WordPressにログインしてテーマ「JIN:R」を設定しよう【ブログ開設までの道のり】
こんにちは、白くまコージです!
「レンタルサーバーを契約してSSL化も完了したからブログを書き始めたいけど、次は何をしたらいいんだろう?」
そんな人は、まずはWordPressテーマを設定しましょう。
WordPressテーマを設定すれば、ブログのデザインをキレイに整えることができ、ブログ開設に一歩近づいたことを実感できるはずです。
今回は、当ブログ「白くまハックノート」でも採用しているWordPressテーマ「JIN:R」を題材に、テーマの設定方法について解説します。
JIN:Rにはデザインプリセットという機能があり、JIN:Rで提供されているデモ画面のデザインをそのまま再現できるため、この機能についても解説していきます。
WordPressテーマを設定して、ブログデザインの土台を完成させましょう。
WordPressにログイン
まずはWordPressにログインしましょう。
初期状態であればログインページのURLは「https://<ドメイン名>/wp-admin」となっているはずです。
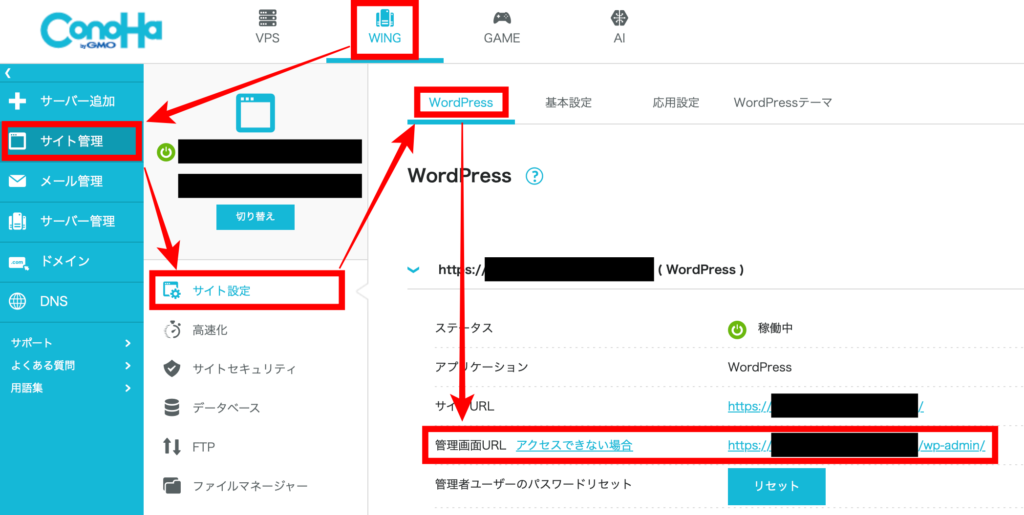
これはConoHa WINGのコントロールパネルの「管理画面URL」で確認可能です。

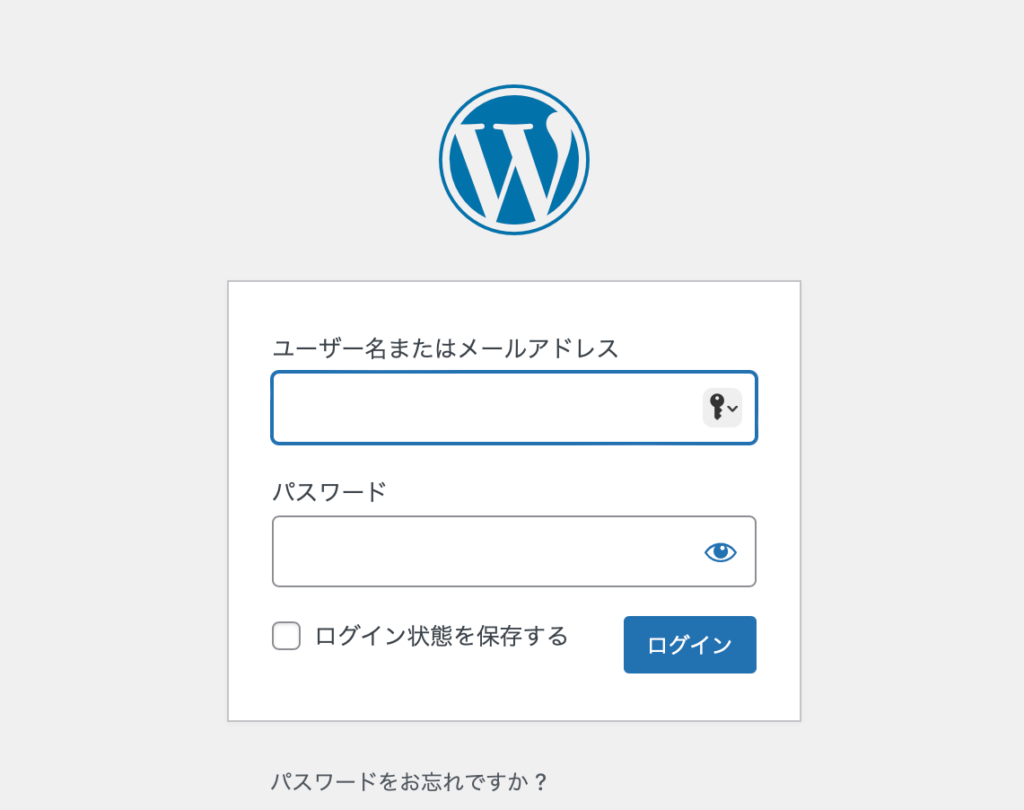
ログインページにアクセスしたら、レンタルサーバー契約時に設定したユーザー名とパスワードを入力してログインしましょう。

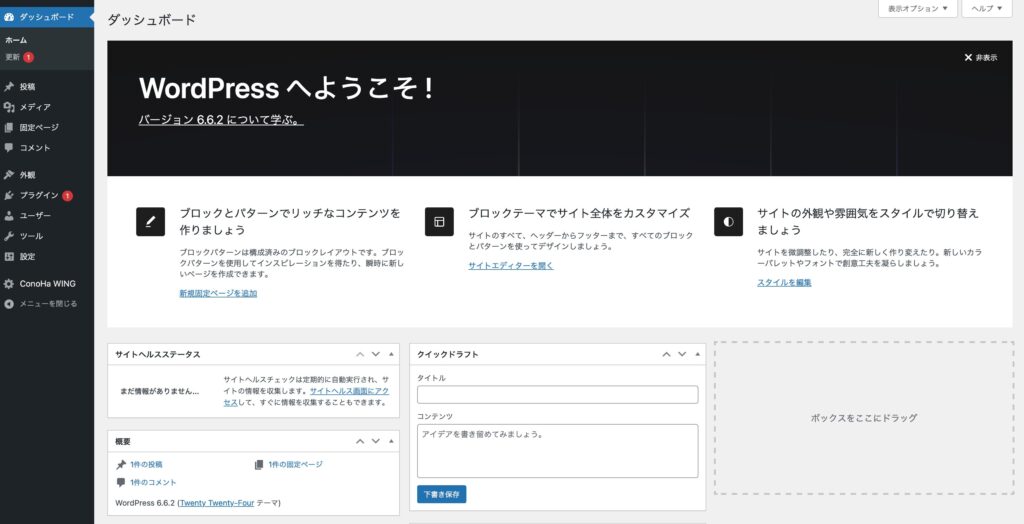
正常にログインできればこのような画面に遷移します。

WordPressのログインページのURLは「https://<ドメイン名>/wp-admin」から変更することが可能です。
詳しくは以下の記事で解説しているので、こちらもぜひチェックしてみてください。

WordPressテーマ「JIN:R」の設定
JIN:Rの設定
ここからはWordPressテーマ「JIN:R」の設定方法を説明します。
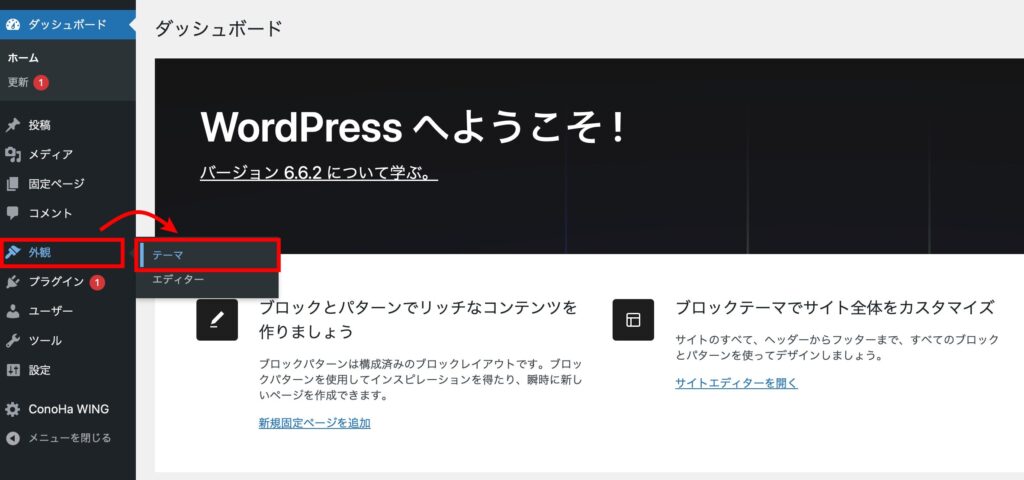
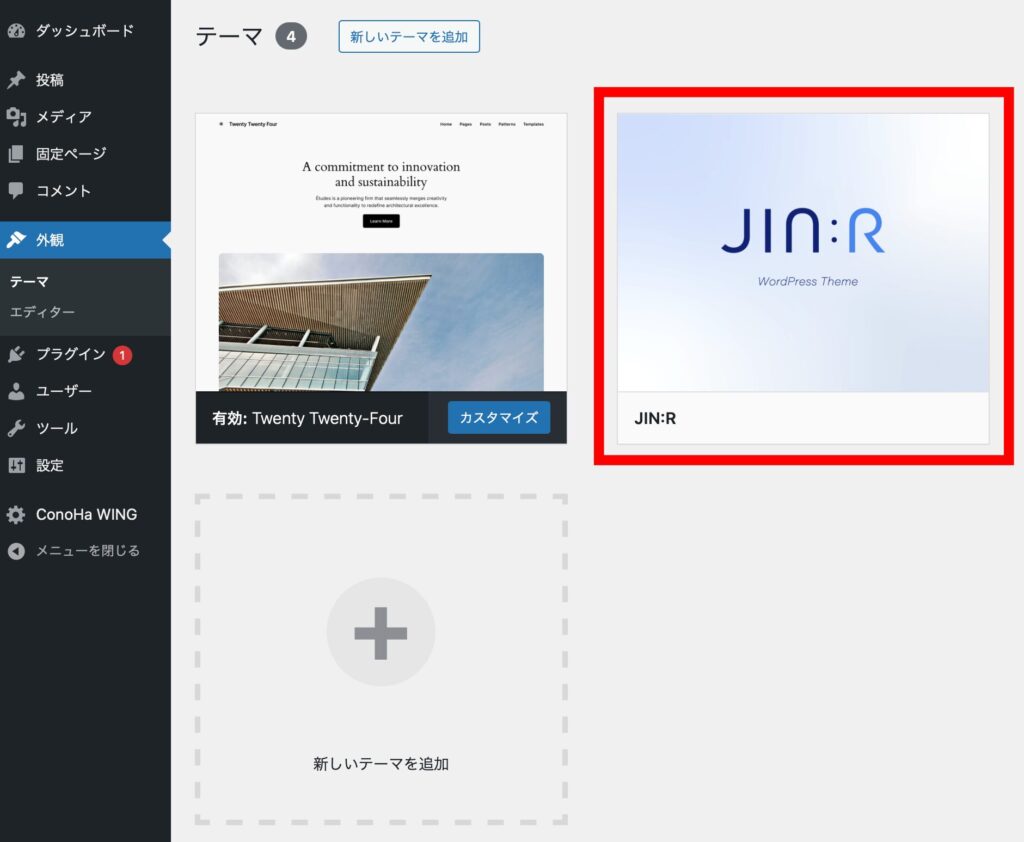
WordPressのサイドメニューから「外観」→「テーマ」を選択します。

ConoHa WING申し込み時にテーマを一緒に購入した場合は、すでにここに表示されているはずです。

このテーマを選択して「有効化」すれば設定は完了…ですが、今回は親テーマではなく子テーマを設定します。
そのため、テーマの「有効化」はまだしなくて大丈夫です。
JIN:Rの子テーマの設定
今回は親テーマではなく子テーマを設定します。
子テーマを利用する理由
サイトのデザインをカスタマイズするためにテーマファイルを編集する場合がありますが、親テーマを直接編集すると、テーマの更新(アップデート)の際に、編集内容が上書きされてしまいます。
子テーマを利用すれば、親テーマの更新の影響を受けることなくテーマをカスタマイズ可能になります。
子テーマの設定手順
子テーマをJIN:Rの公式サイトからダウンロードします。
ダウンロードしたファイルは、zipファイル形式のまま次の手順でアップロードする必要があります。
ブラウザでSafariを使用している場合、zipファイルが勝手に解凍されてしまう場合があります。
その場合は、以下の設定をしてからダウンロードしてください。
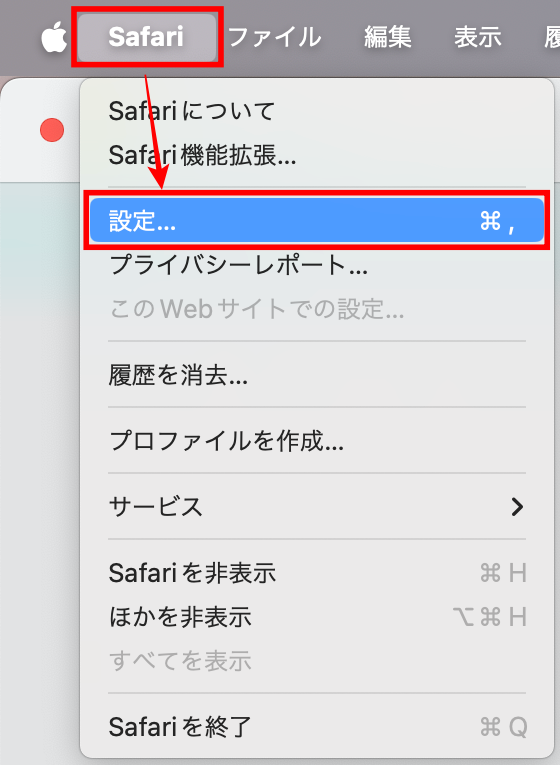
メニューバーの「Safari」→「設定」を選択

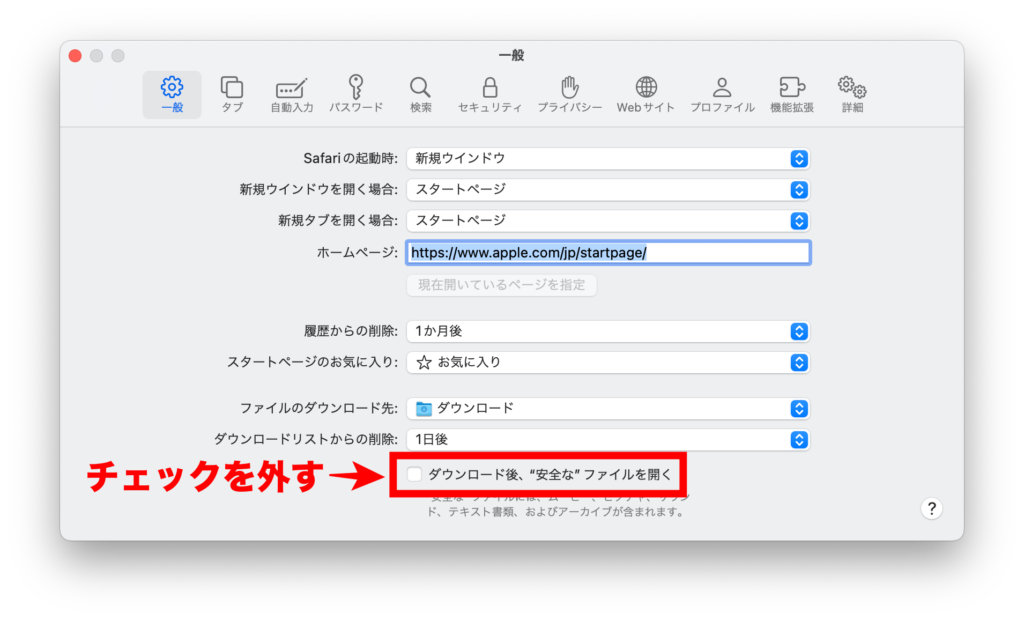
「一般」タブの「ダウンロード後、”安全な”ファイルを開く」のチェックを外す

設定を閉じる
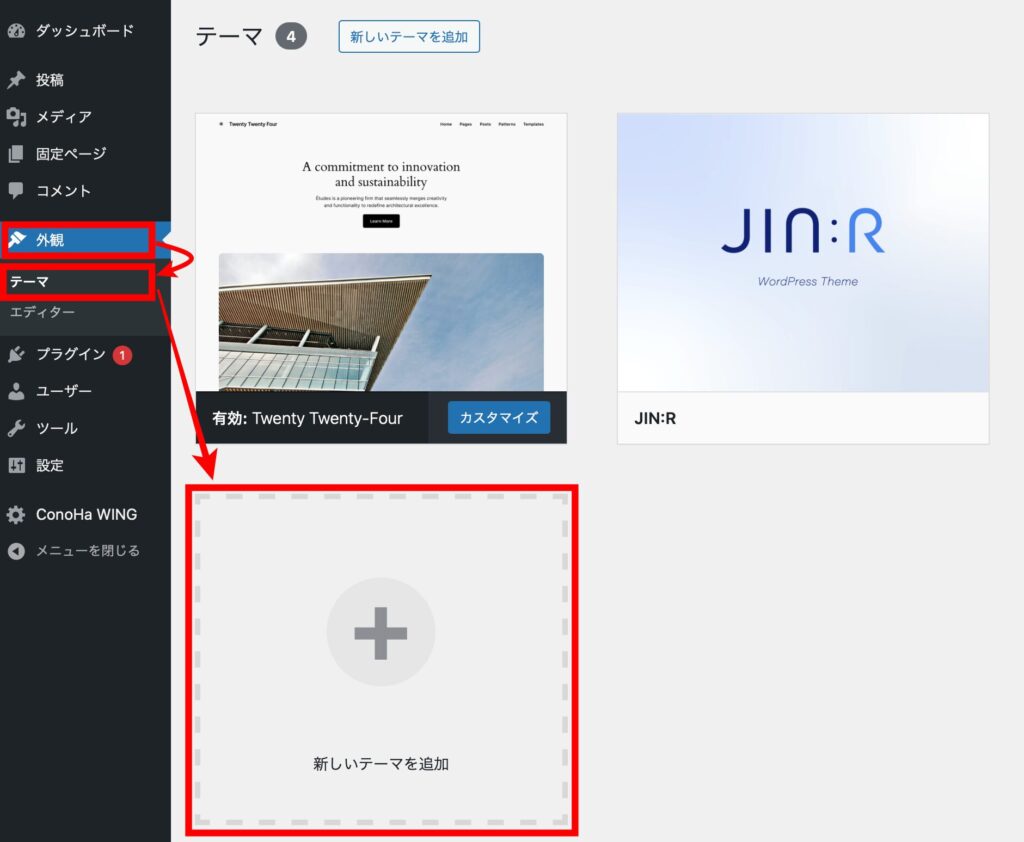
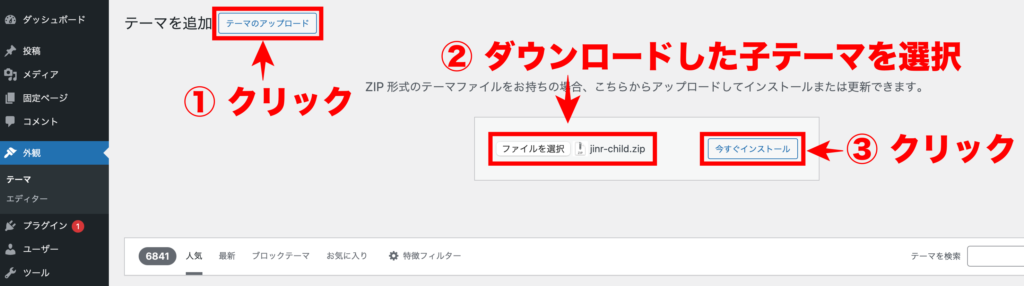
WordPressのサイドメニューから「外観」→「テーマ」を開き、「新しいテーマを追加」を選択します。

「テーマのアップロード」を選択し、「ファイルを選択」でダウンロードしたJIN:Rの子テーマ「jinr-child.zip」を選択し、「今すぐインストール」を選択します。

子テーマのインストールが始まります。
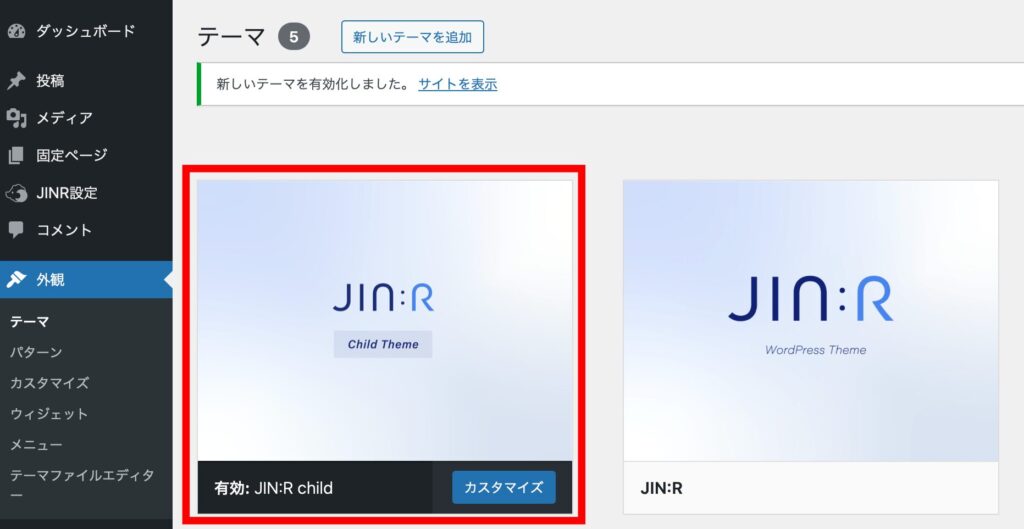
すぐに完了すると思いますので、そのまま「有効化」を選択します。

子テーマが有効になります。

テーマの設定はこれで完了なので、最後にサイトURLにアクセスしてテーマが有効化されているか確認しましょう。
正常にJIN:Rが有効化されていればこのような画面が表示されるはずです。

余談:ConoHa WINGにおける購入テーマ格納場所
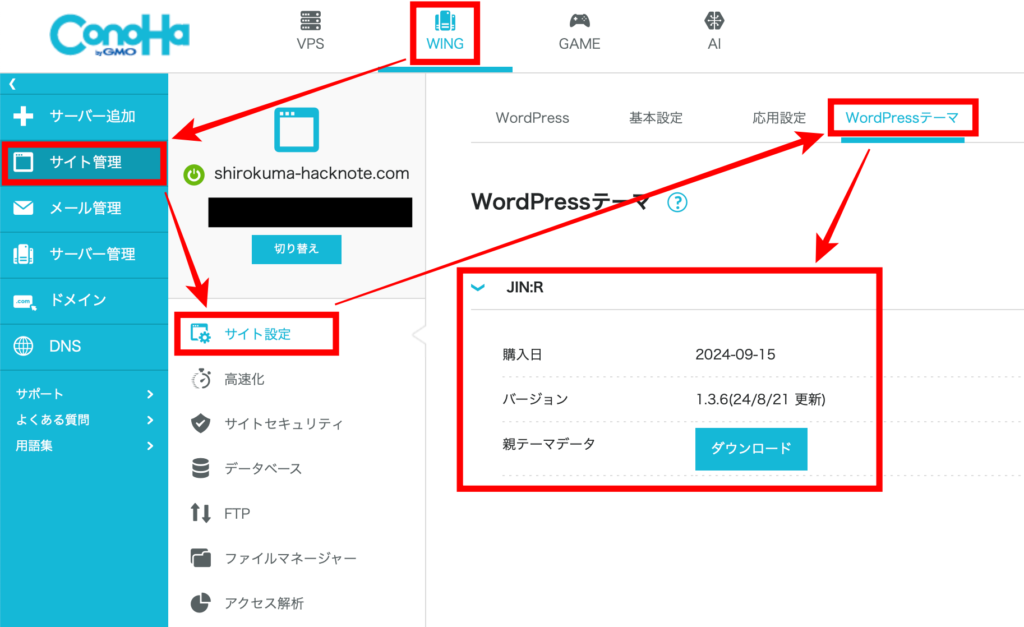
ConoHa WINGでは購入したテーマをコントロールパネルで確認できます。
「WING」→「サイト管理」→「サイト設定」→「WordPressテーマ」の順にクリックします。

この画面を見て気づいたかと思いますが、JIN:Rの親テーマはここからダウンロード可能ですが、子テーマはありません。
子テーマはJIN:Rの公式サイトからダウンロードする必要がありますので、ご注意ください。

僕は、最初ここに子テーマもあると思っていたから無くて焦ったよ…
JIN:Rのデザインプリセット導入
JIN:Rをテーマとして設定できたら、デザインプリセットを導入します。
デザインプリセットとは
JIN:Rにはデザインプリセットという機能があり、JIN:Rで提供されているデモ画面のデザインをそのまま再現できます。
JIN:Rで提供されているデモ画面の一覧はこちらで確認できます。
初めてJIN:Rを使う人はぜひ利用しましょう。

僕みたいにデザインセンスに自信がない人には特にオススメだよ
デザインプリセットの導入方法
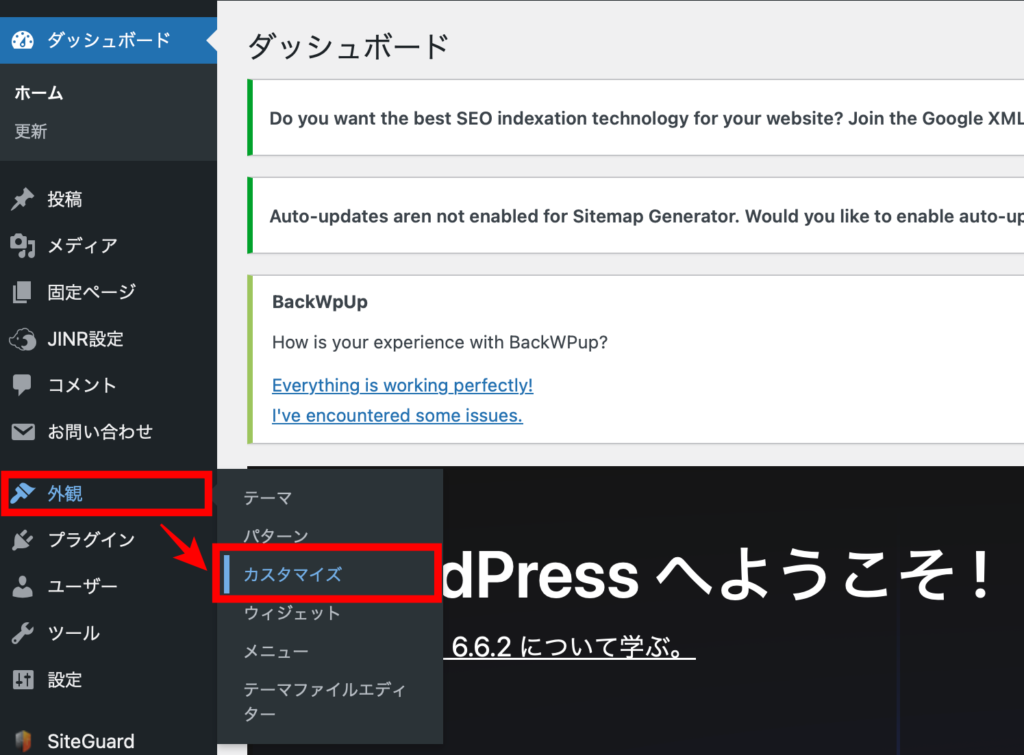
WordPressの管理画面から「外観」→「カスタマイズ」を選択します。

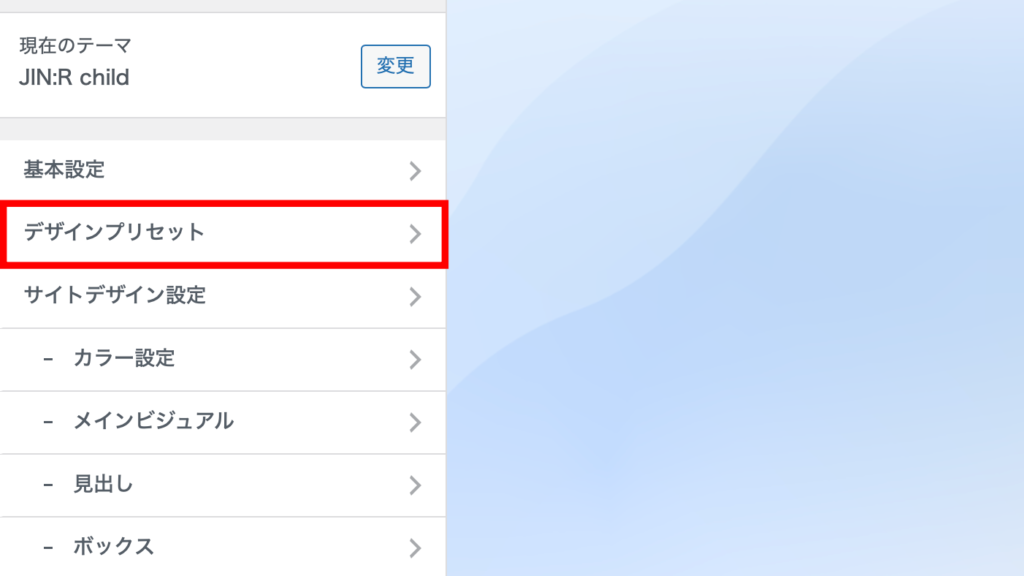
外観カスタマイズ画面が表示されるため、サイドメニューの「デザインプリセット」を選択します。

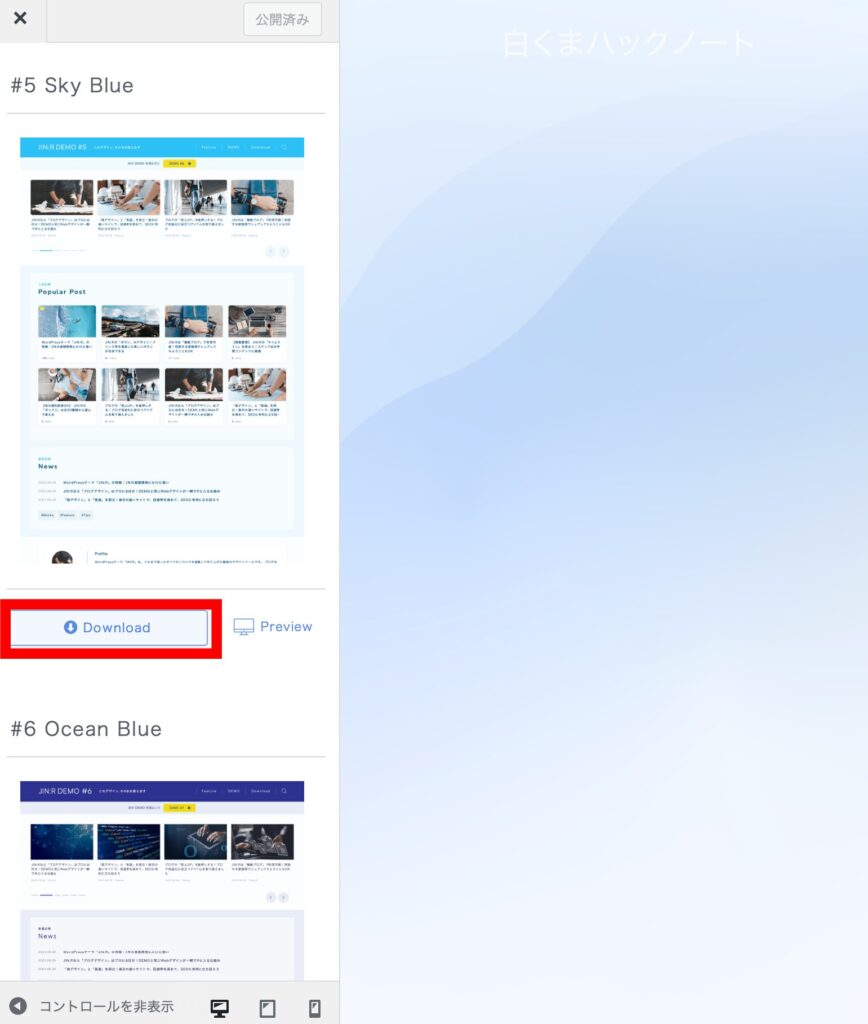
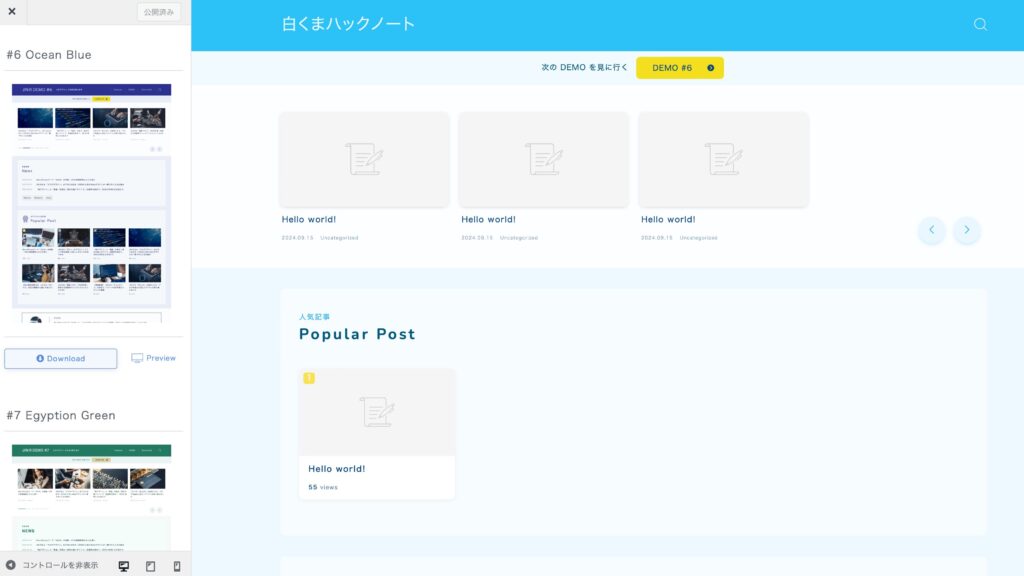
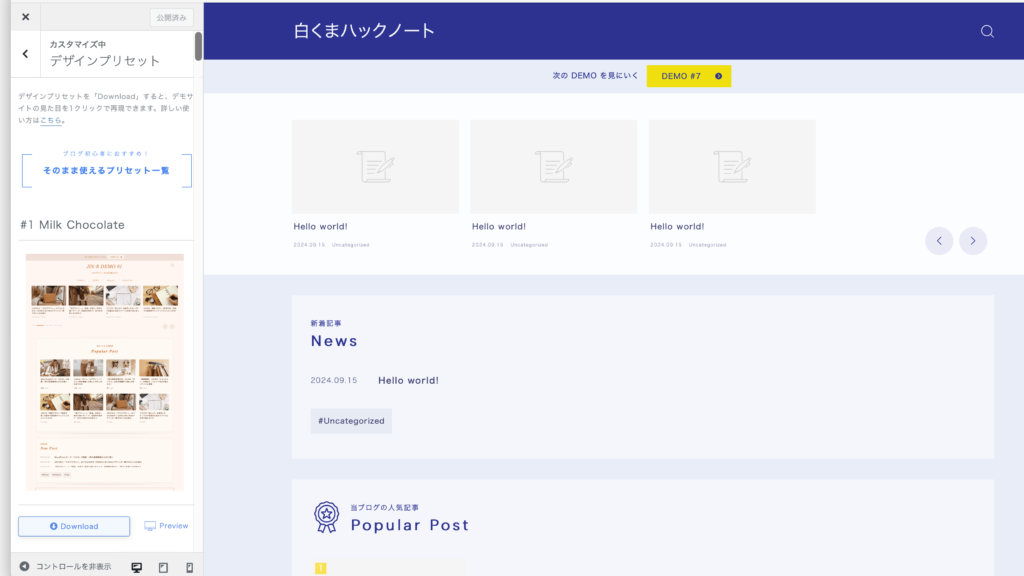
デザインプリセットの一覧が表示されるため、設定したいデザインの「Download」ボタンを押します。

例えば、「#5 Sky Blue」を設定した場合、次のようにデザインが変わります。

他のデザインの「Download」ボタンを押せば、別のデザインに設定し直すことも可能です。

外観カスタマイズ画面では通常、編集をしたら「公開」ボタンを押すまで変更は反映されませんが、デザインプリセットに関しては「Download」ボタンを押した時点でサイトに反映されます。
なので、適用するデザインが決まったらそのままサイトURLにアクセスしてみましょう。変更が反映された画面を見ることができます。
デザインプリセット導入後の作業
最後にデザインプリセットを導入した後の作業について解説します。
デザインプリセットは「Download」ボタンを押した段階で新規の固定ページが作成され、そのページがフロントページとして設定されます。そして、それまでフロントページに設定されていた固定ページはフロントページではなくなります。
そのため、どのデザインプリセットを採用するか検討しているときに、何回も「Download」ボタンを押していると固定ページがどんどん蓄積されていきます。
この蓄積された固定ページを最後に削除しましょう。
文章だけだとわかりにくいと思うので、当ブログでデザインプリセットを設定した後の画面で説明します。

これから見せる画面は、どのデザインにしようか迷って何回かデザインを切り替えた後の状態だよ。
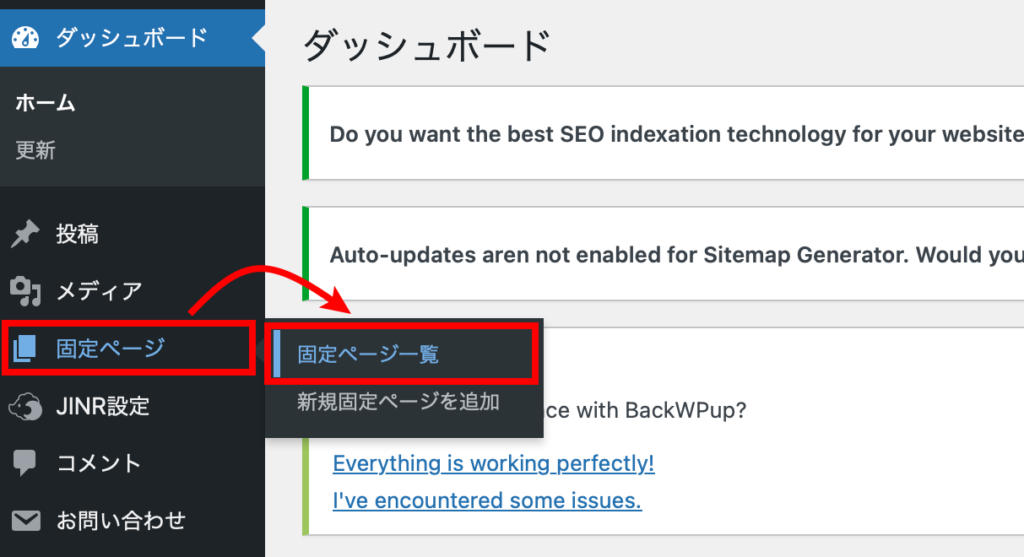
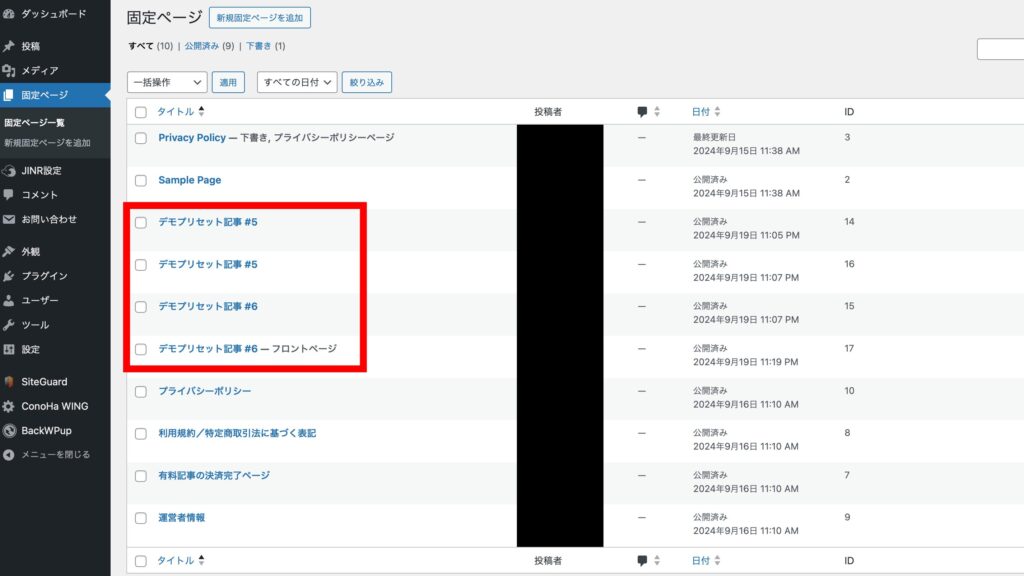
WordPressの管理画面で「固定ページ」→「固定ページ一覧」を選択します。

固定ページ一覧に「デモプリセット記事」というページが複数あるのが確認できます。

その中の一つに「フロントページ」がついていますが、これが最後に設定したデザインプリセットになります。
それ以外のものは、どれにしようか検討しているときにダウンロードしたもので、ダウンロードした数だけ残っています。
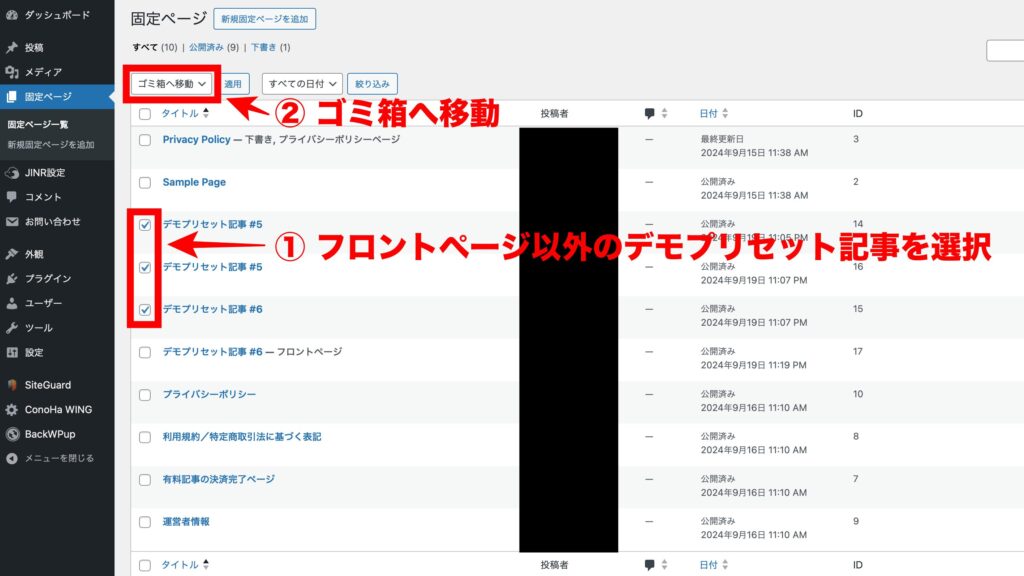
これらは不要のため、まとめてゴミ箱に移動させましょう。

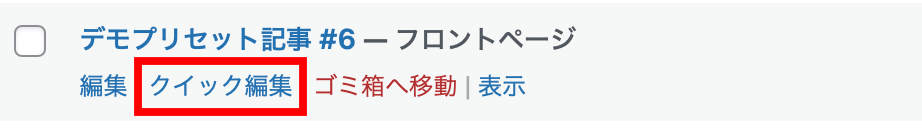
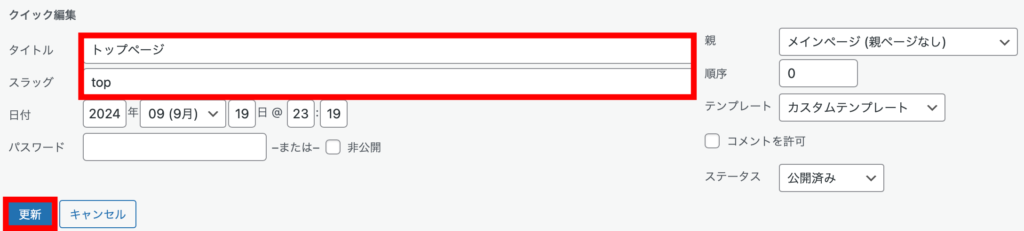
また、フロントページに設定されている画面もタイトルが分かりずらいのでクイック編集から「トップページ」などに変更するとよいでしょう。


以上で、デザインプリセット導入後の作業は完了です。
まとめ:WordPressテーマを設定して見た目を整えよう
今回はWordPressにログインして、JIN:Rを設定する手順について解説しました。
WordPressテーマを設定すれば、見た目をキレイに整えることができます。
さらにJIN:Rではデザインプリセットを使用することができるため、すぐに本格的なデザインのサイトを構築できます。
それ以外にも、JIN:R独自デザインのブロックが使用できたり、デザイン見本帳というブロックのテンプレートをコピペして使用できたり、様々な機能が含まれたテーマになっています。
有料テーマではありますが、それだけの価値があると僕は思います。
みなさんもぜひJIN:Rを使ってみてください。
まだレンタルサーバーを契約していないという人は、こちらの記事で解説しているのでチェックしてみてください。

以上、白くまコージでした!