ブログに必要な固定ページの作成方法を解説【ブログ開設までの道のり】
こんにちは、白くまコージです!
ブログを開設したら、まずは必要なページを作成してブログの土台を整えたいと思いませんか?
今回はブログに必要な固定ページの作成方法を解説します。
ブログに必要な固定ページは以下の4つです。
- お問い合わせフォーム
- プライバシーポリシー
- 免責事項
- 運営者情報
本記事ではこれらのページが必要な理由と作成方法を解説していきます。
ブログを運営していくのであれば、どれも必要なページのため、ブログ開設の初期段階で作成してしまいましょう。
固定ページとは
固定ページとはWordPressで作成できるページの1つです。
WordPressのページには「固定ページ」と「投稿」の2種類があります。ページを追加する場合は、必ずどちらかに設定する必要があります。
固定ページはカテゴリーやタグが付けられず、記事リストに表示されません。そのため、固定ページは更新頻度が低く、メニューなどのナビゲーションからリンクされるコンテンツに適しています。
一方、投稿はカテゴリーやタグが付けられ、記事リストに表示されます。投稿を追加すると新着記事一覧に表示されるようになります。そのため、いわゆるブログ記事やお知らせなどの更新頻度の高いコンテンツは投稿として設定します。
以上の特性を考慮して、以下のコンテンツをブログの固定ページとして作成するとよいでしょう。
- お問い合わせフォーム
- プライバシーポリシー
- 免責事項
- 運営者情報
これらのページの作成方法について解説していきます。
固定ページの作成方法
各コンテンツの作成方法を紹介する前に、WordPressにおける固定ページの追加方法と共通的に設定する内容について解説します。
固定ページの追加
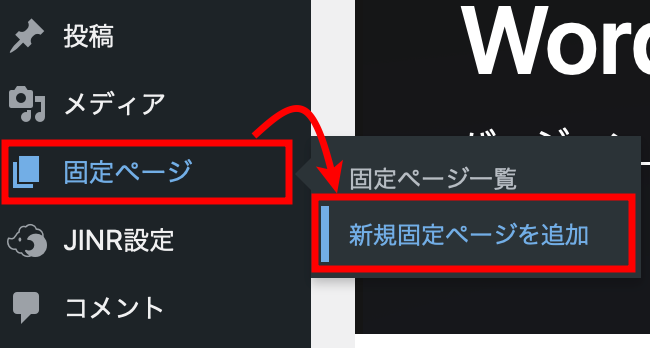
固定ページはWordPress管理画面にログインし、サイドメニューの「固定ページ」→「新規固定ページを追加」を選択することで追加できます。

スラッグの設定
固定ページのスラッグを設定します。
スラッグとは、そのページのURLの末尾にくる単語のことです。例えば、お問い合わせフォームの固定ページのスラッグを「contact」に設定した場合、そのページへのURLは「https://<ドメイン>/contact」になります。
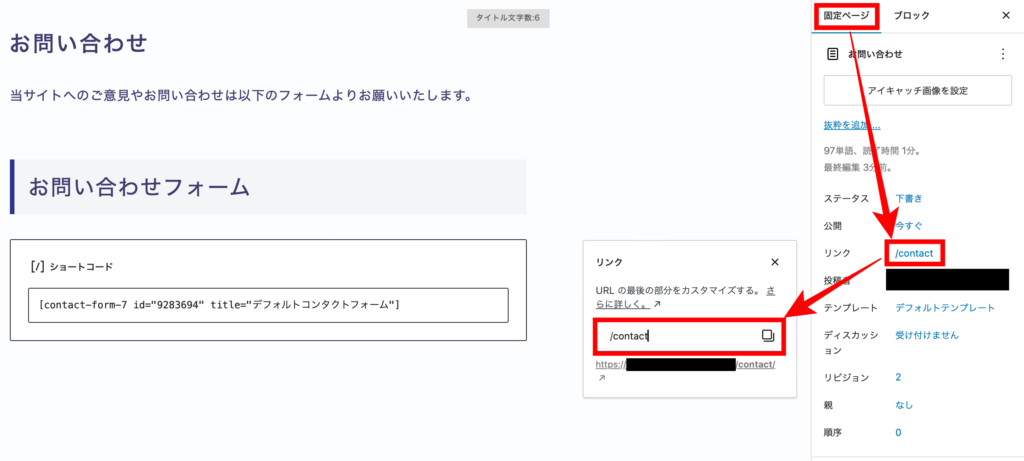
スラッグは固定ページ編集画面のサイドメニューの「固定ページ」タブの「リンク」から設定します。

固定ページの内容に合わせて適切な単語を設定するようにしましょう。
以下は固定ページのスラッグの例です。参考にしてみてください。
- お問い合わせフォーム:contact
- プライバシーポリシー:privacy
- 免責事項:disclaimer
- 運営者情報:about または owner
noindexの設定
これから作成する固定ページにはnoindexを設定しましょう。
noindexを設定したページは検索エンジン(Googleなど)の検索結果に表示されなくなります。
お問い合わせフォームやプライバシーポリシーなどは投稿記事と異なり、検索結果に表示する必要がないコンテンツなのでnoindexに設定するのがよいでしょう。
noindexの設定方法はテーマにより異なるため、使用しているテーマのマニュアル等を確認しましょう。
WordPressテーマ「JIN:R」を使用している場合は、以下の手順でnoindexを設定します。
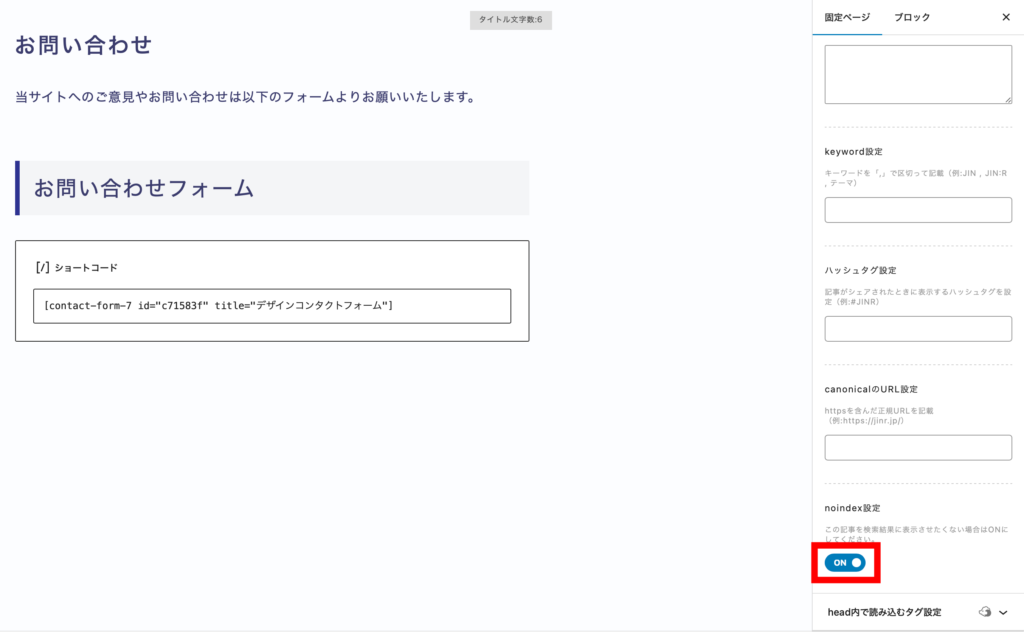
固定ページ編集画面のサイドメニューの「固定ページ」タブの「SEO設定」を展開します。

最下部にある「noindex設定」を「ON」にします。

以上が固定ページの共通的な設定内容です。
ここから、各コンテンツの作成方法を解説していきます。
お問い合わせフォーム
お問い合わせフォームとは
お問い合わせフォームとは、サイトを訪れた読者からの問い合わせを受け付けるためのインターフェースです。
サイトを訪れた読者と直接コンタクトを取る手段として必要になります。
また、お問い合わせフォームの設置はGoogleアドセンスの審査基準にもなっていると言われているため、ブログの収益化を目指すのであれば作成しましょう。
お問い合わせフォームの作成方法
お問い合わせフォームの作成方法はこちらの記事で解説しています。

当ブログのお問い合わせフォームも作成の参考にしてみてください。
プライバシーポリシー
プライバシーポリシーとは
プライバシーポリシーとは、日本語訳すると「個人情報保護方針」です。
プライバシーポリシーのページでは、ブログで収集する個人情報に関する以下の方針を記載します。
- 個人情報の収集内容
- 個人情報の利用目的
- 個人情報の共有と第三者提供
ブログを運営するのであれば、基本的には必ず設置するようにしましょう。
なぜならブログ運営をする場合、以下のようなサービスやツールを利用することで必然的に個人情報を収集することになるためです。
- Google Analytics:Cookieから取得できる情報やIPアドレスなど
- Google AdSense:Cookieから取得できる情報やIPアドレスなど
- お問い合わせフォーム:氏名やメールアドレス
プライバシーポリシーの作成方法
プライバシーポリシーに記載する内容は、おおよそ決まっているため既存のサイトやテンプレートを参考に作成するのがよいでしょう。
WordPressテーマによっては、プライバシーポリシーの雛形が用意されている場合があるため、それをベースに作成してもよいでしょう。
当ブログのプライバシーポリシーも作成の参考にしてみてください。

プライバシーポリシーを記載するだけじゃなく、きちんとそれに沿って取得した個人情報は取り扱おう!
免責事項
免責事項とは
免責事項とは、サービスを提供する企業や個人が、自分たちの責任を限定したり、特定の状況において責任を負わないことを明確にするための声明や条件のことです。
免責事項のページでは、主に以下の内容を記載します。
- 情報の正確性に関する免責:ブログに掲載されている情報が正確ではない可能性があること、誤情報や古い情報が掲載されている可能性があること
- リンク先に関する免責:ブログのリンク先の情報やサービスについて責任を負わないこと
- 責任制限:ブログに掲載している情報やサービスで読者が不利益を被っても責任を負わないこと
- 利用者の責任:ブログに掲載している情報やサービスは読者の自己責任で利用すること
免責事項を記載することによって、読者とのトラブルを未然に防ぎましょう。
免責事項の作成方法
免責事項に記載する内容も、おおよそ決まっているため既存のサイトやテンプレートを参考に作成するのがよいでしょう。
免責事項はプライバシーポリシーと同じページに記載しているサイトも多いため、自分の好みに合わせてページ構成を考えましょう。
当ブログの免責事項も作成の参考にしてみてください。当ブログではプライバシーポリシーとは独立したページに免責事項を記載しています。
運営者情報
運営者情報とは
運営者情報とは、サイトの運営者に関する情報を記載するページです。
運営者情報を記載する目的は主に以下の通りです。
- サイトに興味を持ってもらった読者に、どんな人が書いているかを知ってもらう
- 運営者の経歴を記載することで、記事の信頼性を向上させる
運営者情報の作成方法
運営者情報には運営者の経歴や専門分野、得意分野を記載するとよいでしょう。
また、当ブログでは運営者情報だけではなく、ブログの説明、リンクフリーであることの説明も掲載しています。別のページに記載してもよいですが、一つの案として参考にしていただければと思います。
当ブログでは、このブログについてのページに運営者情報を掲載しています。作成の参考にしてみてください。
固定ページへのリンク作成
固定ページが作成できたら、そこへ辿り着くためのリンクを作成しましょう。
固定ページへのリンクはメニューに作成するのがオススメです。
メニューの作成方法についてはこちらの記事で解説しているので、チェックしてみてください。

まとめ:固定ページを作成してブログの土台を整えよう
今回はブログに必要な固定ページの作成方法を解説しました。
- お問い合わせフォーム
- プライバシーポリシー
- 免責事項
- 運営者情報
いずれもブログにとって重要なページですが、一度作成すればあまり更新することはないので、ブログ開設の初期段階で作成してしまいましょう。
これらのページが作成されれば、ブログの土台が整うので、あとは記事をどんどん執筆していきましょう。
以上、白くまコージでした!