一のブロックの設定を変更しただけの簡単なものですが、パターンでは複数のブロックを組み合わせて作成することもできます。
よく使うデザインをパターンとして登録しておくことで、簡単に呼び出すことができ、作業効率の向上ができます。
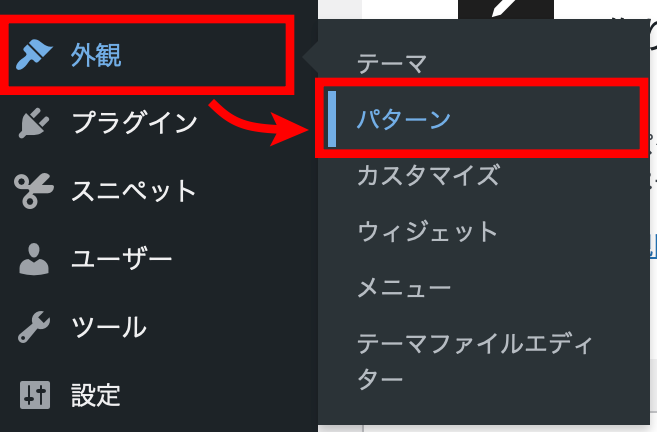
登録済みのパターンはWordPressのサイドメニューの「外観」→「パターン」から確認可能です。

まとめ:よく使うブロックをパターンとして登録しておこう
今回はスペーサーのデフォルトの高さを変更する方法を紹介しました。
WordPressのパターンを使うことで、簡単に再利用可能なブロックを作成することができます。
よく使うデザインをパターンとして登録しておくことで、毎回設定を変更したり、ブロックを組み合わせる手間が省け、作業効率が向上するでしょう。
ぜひ有効活用してみてください。
以上、白くまコージでした!