EWWW Image Optimizerを導入してサイトを高速化しよう【ブログ開設までの道のり】
こんにちは、白くまコージです!
「ブログに画像をたくさん貼り付けたいけど、画像のファイル容量が大きくなって困るなぁ」
「ブログにアップロードする画像ファイルの圧縮ってどうやるのがいいんだろう?」
そんな人向けに、今回の記事ではWordPressプラグインのEWWW Image Optimizerを紹介します。
EWWW Image Optimizerを導入すれば、WordPressに画像をアップロードするだけで自動的に圧縮してくれるようになります。
この記事では、EWWW Image Optimizerのインストールから初期設定のやり方、圧縮された画像の確認方法までを丁寧に解説していきますので、ぜひ最後まで読んでいってください。
容量の大きい画像はサイト表示を遅くしてしまう原因の一つです。
ぜひ、EWWW Image Optimizerを導入してサイトの高速化を実現しましょう。
EWWW Image Optimizerとは

EWWW Image OptimizerとはWordPressにアップロードした画像を最適化するためのプラグインです。
導入することで、アップロードした画像に対して主に以下の処理を実施してくれます。
- 画像の圧縮によるファイル容量削減
- 画像のメタデータ削除によるファイル容量削減&個人情報の削除
ファイルの容量が削減されるため、結果としてサイトの表示速度向上につながります。
サイトの表示が遅くなる最も大きな原因が画像だと言われています。そのため、画像の容量を軽くすることはサイト高速化に必須の要素と言えるでしょう。
また、画像のメタデータを削除する機能も備えているため、個人情報の削除にも役立ちます。
ぜひ、EWWW Image Optimizerを導入して、サクサク表示できるブログを作りましょう。
EWWW Image Optimizerの導入方法
EWWW Image Optimizerの導入方法について解説していきます。
EWWW Image Optimizerのインストール&有効化
EWWW Image OptimizerはWordPressプラグインなので、WordPressの管理ページからインストール&有効化します。
まずはWordPress管理ページにログインします。
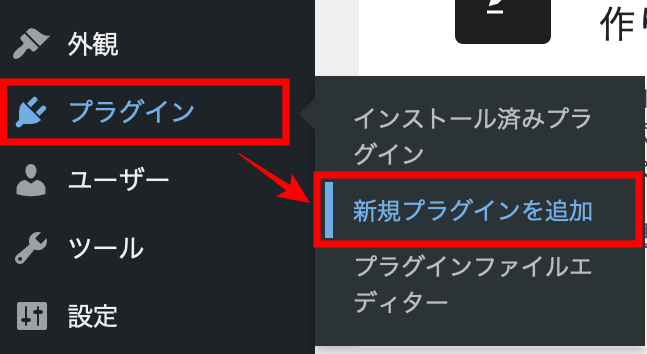
サイドメニューの「プラグイン」→「新規プラグインを追加」を選択します。

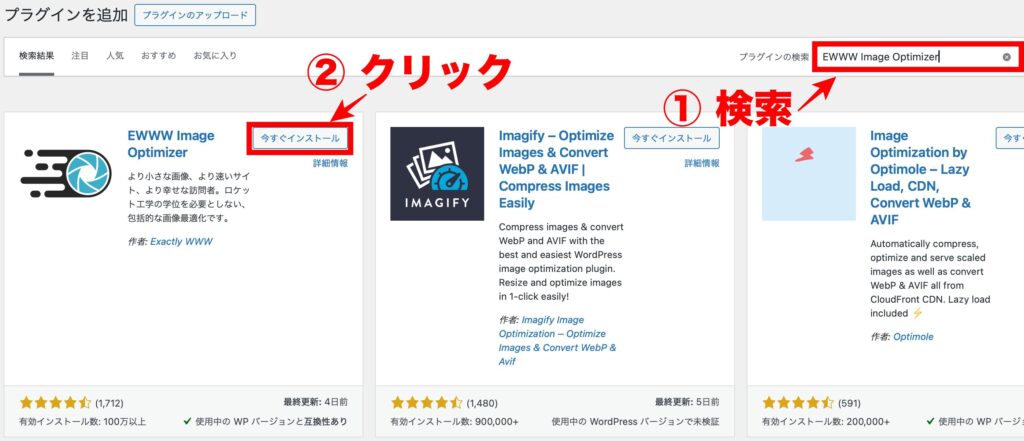
検索窓に「EWWW Image Optimizer」を入力すると、EWWW Image Optimizerが表示されるため「今すぐインストール」を選択します。

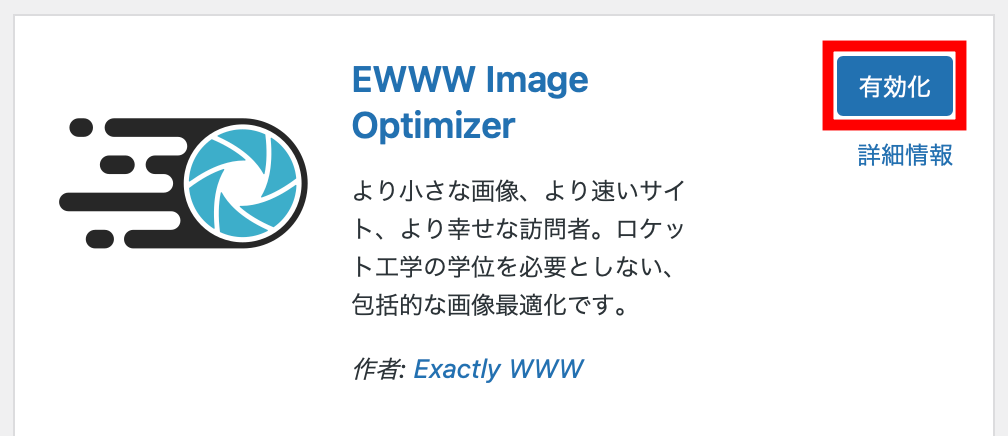
インストールされたら、そのまま「有効化」します。

これでEWWW Image Optimizerのインストールと有効化は完了です。続けて、設定をしていきましょう。
EWWW Image Optimizerの設定
EWWW Image Optimizerの設定をします。
プラグインを有効化した直後であれば、インストール済みプラグインの画面に遷移しているはずなので、そのままEWWW Image Optimizerの「設定」を選択します。

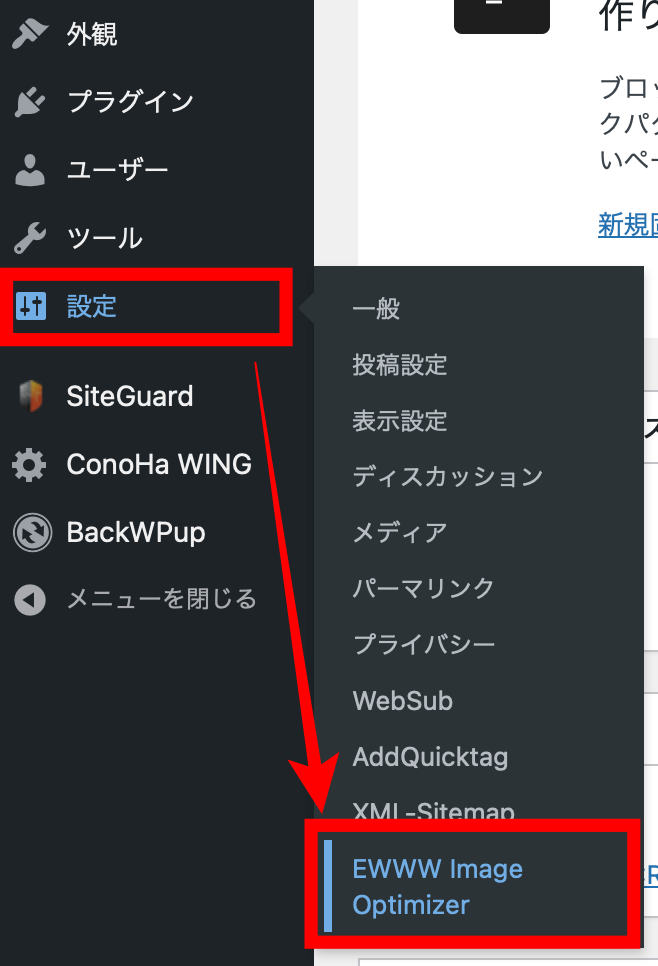
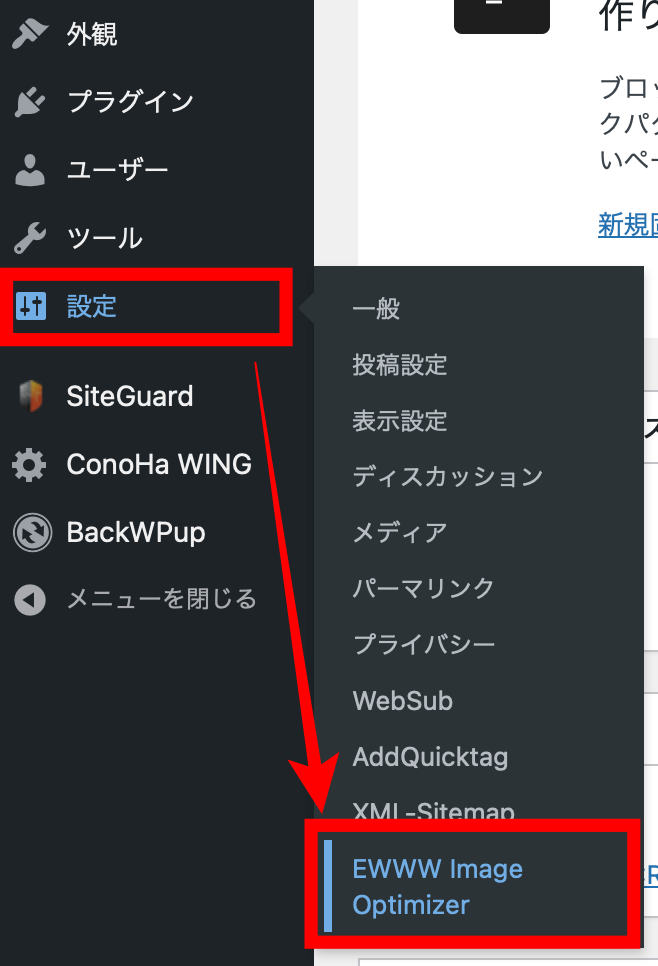
もしくはサイドメニューの「設定」→「EWWW Image Optimizer」を選択します。

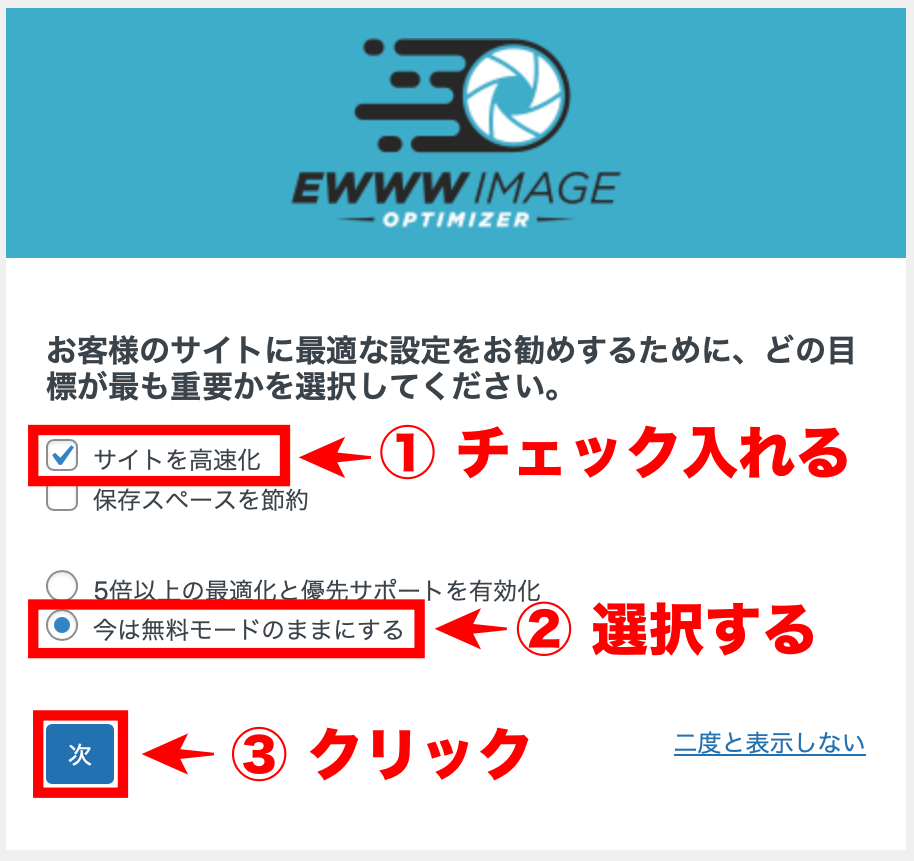
すると以下のような画面が表示されるため、「サイトを高速化」と「今は無料モードのままにする」にチェックを入れ、「次」を選択します。

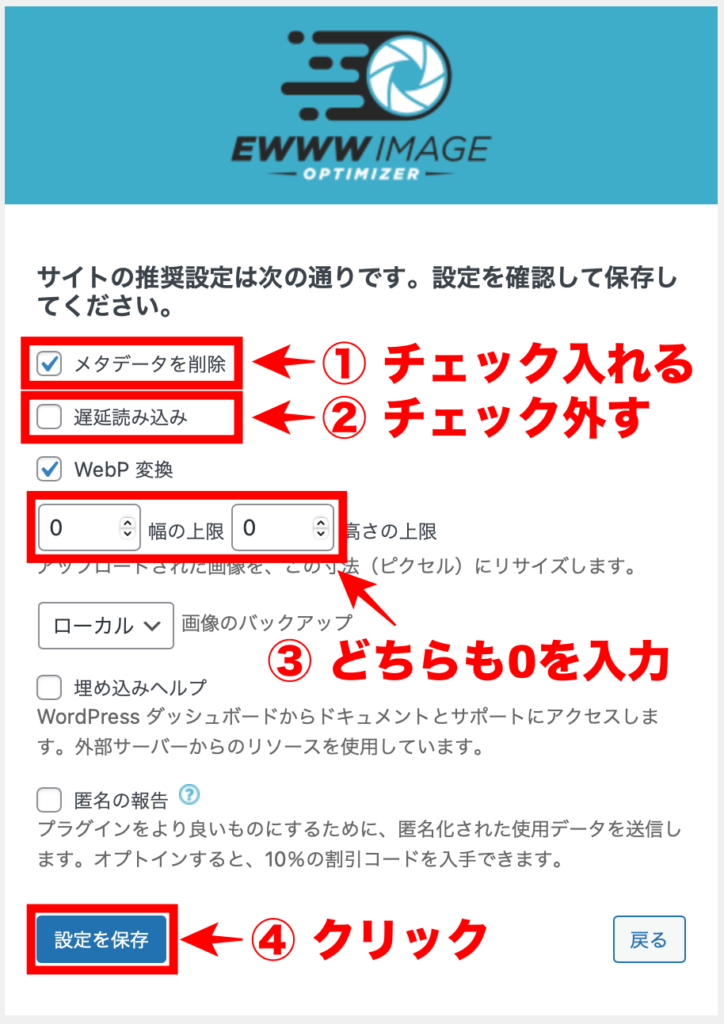
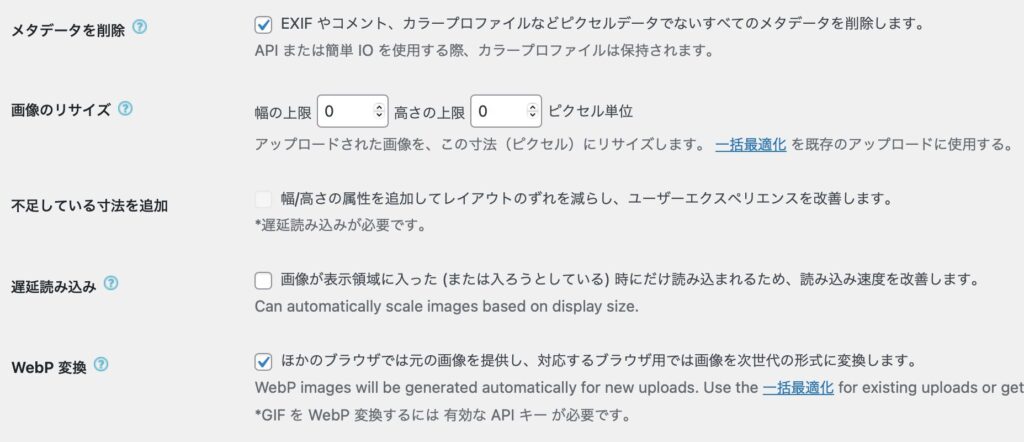
次の画面で以下の設定をして「設定を保存」します。
- 「メタデータを削除」にチェックが入っていることを確認
- 「遅延読み込み」のチェックを外す
- 画像リサイズの上限をいずれも「0」に設定


前の画面の「サイトを高速化」と「保存スペースを節約」にチェックを入れる/入れないによってここの推奨設定が変わるよ。
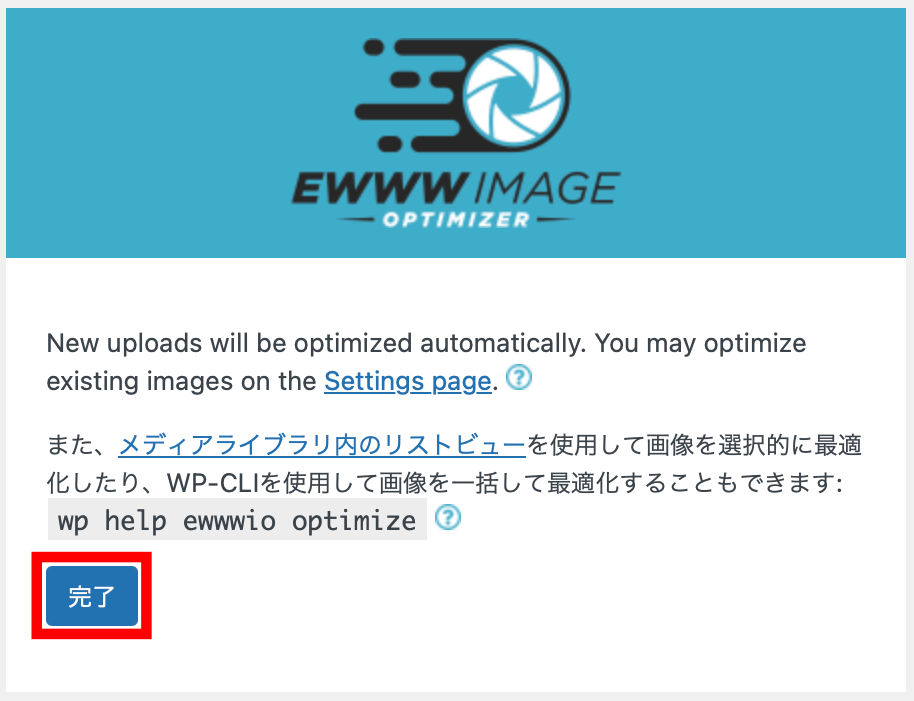
「完了」を選択し、設定を完了します。

これで初期設定は完了ですが、これらの設定は後からでも変更可能です。
初期設定を完了させた後に表示される画面がEWWW Image Optimizerの設定画面になります。「Essential」タブの以下の項目が初期設定で設定した項目に該当するので必要に応じて後から見直しましょう。

今回、紹介した初期設定は以下の通りです。
メタデータには位置情報などの個人情報も含まれていることがあるので削除するのがよいでしょう。また、メタデータを削除することでファイルサイズをさらに軽くすることができます。
遅延読み込みは、サイトアクセス時に画像を一括で読み込むのではなく、画像を表示する段階になったときに読み込むための手法です。最初のアクセス時に一括で読み込むとサイトの表示に時間がかかってしまうため、サイトの高速化には重要な要素です。
ではなぜチェックを入れないかというと、WordPressの標準機能で遅延読み込みが実現可能だからです。
アップロードした画像の幅または高さが上限に達していた場合に自動でリサイズすることができます。そのリサイズする際の上限を設定できます。
「0」に設定することで「リサイズしない」になります。
ここは好みの分かれる項目かと思いますので、アップロード時に自動でリサイズしたい場合は設定するとよいでしょう。
EWWW Image Optimizerの使用方法
EWWW Image Optimizerはプラグインを有効化していれば、画像アップロード時に自動的に画像を圧縮してくれます。
そのため、使用するにあたって特別な操作は必要ありません。
EWWW Image Optimizerの効果
最後に、実際にEWWW Image Optimizerによりどのくらい画像のファイル容量が削減できているかを見てみましょう。
サイドバーの「設定」→「EWWW Image Optimizer」を選択します。

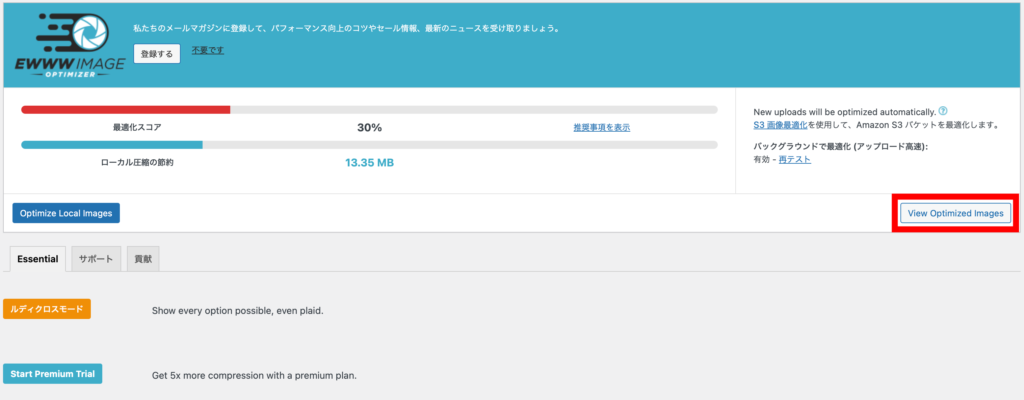
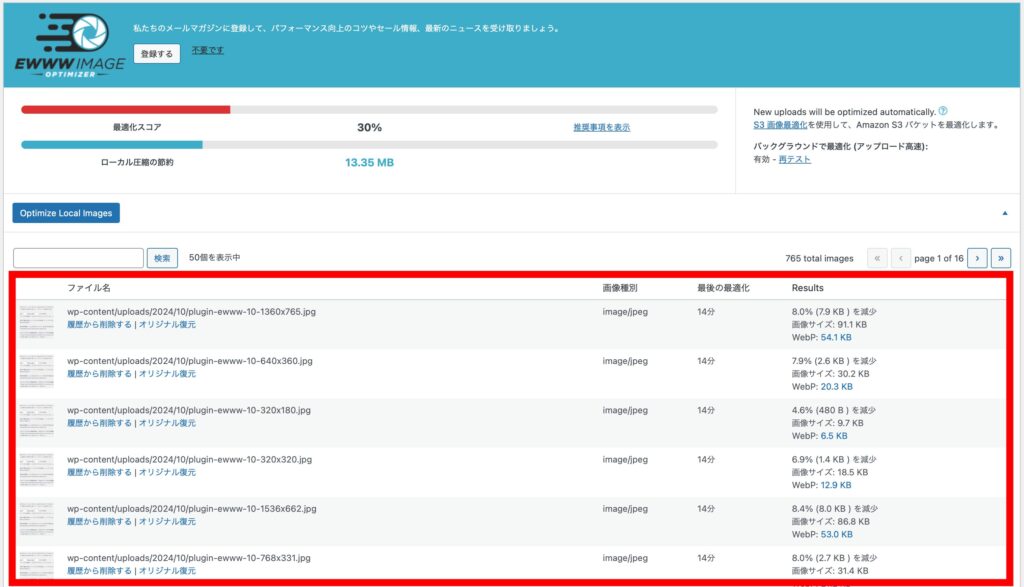
画面右側の「View Optimized Images」を選択します。

すると圧縮された画像の一覧を見ることができます。

試しに、本記事の冒頭で使用しているEWWW Image Optimizerのロゴ画像のサイズを見てみます。

もとの画像に対して21.4KB、割合だと39.3%のサイズが削減でき、33.1KBまでファイルサイズを圧縮できています。
この画像の場合は、EWWW Image Optimizerによりファイル容量が約4割削減できていることがわかります。このような圧縮がアップロードしたすべての画像に対して適用されるため、効果は高いと言えるでしょう。
ここからは余談になりますが、先ほどの圧縮された画像の一覧を見て気付いたかもしれませんが一つの画像に対して複数サイズの画像が登録されています。
これはEWWW Image Optimizerの機能ではなく、WordPressによって自動的に作成された画像になります。
WordPress.comのチュートリアルには以下のように記載されています。
Every time you upload a photo to your site, WordPress will automatically generate different sizes for it. These are the default sizes for every site:
- Thumbnail: 150px square
- Medium: Max width and height of 300px
- Large: Max width and height of 1024px
- Full Size: The original size of your image
つまり、ファイルをアップロードするとWordPressが自動的に「サムネイル」、「中」、「大」それぞれのサイズの画像を生成するということです(「フルサイズ」はアップロードしたオリジナル画像のサイズです)。
この他にも使用しているテーマやプラグインによって、他のサイズの画像も自動で生成される可能性があります。
これだけの数の画像を扱うので、より一層EWWW Image Optimizerを導入することの恩恵を感じられることでしょう。
まとめ:EWWW Image Optimizerを導入してサイトを軽くしよう
今回はEWWW Image Optimizerを導入して、サイトを高速化する方法について解説しました。
EWWW Image Optimizerは一度有効化してしまえば、あとは自動的に画像を圧縮してくれるため、非常に便利なプラグインとなっています。
ページの表示が遅いと、それだけで読者の離脱につながってしまいます。
EWWW Image Optimizerを導入して、読者にとってより快適なブログを目指しましょう。
以上、白くまコージでした!