お問い合わせフォームの作成方法を解説【ブログ開設までの道のり】
こんにちは、白くまコージです!
「ブログにお問い合わせフォームを設置したいけど、なんだか難しそう…」
そんな人向けに、今回はお問い合わせフォームの作成方法を解説します。
お問い合わせフォームはWordPressプラグインの「Contact Form 7」を導入することで簡単に作成できます。
Contact Form 7で作成したお問い合わせフォームのページへの設置方法、見た目や必須項目のカスタマイズ方法も解説していきます。
お問い合わせフォームを設置することでサイトを訪れた読者と直接コンタクトが取れるようになるので、ぜひ作成しましょう。
お問い合わせフォームとは
お問い合わせフォームとは、サイトを訪れた読者からの問い合わせを受け付けるためのインターフェースです。
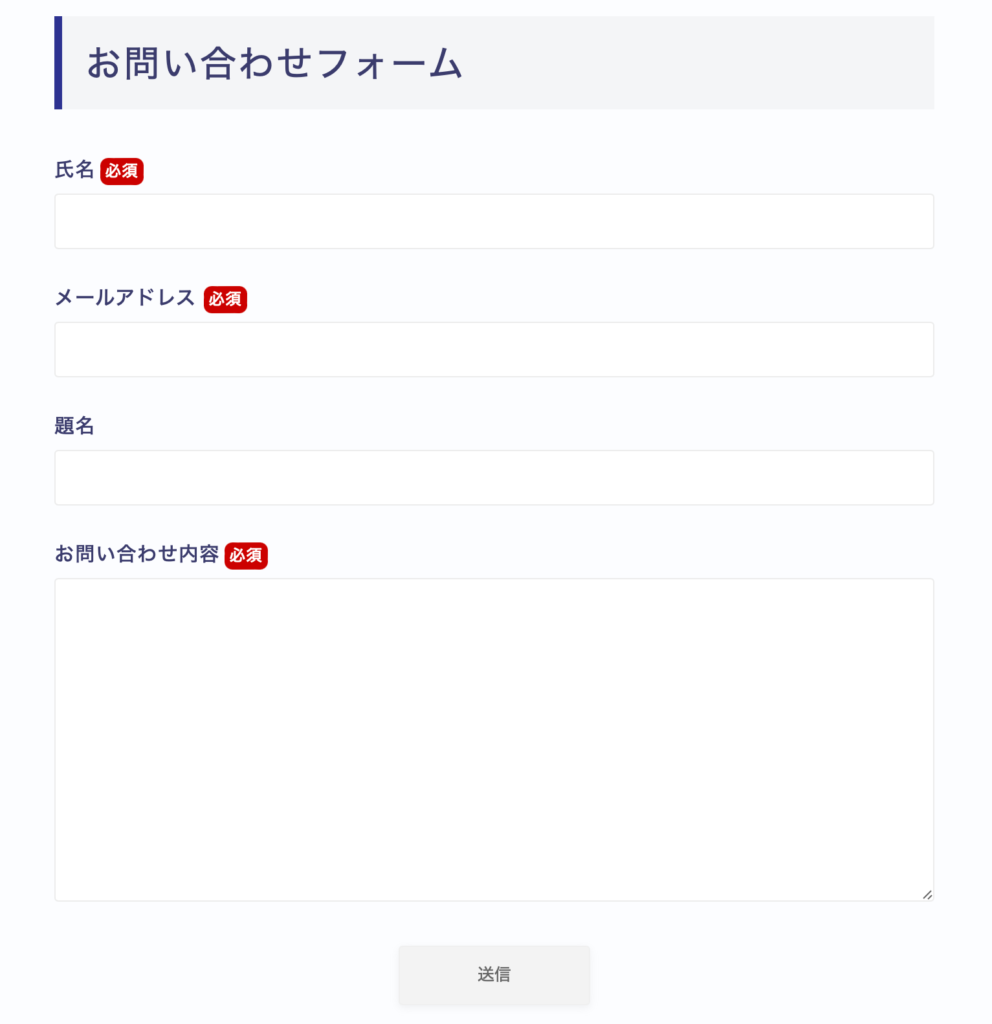
このような入力欄と送信ボタンから構成されているのが一般的です。ブログなどのサイトで一度は見たことがあるのではないでしょうか?

あらかじめ問い合わせる際の入力欄を設けておくことで、読者が問い合わせを手軽に送れるようになります。
当ブログのお問い合わせフォームはこちらです。
お問い合わせフォームはなぜ必要なのか
お問い合わせフォームは、サイトを訪れた読者と直接コンタクトを取る手段として必要になります。
特に自分の電話番号やメールアドレスを公開せずに読者とコンタクトを取りたい場合は数少ない手段の一つとなります。
他にもお問い合わせフォームを設定することにより以下のようなメリットが得られます。
- 企業から直接広告掲載などの仕事の依頼がくる
- ブログの誤りや問題の連絡がもらえる
- 読者からの生の声を聞くことができる
また、お問い合わせフォームの設置はGoogleアドセンスの審査基準にもなっていると言われています。
ブログの収益化を目指すのであれば設置しましょう。
お問い合わせフォームの作成方法
お問い合わせフォームの作成方法を解説していきます。
Contact Form 7のインストール&有効化
お問い合わせフォームはWordPressプラグインの「Contact Form 7」を導入することで簡単に作成できます。
そのため、まずはContact Form 7をインストールしましょう。
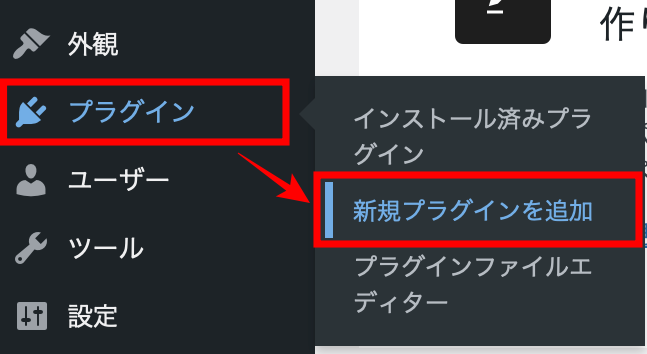
WordPressの管理画面にログインし、「プラグイン」→「新規プラグインを追加」を選択します。

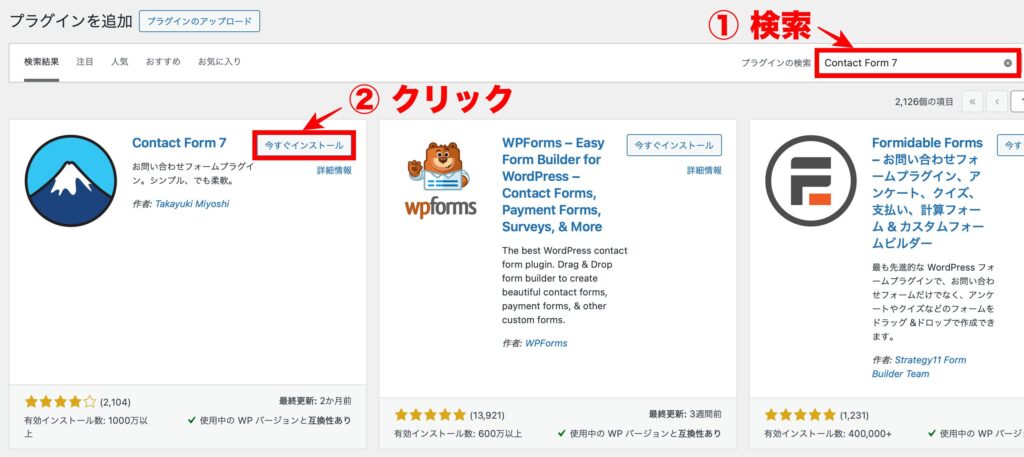
検索窓に「Contact Form 7」と入力するとContact Form 7が表示されるため「今すぐインストール」を選択します。

インストールが完了したら、そのまま「有効化」を選択します。

これでContact Form 7のインストールと有効化は完了です。
お問い合わせフォームの作成
次はContact Form 7を使ってお問い合わせフォームを作成しましょう。
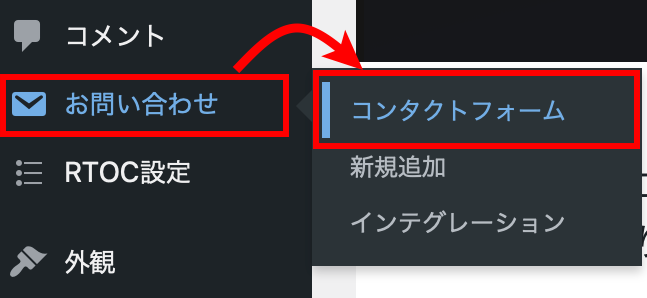
WordPress管理画面のサイドメニューの「お問い合わせ」→「コンタクトフォーム」を選択します。

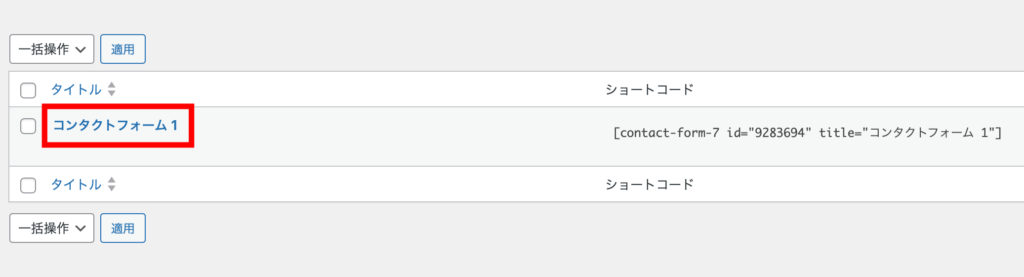
すると「コンタクトフォーム1」という名前のフォームが最初から設定されています。これをそのまま使ってもいいのですが、名前が少し分かりずらいので変更します。
「コンタクトフォーム1」を選択します。

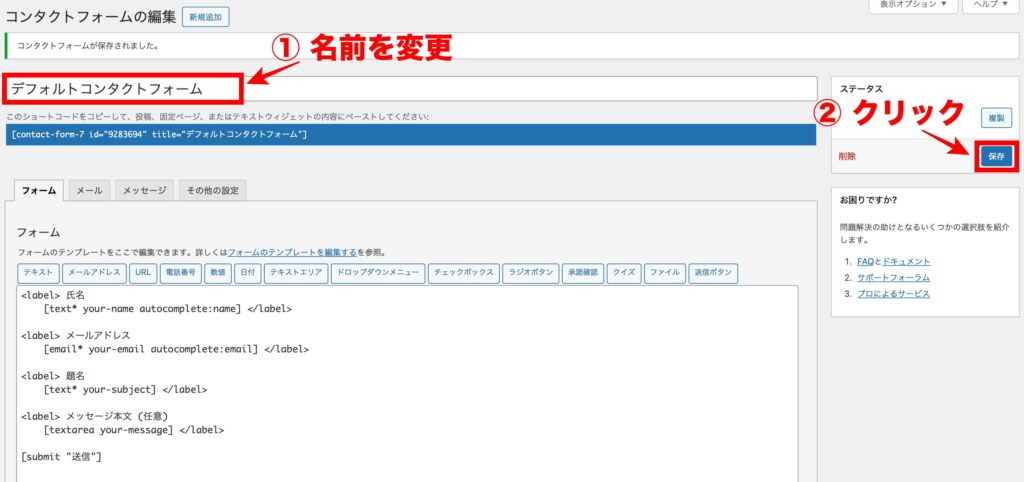
ここでは名前を「デフォルトコンタクトフォーム」に変更して「保存」します。

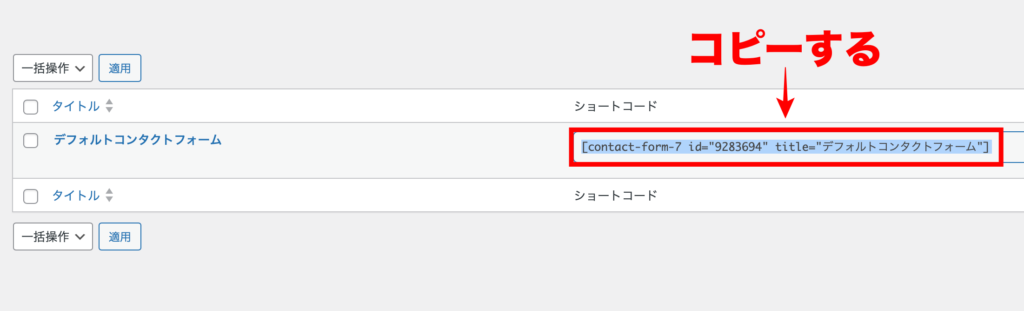
このデフォルトコンタクトフォームの「ショートコード」をコピーします。このコードはこの後の手順で使用します。

お問い合わせページの作成&フォームの設置
お問い合わせフォームはWordPressの固定ページとして作成しましょう。
WordPressのページには「固定ページ」と「投稿」の2種類があります。ページを追加する場合は、必ずどちらかに設定する必要があります。
固定ページはカテゴリーやタグが付けられず、記事リストに表示されません。そのため、固定ページは更新頻度が低く、メニューなどのナビゲーションからリンクされるコンテンツに適しています。例えばお問い合わせフォームやプライバシーポリシー、運営者情報は固定ページに設定します。
投稿はカテゴリーやタグが付けられ、記事リストに表示されます。投稿を追加すると新着記事一覧に表示されるようになります。そのため、いわゆるブログ記事やお知らせなどの更新頻度の高いコンテンツは投稿として設定します。
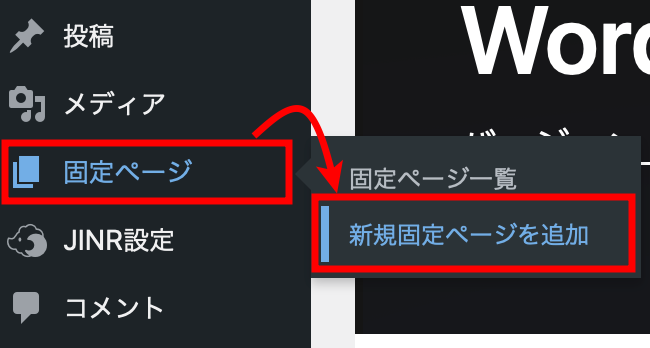
サイドメニューの「固定ページ」→「新規固定ページを追加」を選択します。

お問い合わせフォームを設置するページを作成しましょう。
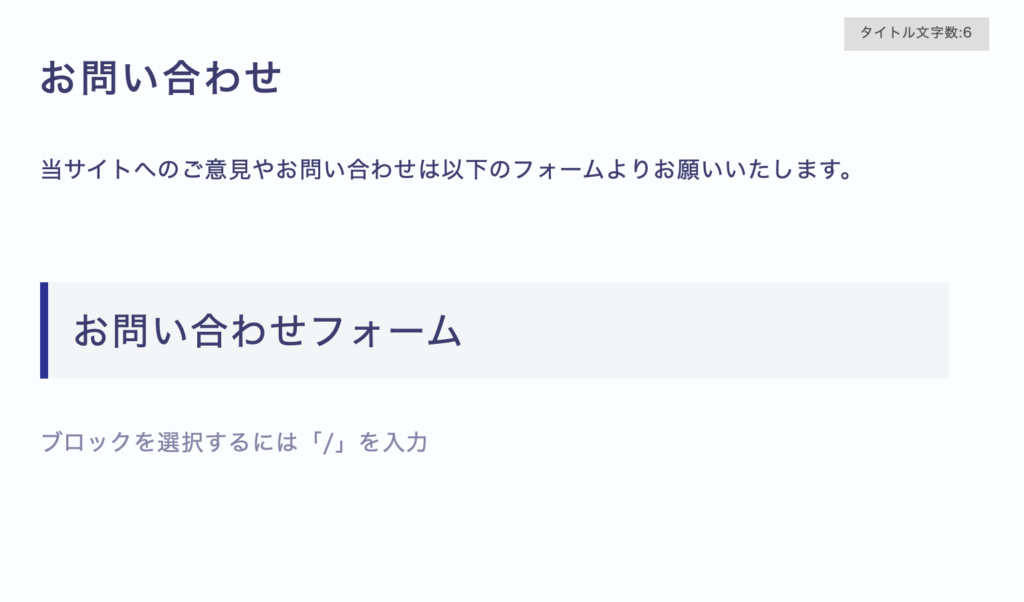
ここではタイトルを「お問い合わせ」に設定して、「お問い合わせフォーム」の見出しを設定しています。

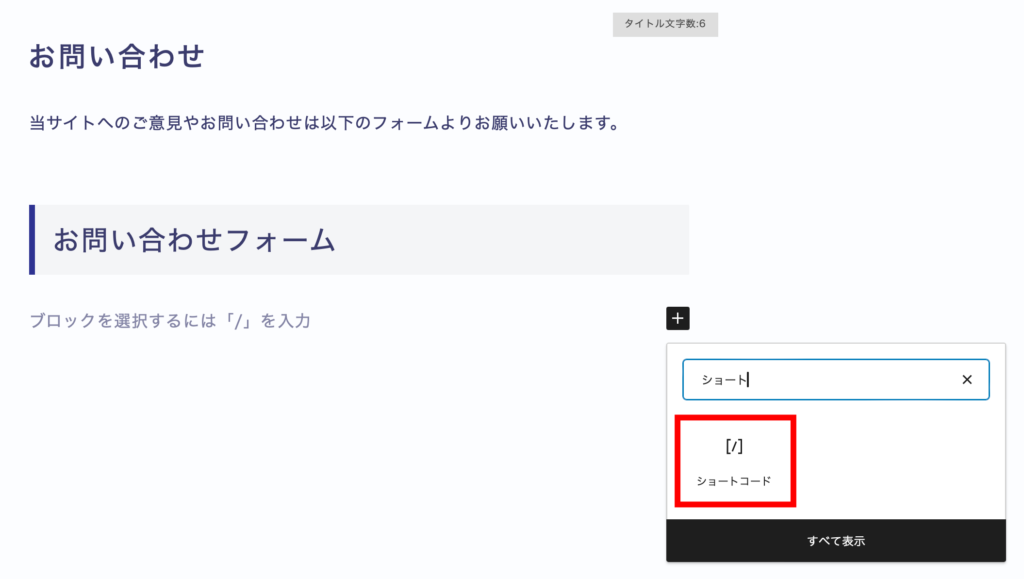
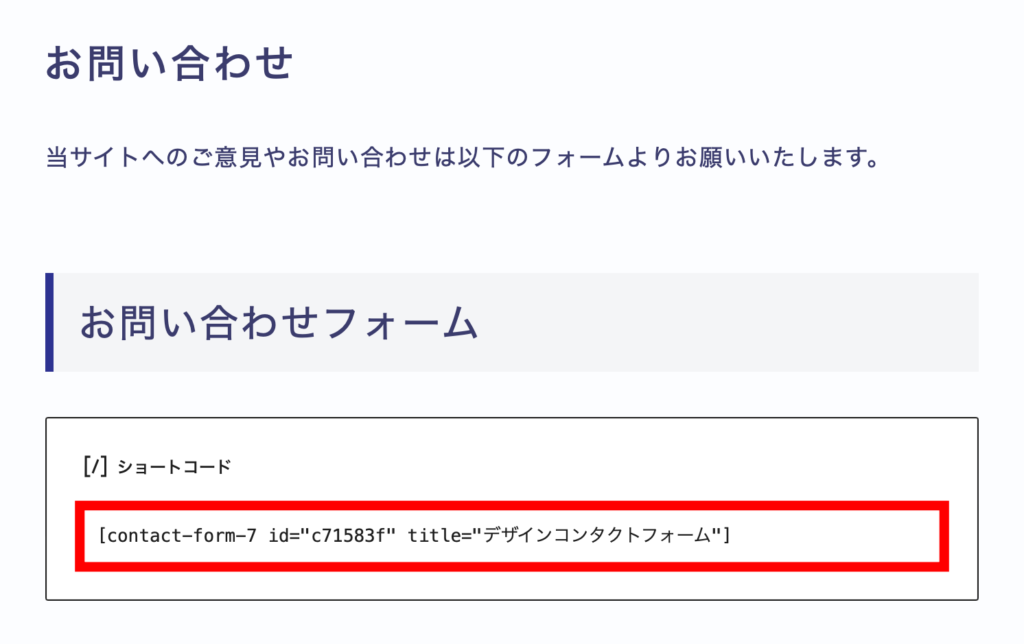
「ショートコード」のブロックを配置します。

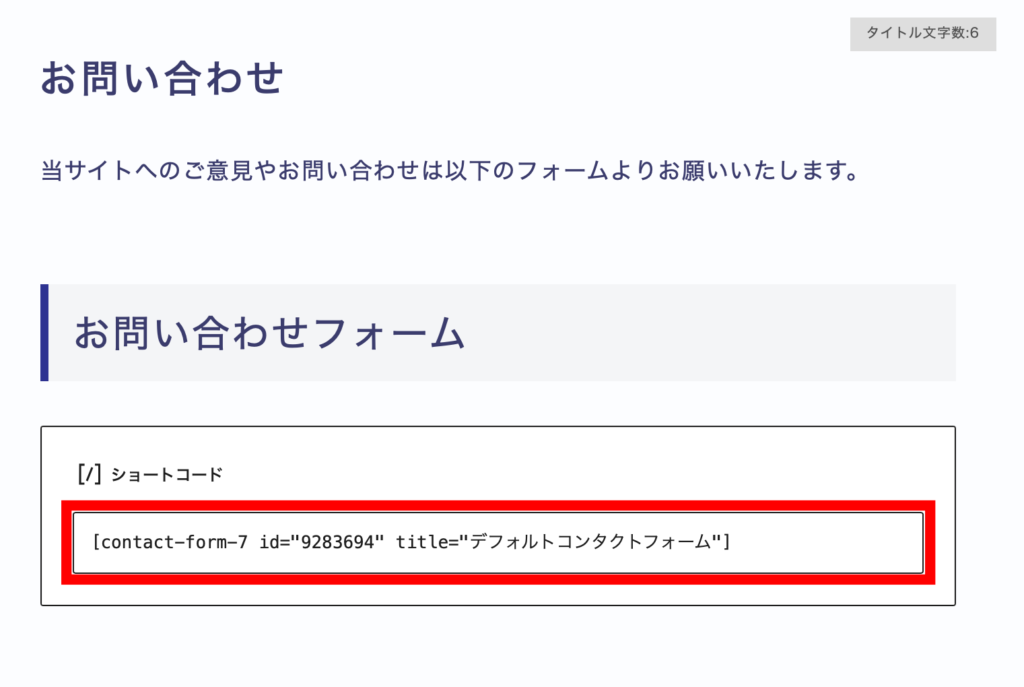
ショートコードの中身に先程コピーしたものを貼り付けます。

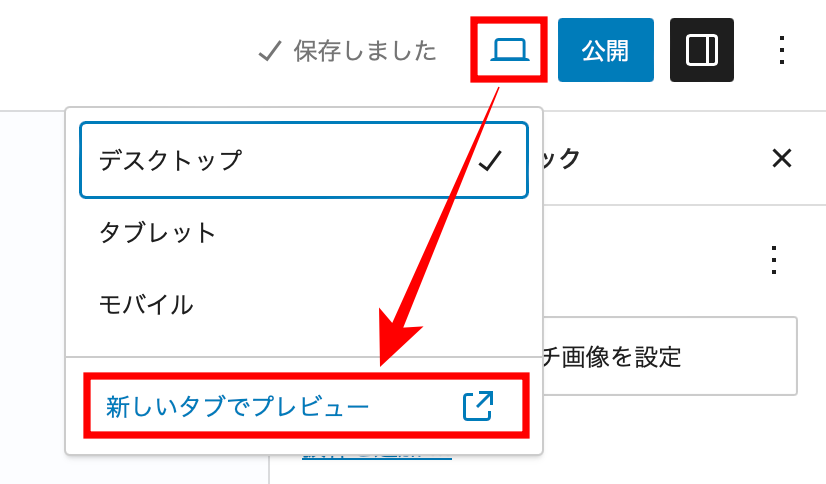
画面右上の「表示」メニューから「新しいタブでプレビュー」を選択します

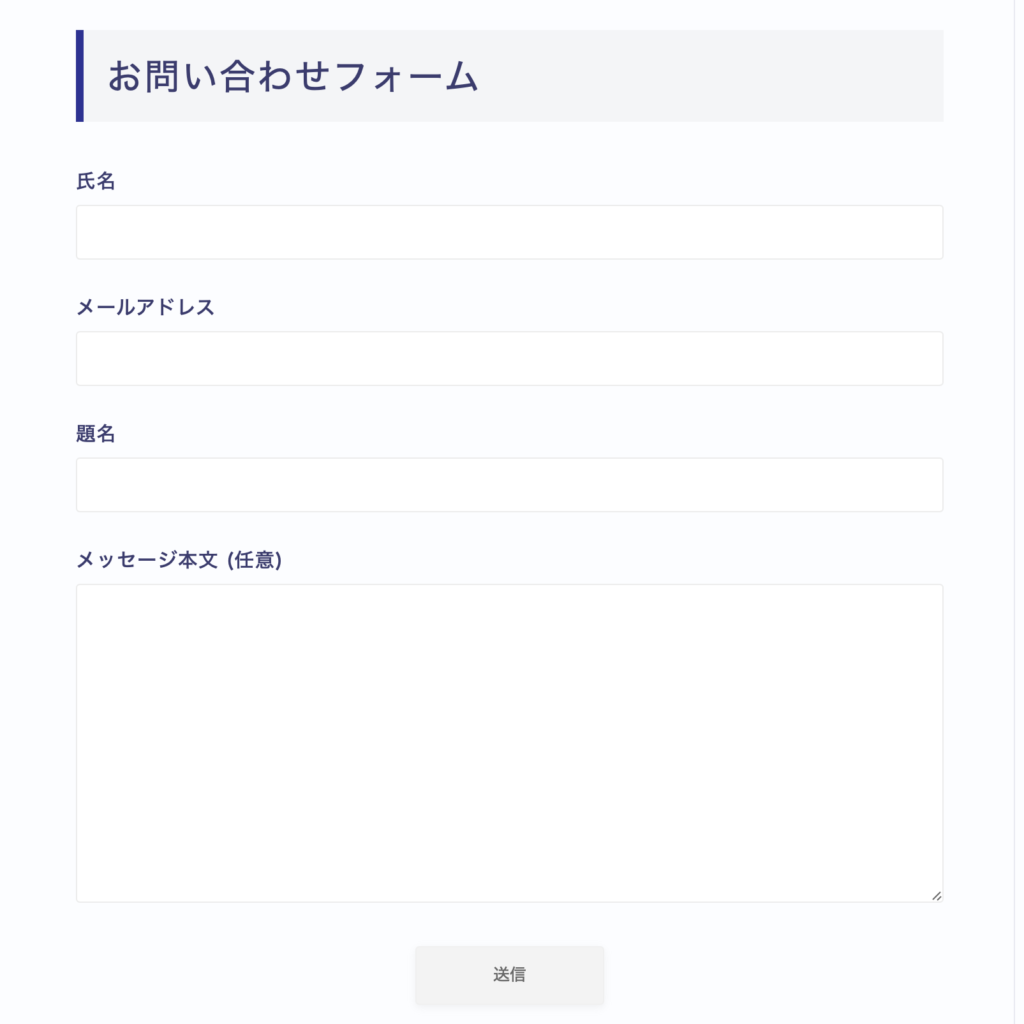
このようなフォームが表示されるはずです。

お問い合わせフォームのカスタマイズ
さて、ここまででお問い合わせフォームが作成できましたが、まだ改善の余地があるため少しだけカスタマイズしてみましょう。
デフォルトコンタクトフォームの問題点
デフォルトのお問い合わせフォームは以下の問題があります。
- どの項目が必須かわかりにくい
- メッセージ本文が必須ではない
必須の項目は目立つ色のマークが付いている方がわかりやすいですよね。
また、メッセージ本文が任意だと題名だけで送られてきてしまう可能性があります。逆にメッセージ本文さえ入力されていれば、題名がなくても内容は理解できるはずです。
そのため、お問い合わせフォームを以下のように修正したいと思います。
- 必須項目には色付きのマークをつける
- 題名を任意項目、メッセージ本文を必須項目に変更する
お問い合わせフォームのカスタマイズ方法
それではお問い合わせフォームをカスタマイズしていきましょう。
まず必須項目の色付きマークですが、N2N Academyさんのこちらの記事に詳しく説明が載っているので、この記事の「CSSを追記する」を参考に追加CSSの設定をしてみてください。追加CSSを設定した上で以降の手順を実施します。
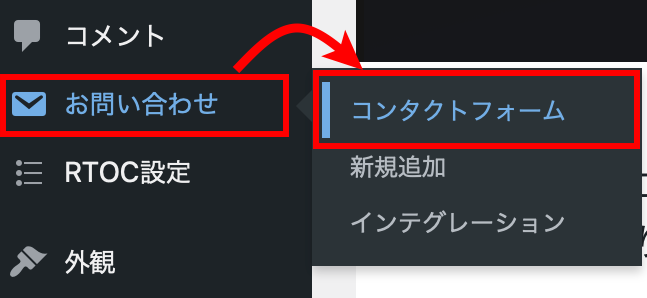
WordPress管理画面のサイドメニューの「お問い合わせ」→「コンタクトフォーム」を選択します。

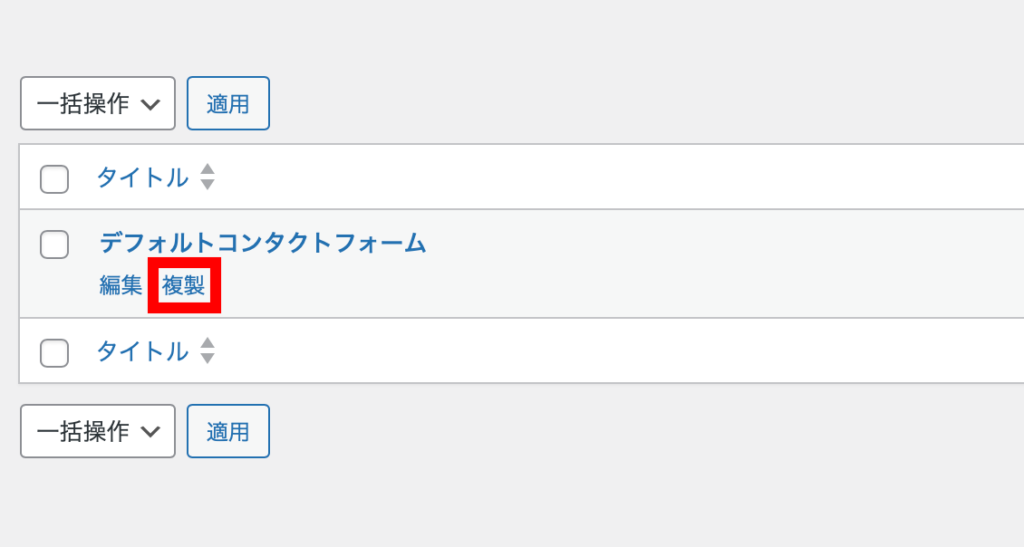
デフォルトコンタクトフォームを「複製」します。

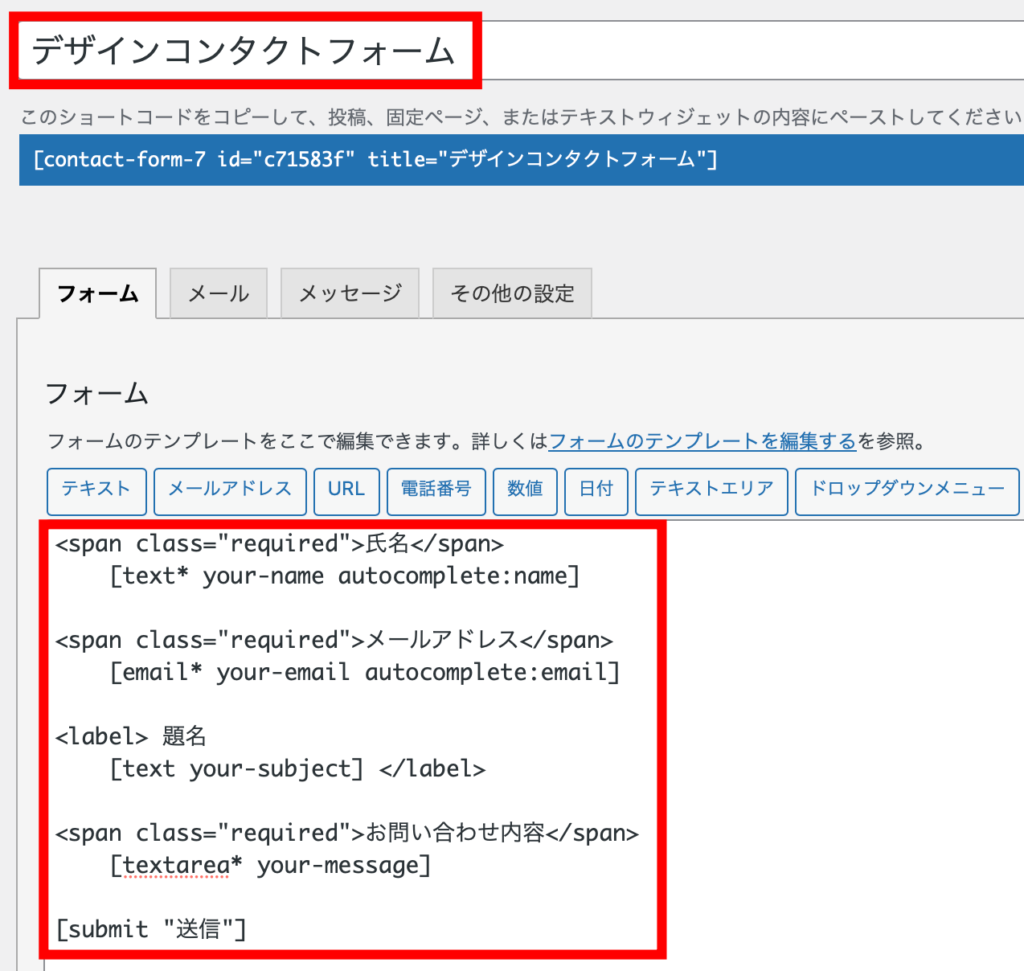
複製して作成された新しいコンタクトフォームの「フォーム」部分を以下のように修正します。
<span class="required">氏名</span>
[text* your-name autocomplete:name]
<span class="required">メールアドレス</span>
[email* your-email autocomplete:email]
<label> 題名
[text your-subject] </label>
<span class="required">お問い合わせ内容</span>
[textarea* your-message]
[submit "送信"]氏名、メールアドレス、お問い合わせ内容を囲んでいる<span>タグにclass=”required”を付与しました。
これにより、追加CSSで設定した必須マークが付与されます。
氏名の入力欄を表す「text」、メールアドレスの入力欄を表す「email」、お問い合わせ内容の入力欄を表す「textarea」にアスタリスク「*」を付与しました。
これにより、この3つが必須項目となり、送信ボタンを押した際に未入力だとエラーとなります。
逆に題名の入力欄を表す「text」からはアスタリスク「*」を外して、未入力でも送信できるようにしました。
名前を「デザインコンタクトフォーム」に設定し、「保存」します。
最終的には以下のようになります。

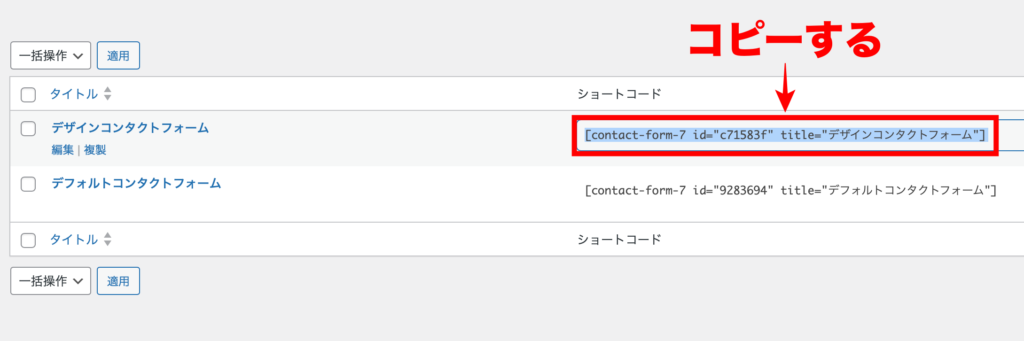
では、このデザインコンタクトフォームをお問い合わせページに反映させましょう。
先ほどと同じようにショートコードをコピーします。

お問い合わせページにショートコードを貼り付けます。

このようなお問い合わせフォームとなっていれば完成です。

お問い合わせフォームの公開
お問い合わせフォームが問題なければ、以下の設定をした上で「公開」します。
- ページのリンク(スラッグ)を設定する。お問い合わせページだとわかるように「contact」などがオススメです。
- noindexを設定する
ページ公開後はお問い合わせフォームのテストをしましょう。以下のような観点で確認するのがよいでしょう。
- 正常に送信できるか
- 必須項目を入力しないとエラーになるか
- 任意項目は入力しなくてもエラーとならないか
その他の設定
お問い合わせフォームに関するその他の設定として次の2つがあります。
- スパム対策
- 自動応答メールの設定
スパム対策
スパム対策をしない場合、お問い合わせを受け付けるメールボックスがスパムだらけになってしまう可能性があります。
スパム対策については、こちらの記事で解説しているのでチェックしてみてください。

自動応答メールの設定
お問い合わせを受け付けた時に自動応答のメールを返すことができれば、読者に好印象を与えることができます。
自動応答メールの設定については、こちらの記事で解説しているのでチェックしてみてください。

まとめ:ブログ記事執筆前にお問い合わせフォームを作ろう
今回はお問い合わせフォームの作成方法について解説しました。
お問い合わせフォームを設置することにより、サイトを訪れる読者と直接コンタクトが取れるようになります。
信頼性の高いブログとするためにもお問い合わせフォームはブログ記事執筆前に設置するとよいでしょう。
お問い合わせフォームの入力項目に関しては、自分のサイトに合わせてカスタマイズするのがよいと思いますので、本記事を足がかりに自分だけのお問い合わせフォームを作成してみてください。
以上、白くまコージでした!