スパム対策reCAPTCHA導入方法を解説【ブログ開設までの道のり】
こんにちは、白くまコージです!
せっかくお問い合わせフォームを設置したのに、送られてくるメッセージがスパムだらけだったら嫌になってしまいますよね。
今回はスパム対策としてreCAPTCHAの導入方法を解説していきます。
reCAPTCHAは無料で導入できるスパム対策のサービスであるため、お問い合わせフォームを設置しているのであれば、ぜひ導入しましょう。
最新バージョンであるreCAPTCHA v3を導入するとサイトにreCAPTCHAのロゴが表示されるようになりますが、これを非表示にする方法についても解説してきます。
画像を使って丁寧に手順を解説しているので、ぜひ最後まで読んでいってください。
スパムとは
スパム(spam)とは、不特定多数の人に大量に送信される電子メールやメッセージのことです。
スパムには広告、詐欺、フィッシング、悪意のあるリンクを含むメッセージなどが含まれます。
受信者が望んでいないにもかかわらず送られてくるため、迷惑行為として扱われます。スパムメールは受信者のメールボックスを埋め尽くし、重要なメールを見逃す原因になることもあります。
スパムは悪意を持った個人や組織によって作成されます。スパム作成者たちは大量のメールを短時間で自動的に送信するためのプログラムやツール(botと呼ばれるもの)を使用します。これにより一度に数千、数万のメールを送信することが可能となります。
ブログにお問い合わせフォームを設置した場合、不特定多数の人からアクセスが可能となるため、スパムの対象とされてしまいます。対策をしない場合、お問い合わせフォームから大量のスパムが送られ、メールボックスを埋め尽くしてしまう可能性があります。
なので、ブログにお問い合わせフォームを設置した場合はスパム対策をしましょう。スパム対策として効果的なのがreCAPTCHAの導入です。
reCAPTCHAとは
reCAPTCHAとはGoogleが提供しているスパムからサイトを保護するためのサービスです。
スパムからサイトを保護するためにはお問い合わせフォームからメッセージを送信しようとしているのが、人間であるのかbotであるのかを見分ける必要があります。
みなさんも、Webサイトに設置されている「私はロボットではありません」のマークを見たことがあるのではないでしょうか?あれがreCAPTCHAの機能の一部です。
reCAPTCHAは文字の解読や画像の選択によって、人間であるのかbotであるのかを判断しています。識別にどのような方法が用いられるかは導入しているreCAPTCHAのバージョンによって変わります。
本記事で紹介するのはreCAPTCHAの最新バージョンであるreCAPTCHA v3の導入方法です。
Googleアカウントを持っていれば無料で利用できるため、お問い合わせフォームを設置する場合はぜひ導入しましょう。
最新バージョンであるreCAPTCHA v3は、以前のバージョンのような文字を入力させたり画像を選択させたりといったユーザー側での操作を要求する判定方法ではなくなりました。サイトを訪れたユーザーの行動によりスコアを算出し、それを判定することにより人間であるかbotであるかを判定します。
そのため、以前のバージョンのようなわずらわしさはかなり軽減したといっていいでしょう。
reCAPTCHAの導入方法
reCAPTCHAの導入方法を解説していきます。
ここで紹介する手順は「Contact Form 7」によるお問い合わせフォームが設置済みであることを前提としています。
まだお問い合わせフォームが作成できていない人は、まずはこちらのページを参考に設定してみてください。

reCAPTCHAのサイトへアクセス
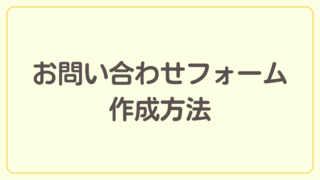
Google reCAPTCHA公式サイトにアクセスし、「v3 Admin Console」を選択します。

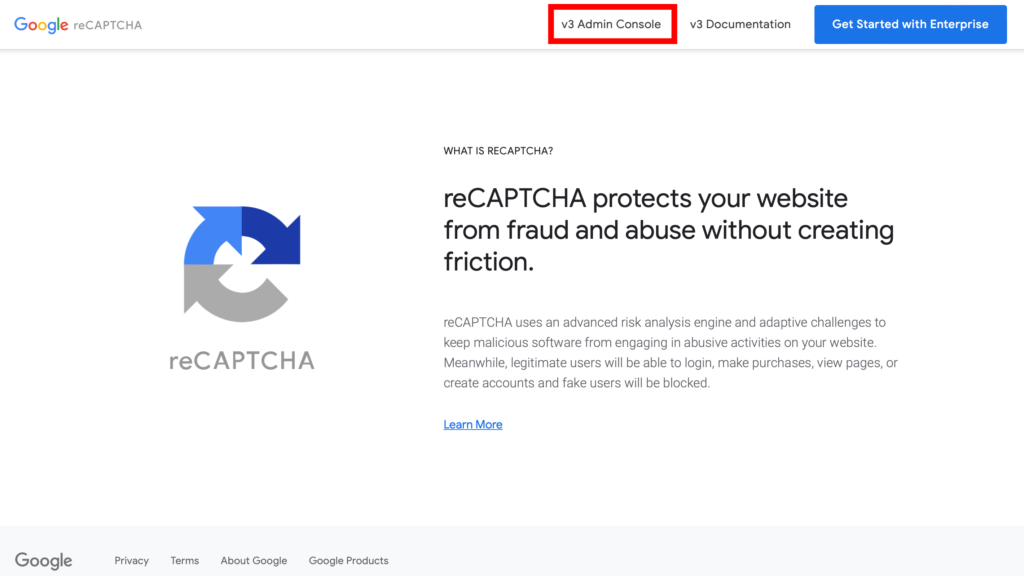
Googleにログインしていない場合はログインページが表示されるため、ログインします。
Googleアカウントを持っていない場合は「アカウントを作成」しましょう。


Googleアカウントは他にもGoogle Search ConsoleやGoogle Analyticsでも利用するからブログ専用のアカウントを作成するのがオススメだよ。
サイト登録
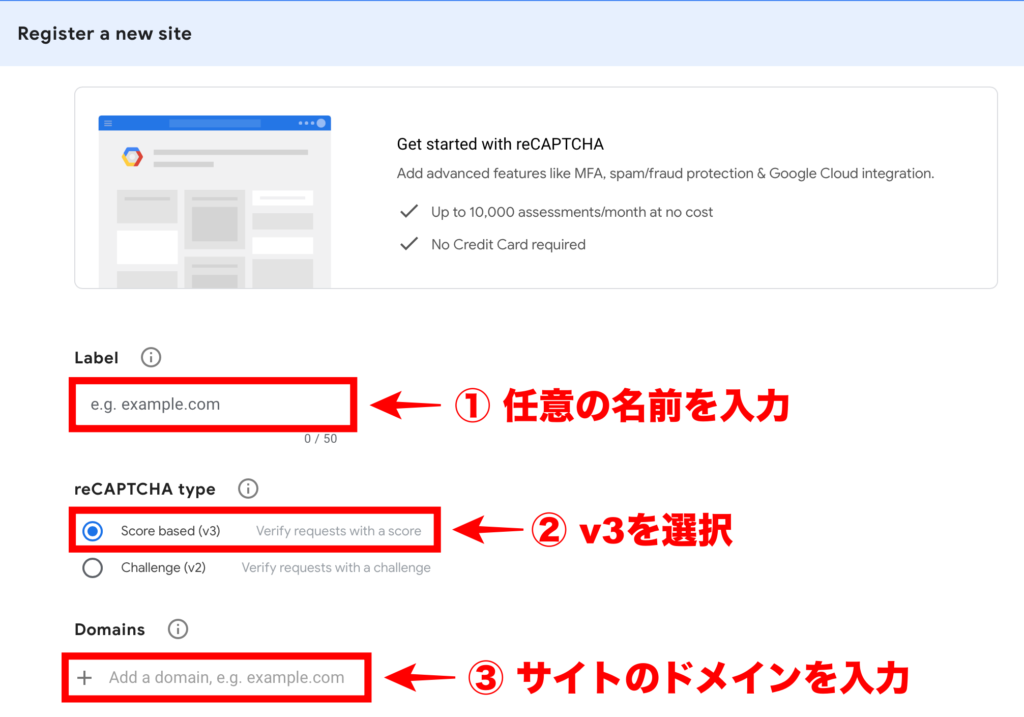
reCAPTCHAのサイト登録ページに遷移するため、必要な項目を入力します。
- Label:任意の名前を入力
- reCAPTCHA type:「Score based(v3)」を選択
- Domains:自分のサイトのドメインを入力(https://は不要)

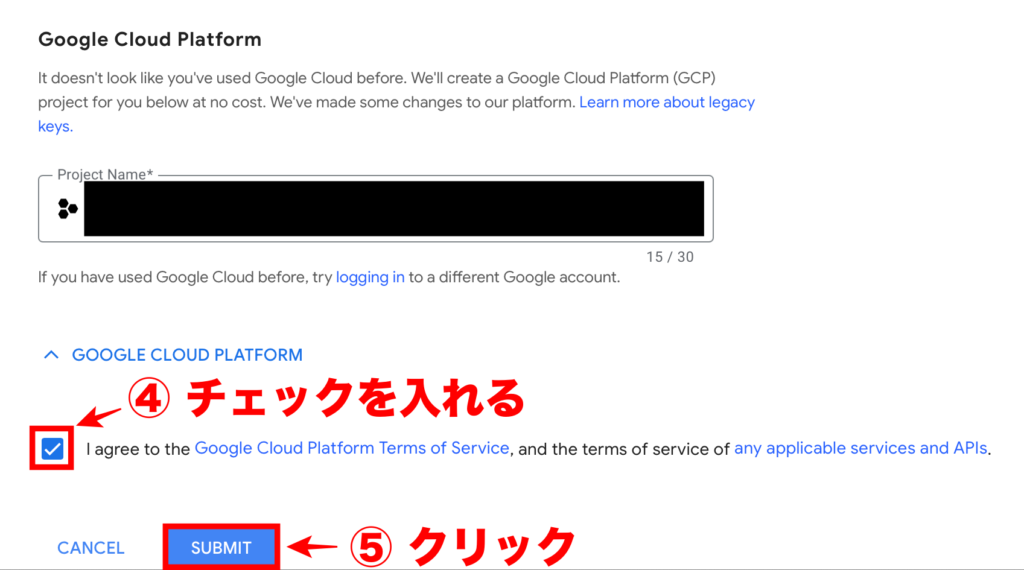
最後に利用規約を確認した上で、同意のチェックボックスにチェックを入れ、「Submit」を選択します。

APIキーの取得
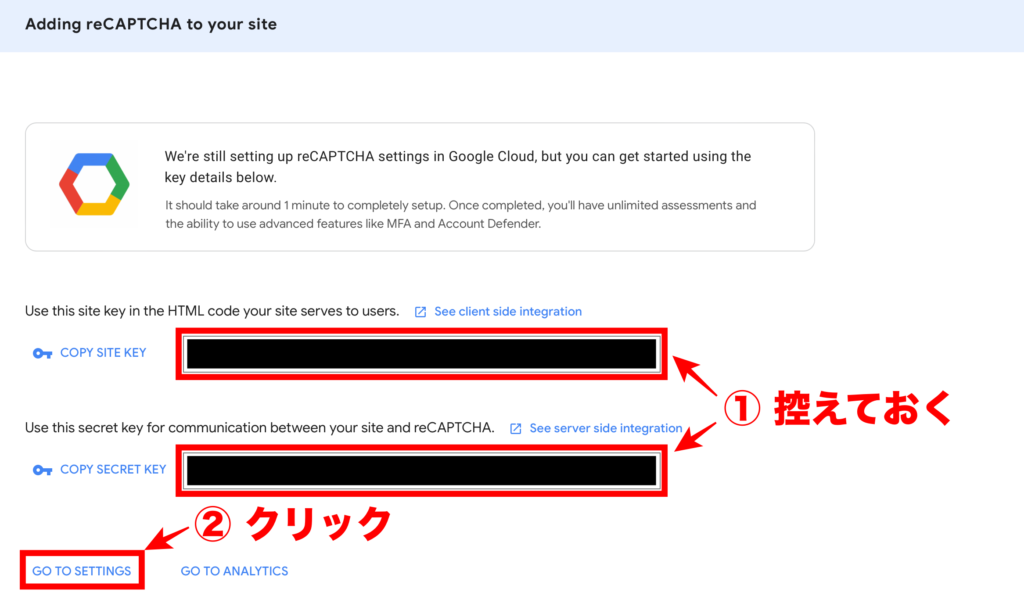
サイトへの登録が完了すると「サイトキー」と「シークレットキー」が表示されます。これらは後で使用するので控えておきましょう。
次に設定画面に進むため「GO TO SETTINGS」を選択します。

「サイトキー」と「シークレットキー」は後からでも確認することができます。
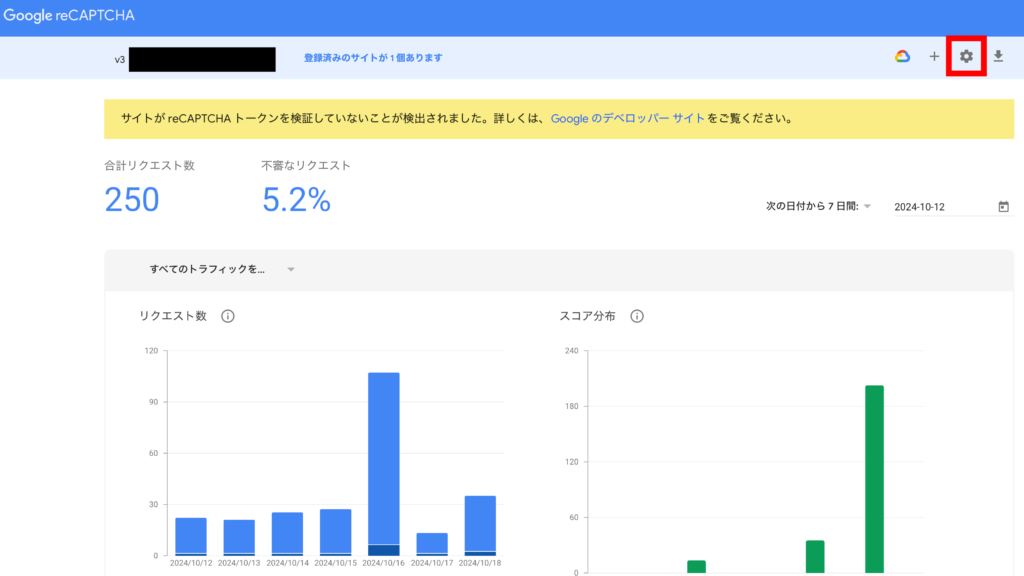
reCAPTCHAのAdmin Consoleを開き、右上の設定画面に遷移するための歯車を選択します。

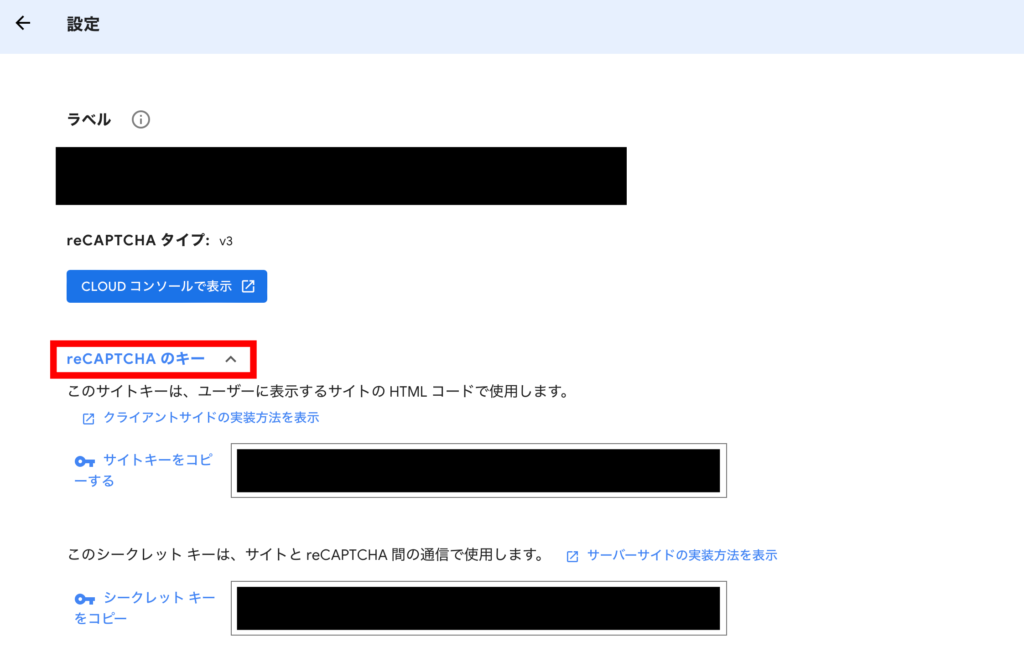
設定画面にて「reCAPTCHAのキー」を展開すると表示されます。

reCAPTCHAの設定
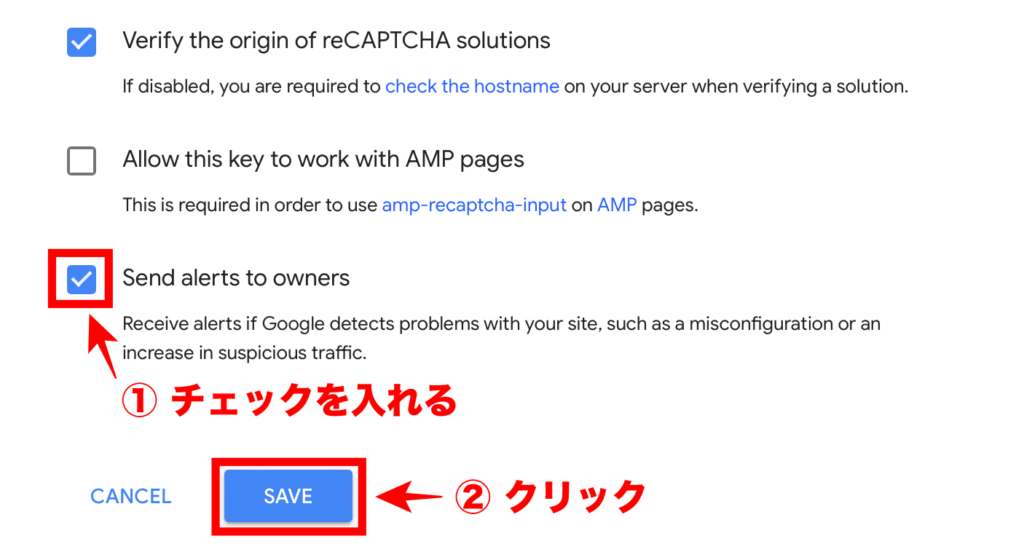
設定画面では「Send alerts to owners」のチェックボックスにチェックを入れ「SAVE」を選択します。

以上でGoogle reCAPTCHAの設定は完了です。
次にWordPress側の設定をしていきます。
インテグレーションのセットアップ
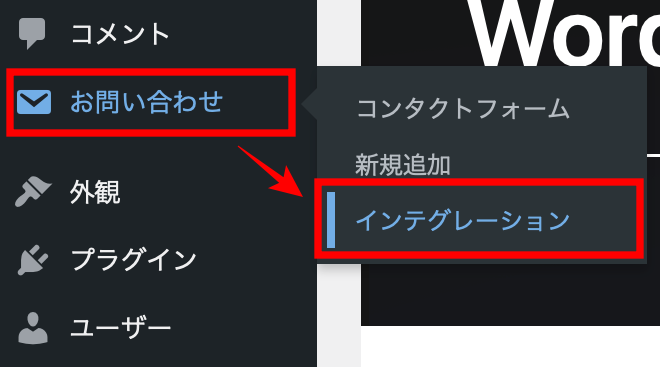
WordPressの管理画面にログインし、サイドメニューの「お問い合わせ」→「インテグレーション」を選択します。

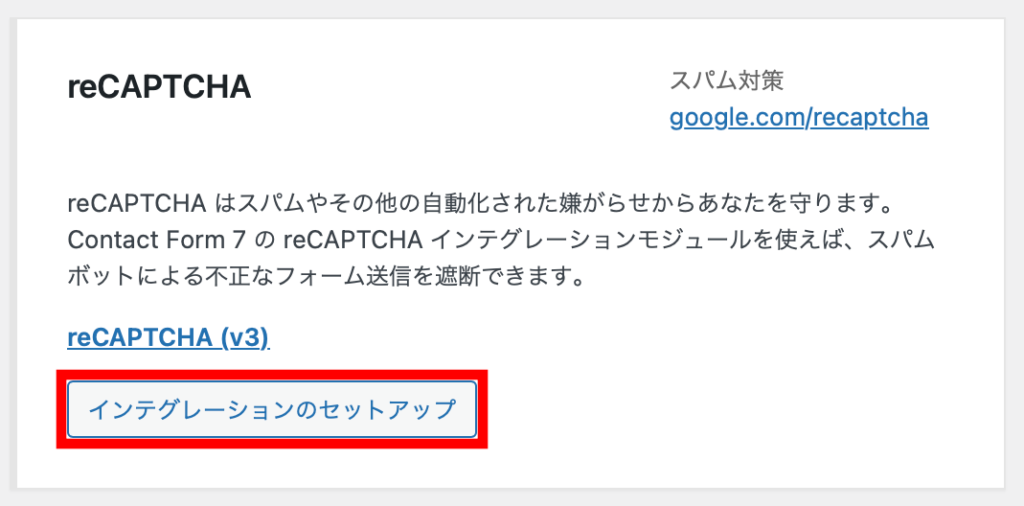
reCAPTCHAブロックの「インテグレーションのセットアップ」を選択します。

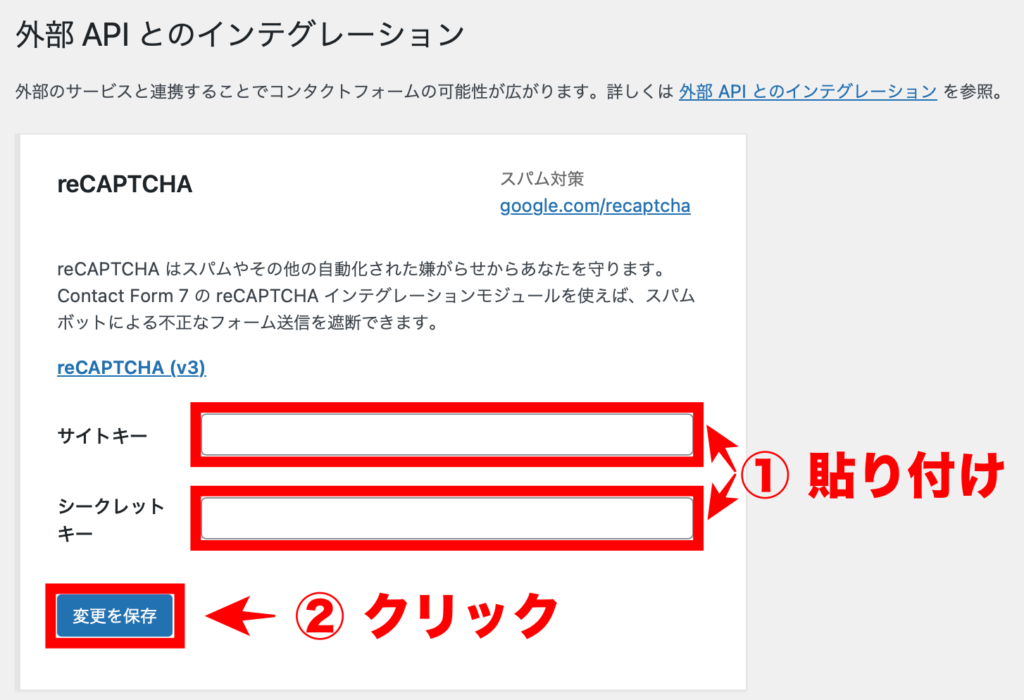
「サイトキー」と「シークレットキー」に先ほど控えたものを貼り付け、「変更を保存」します。

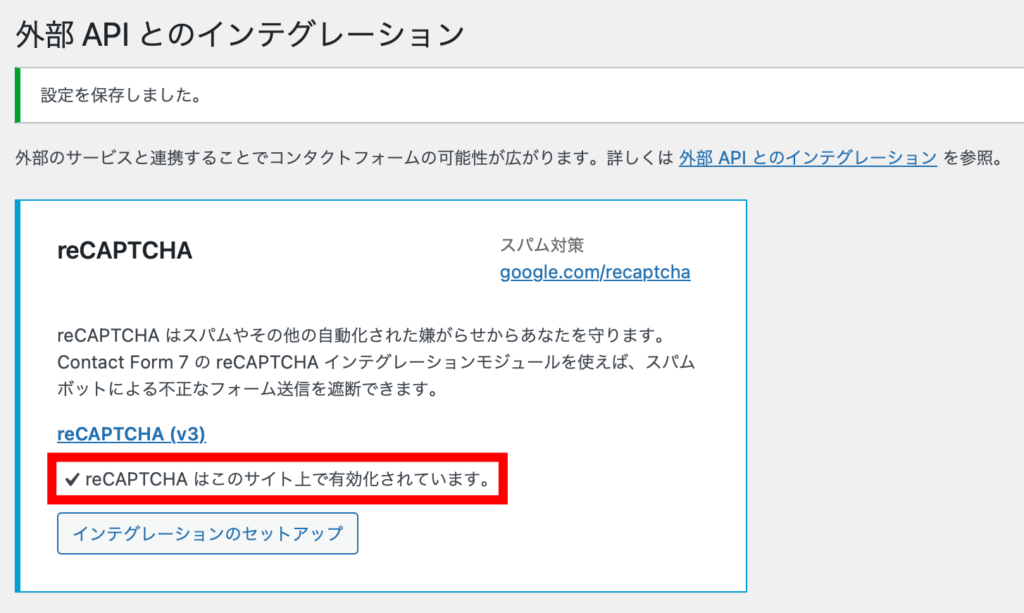
「reCAPTCHAはこのサイト上で有効化されています。」と表示されることを確認します。

以上で設定は完了です。
reCAPTCHAの確認
最後にreCAPTCHAがサイト上で有効化されていることを確認しましょう。
reCAPTCHAを設置したサイトにアクセスすると、このようなロゴが画面右下に表示されるはずです。

PC上でマウスオーバーすると「reCAPTCHAで保護されています」と表示されるはずです。

これでreCAPTCHAが有効化されていることが確認できました。
以上でreCAPTCHAの導入は完了です。
reCAPTCHAロゴを非表示にする方法
さて、reCAPTCHAの導入が完了しましたが、導入後のサイトを見てこう思ったのではないでしょうか?

このロゴ、消せないかな……
パソコンからサイトを見る分にはあまり気にならないかもしれませんが、スマホから見た場合それなりの領域を覆ってしまうので、ちょっとサイトが見づらくなってしまいますよね。
このreCAPTCHAのロゴは非表示にする方法があるので紹介します。
reCAPTCHAのロゴを非表示にする方法は、Googleが公式にアナウンスしているため、それに従いましょう。
ユーザーフローに reCAPTCHA ブランドを目に見える形で表示している場合に限り、バッジを非表示にできます。
ここからの手順はreCAPTCHAサポートのよくある質問の「reCAPTCHA Enterprise バッジを非表示にしたいのですが、どうすればよいですか?」に従って実施していくため、このページを参照しながら進めてください。
reCAPTCHAブランドのテキストを表示する方法
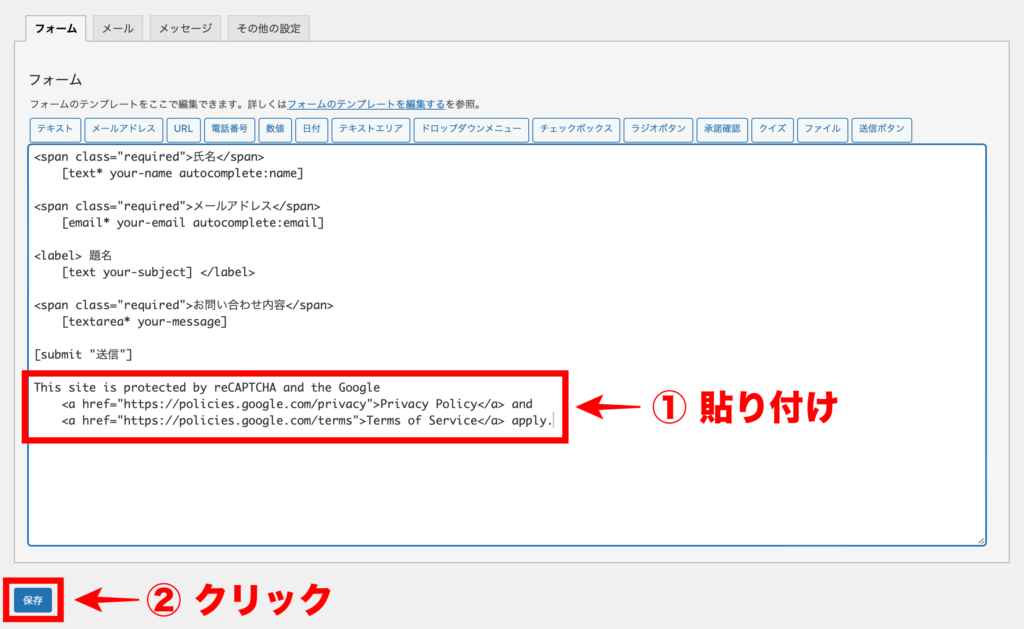
まずは、回答の上部で説明されているreCAPTCHAブランドを示すテキストをお問い合わせフォームに貼り付けます。
reCAPTCHAブランドを示すテキストをコピーします。この時、右上に表示されているコピーアイコンを選択すれば自動的にテキストの全文がコピーされます。

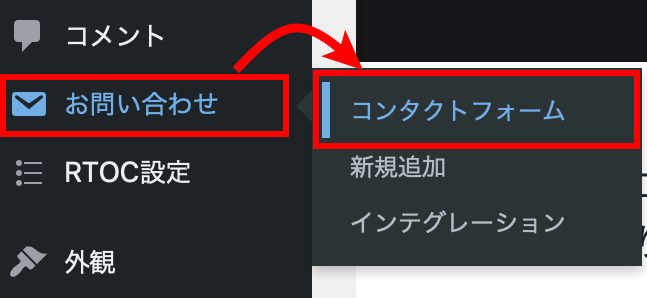
WordPress管理画面の「お問い合わせ」→「コンタクトフォーム」を選択します。

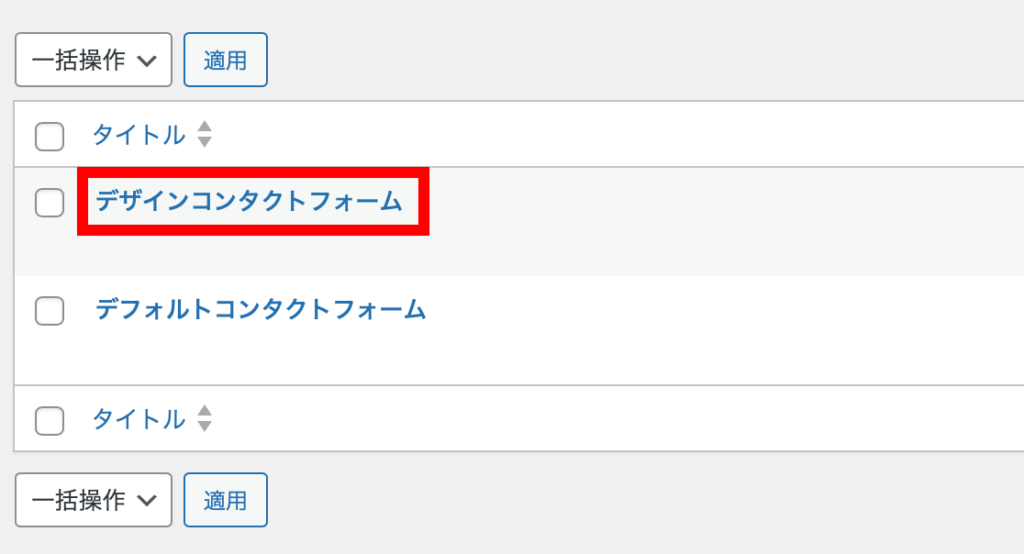
サイトに設置しているコンタクトフォームを選択します。

コピーしたテキストをフォームの最下部に貼り付けて「保存」します。

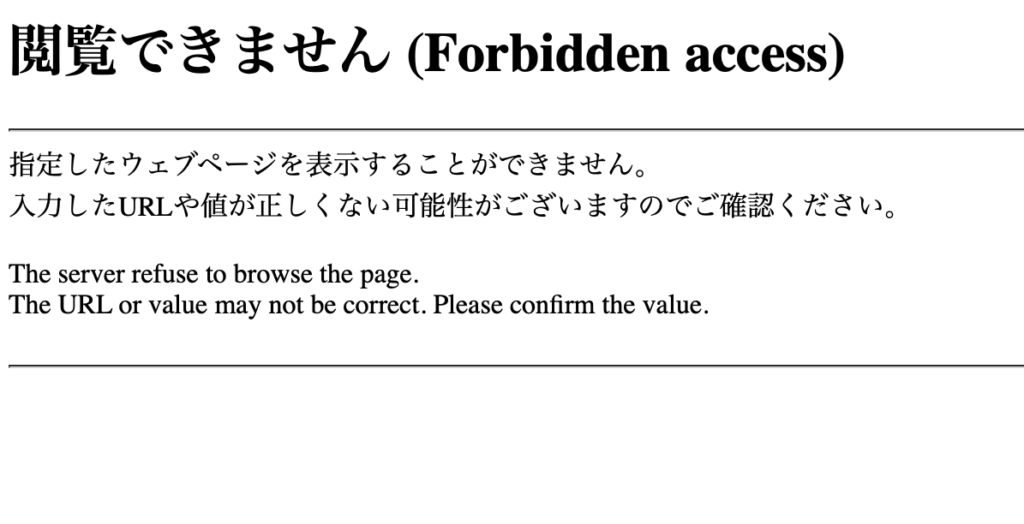
コンタクトフォームの保存ボタンを押した際に以下のエラー画面が表示されてしまうことがあります。

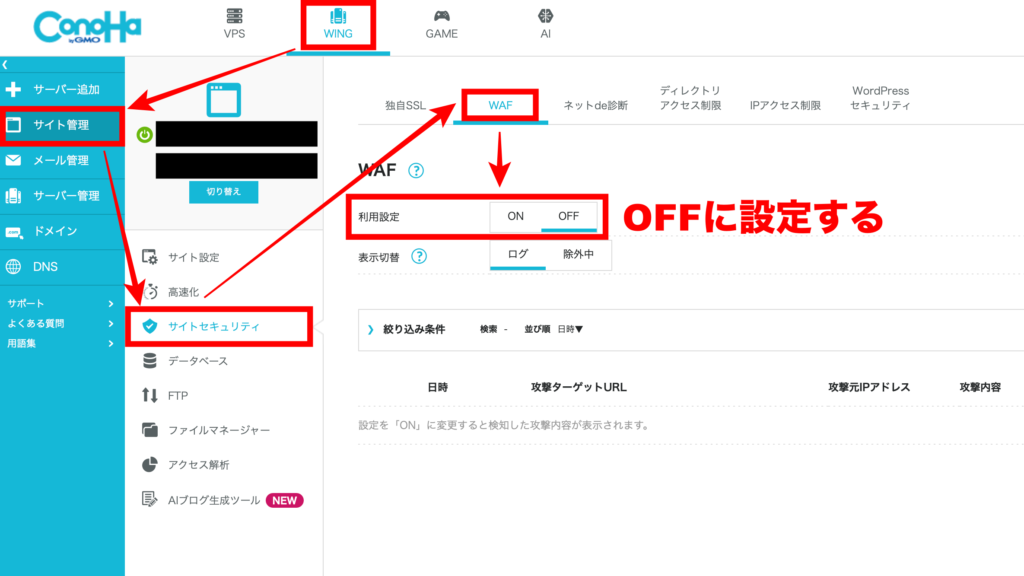
この場合は一時的にWAFの設定をOFFにしましょう。
ConoHa WINGを使用している場合は、管理画面にログインし、「WING」→「サイト管理」→「サイトセキュリティ」→「WAF」から「利用設定」をOFFにします。

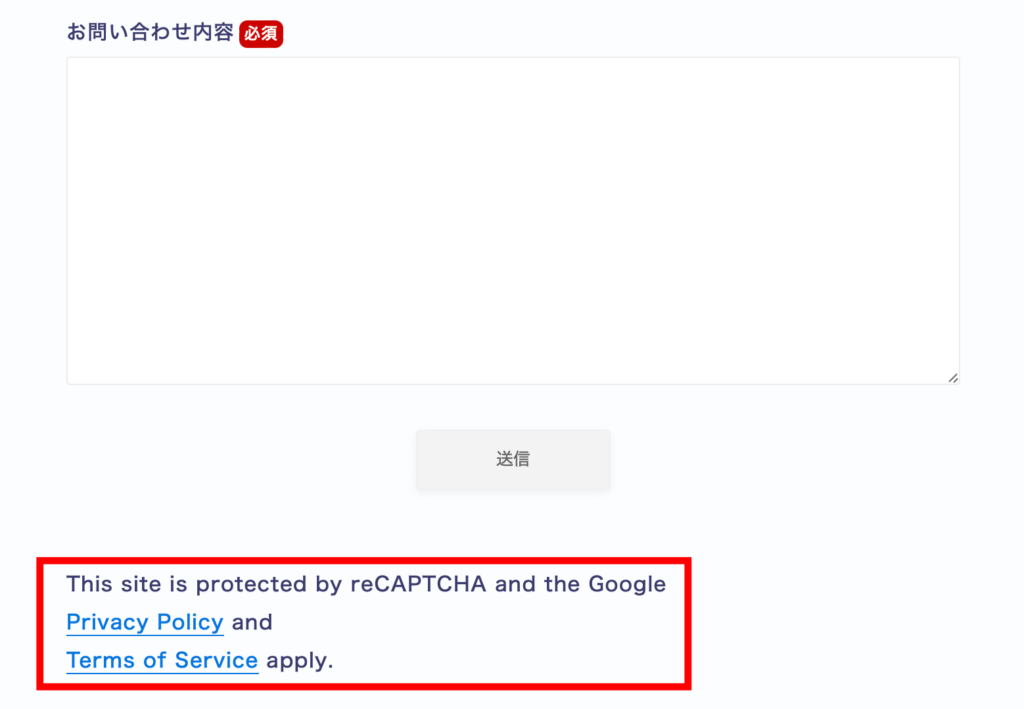
お問い合わせページにアクセスして、テキストを確認しましょう。
正常に設定できていればこのように表示されるはずです。

以上でreCAPTCHAブランドのテキスト表示設定は完了です。
ロゴを非表示にする設定
次に回答の下部で説明されているreCAPTCHAのロゴを非表示にする設定をしていきます。
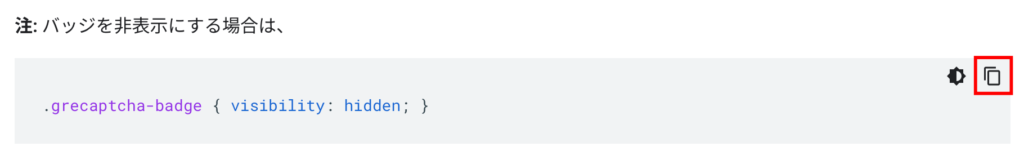
reCAPTCHAのロゴを非表示にするCSSのコードをコピーします。こちらも右上に表示されているコピーアイコンを選択すれば自動的にコードの全文がコピーされます。

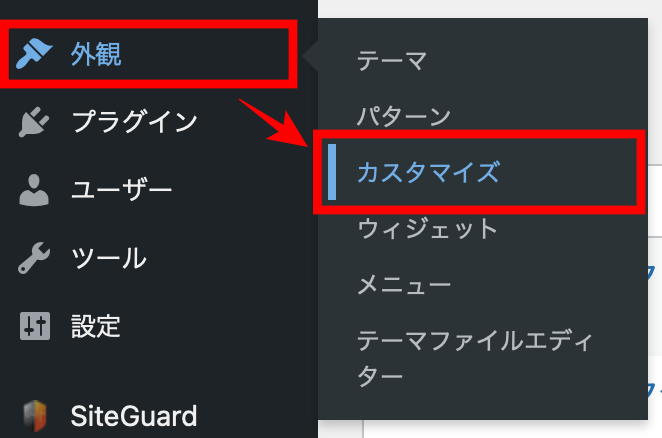
WordPress管理画面のサイドメニューから「外観」→「カスタマイズ」を選択します。

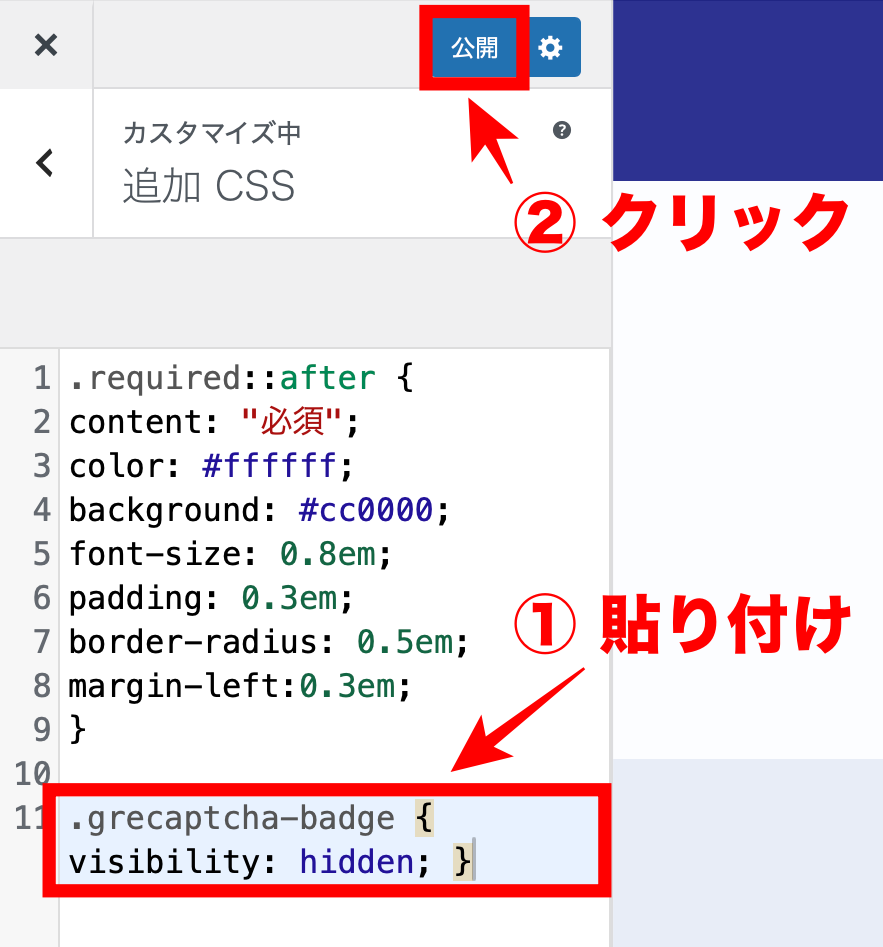
サイドメニューの「追加CSS」を選択します。

先ほどコピーしたコードを貼り付けて「公開」します。

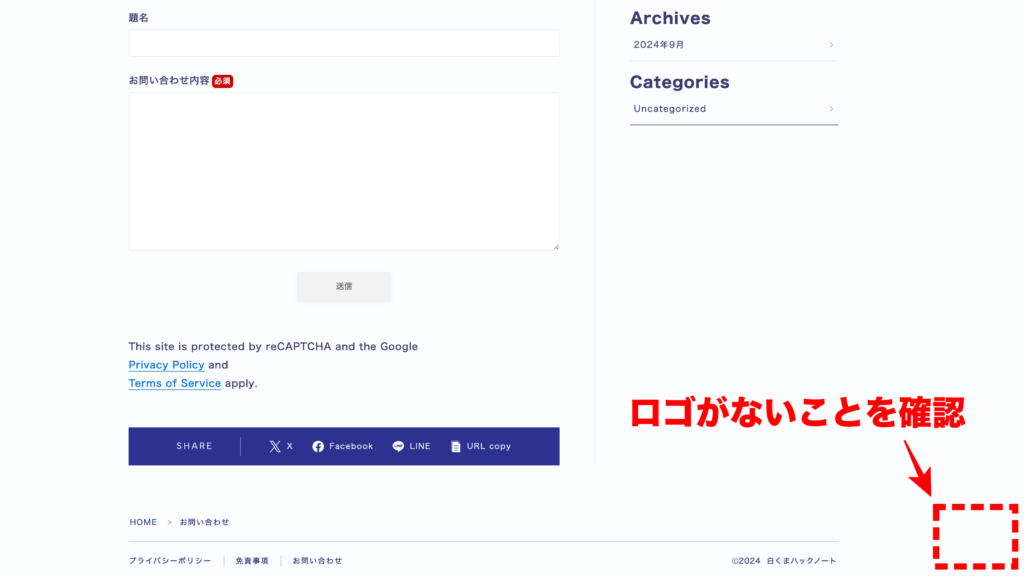
サイトにアクセスし、ロゴが表示されないことを確認します。

以上でreCAPTCHAのロゴを非表示にする設定は完了です。
まとめ:reCAPTCHAを導入してスパム対策をしよう
今回はスパム対策のためのreCAPTCHA導入方法を解説しました。
ブログ運営のためにお問い合わせフォームは設置したいところですが、対策を実施しないとスパムが大量に送られてくる可能性があります。
しっかりと対策をして、安心して運営ができるようにしましょう。
最新版であるreCAPTCHA v3であれば、お問い合わせを入力するユーザー側の負担もないため、ぜひ導入しましょう。
まだお問い合わせフォームを設置していないという人は、こちらの記事で作成方法を解説しているので、チェックしてみてください。

以上、白くまコージでした!