JIN:Rにおける投稿一覧ページの作成方法
こんにちは、白くまコージです!
ブログを始めてしばらくすると投稿の数が増えてくるため、投稿を一覧で表示するページが欲しくなってくると思います。
今回はJIN:Rにおける投稿一覧ページの作成方法を解説します。
基本的には、WordPressの一般的な投稿一覧ページの作成方法と同様です。
しかし、JIN:Rのメインビジュアルを設定している場合、投稿一覧ページにも表示されてしまうので、これを表示させたくない場合の対処法も併せて紹介します。
投稿一覧ページのビジュアルにこだわりたい人はぜひ参考にしてみてください。
投稿一覧ページとは
投稿一覧ページとは、すべての投稿(記事)が一覧で表示されるページのことです。
WordPressにより自動的に生成されるページであり、新しい投稿を公開するたびに更新されます。
WordPressでは「投稿ページ」と呼ばれていますが、ブログ記事として投稿するページとの違いがわかりにくいので、本記事では「投稿一覧ページ」と呼んでいます。
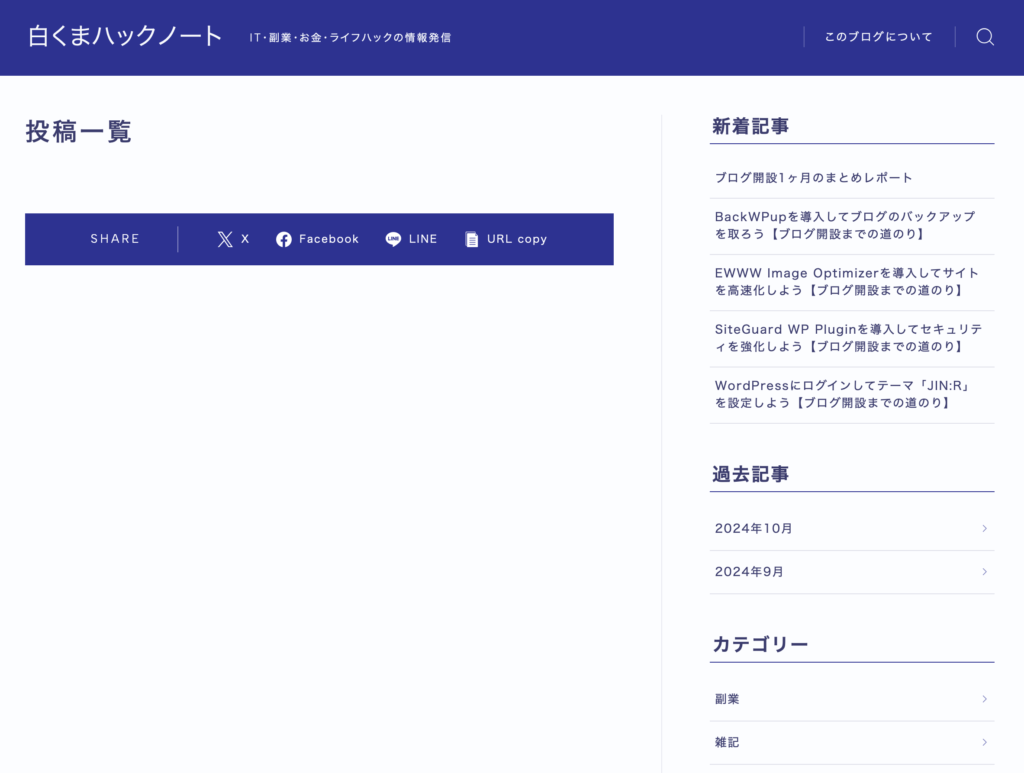
当ブログの投稿一覧ページはこちらです。
ブログを公開したばかりだと、まだ投稿の数が少ないのでトップページからすべての投稿に辿り着くことができますが、投稿が多くなってくると相互リンクを張っていないページには辿り着けなくなってしまいます。
投稿一覧ページを作成して、すべての投稿に辿り着けるようにしましょう。
投稿一覧ページの作成方法
それではJIN:Rにおける投稿一覧ページの作成方法を解説します。
空の固定ページを作成&公開
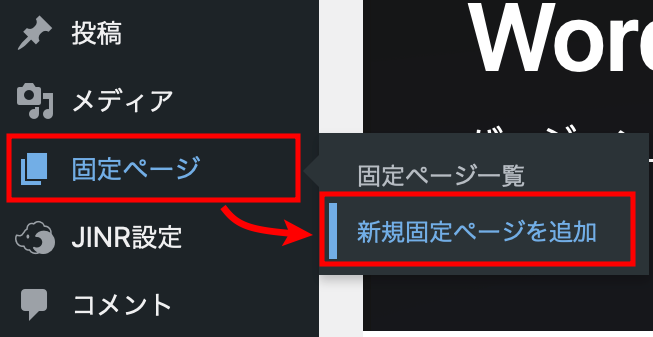
WordPressにログインし、サイドメニューの「固定ページ」→「新規固定ページを追加」を選択します。

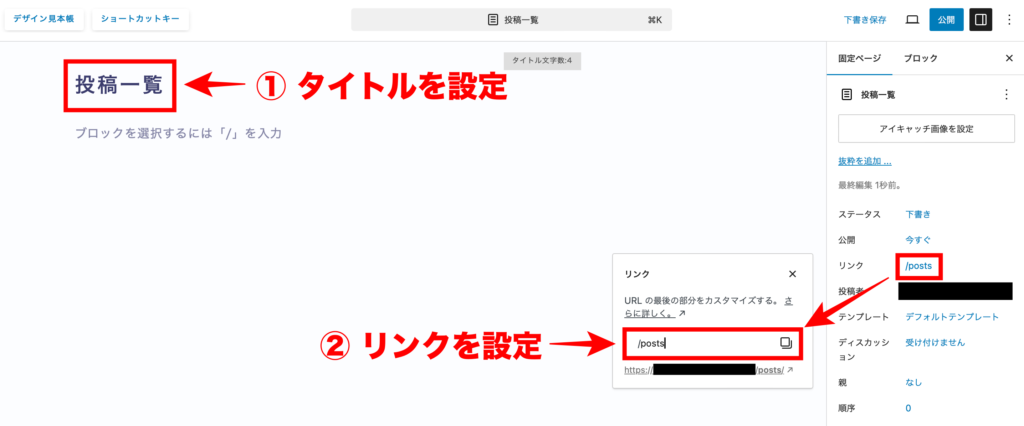
固定ページにタイトルとリンクを設定します。
この例ではタイトルを「投稿一覧」、リンクを「posts」にしています。

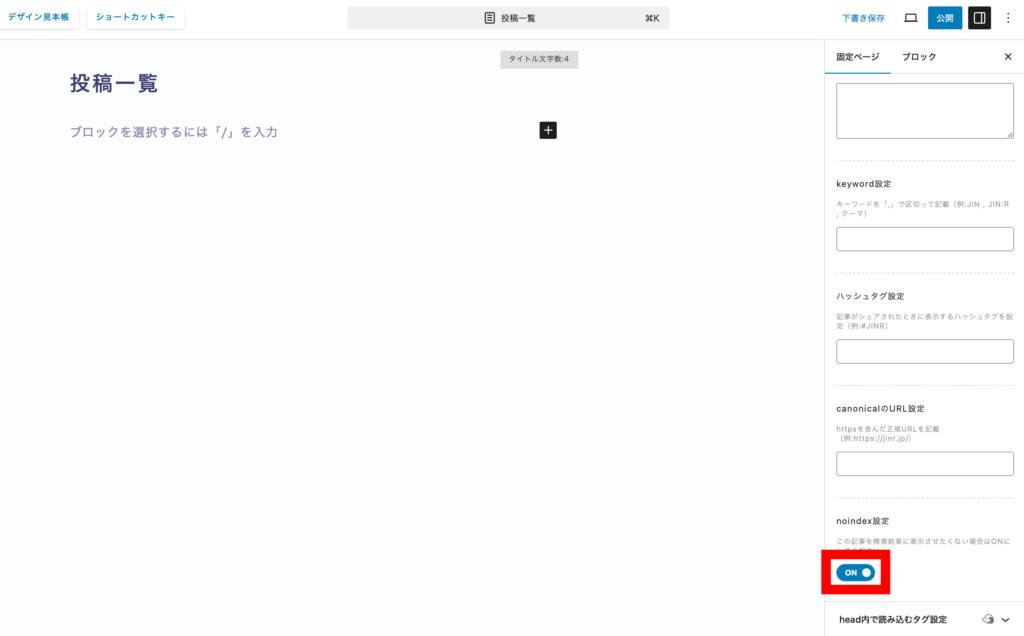
投稿一覧ページを検索結果に表示させたくない場合はSEO設定からnoindex設定をONにします。

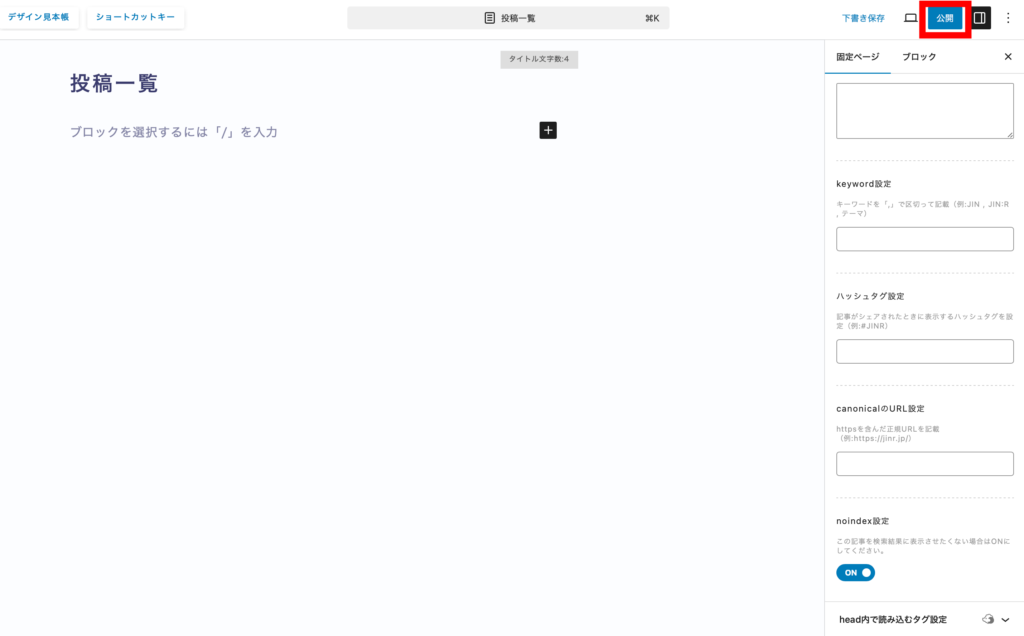
この状態で投稿を「公開」します。ブロックを追加する必要はありません。

すると、このように何も中身がないページが公開されます。

投稿ページを設定
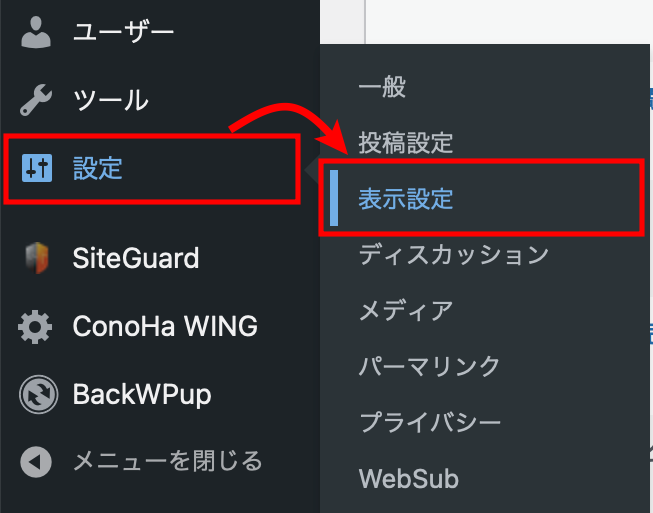
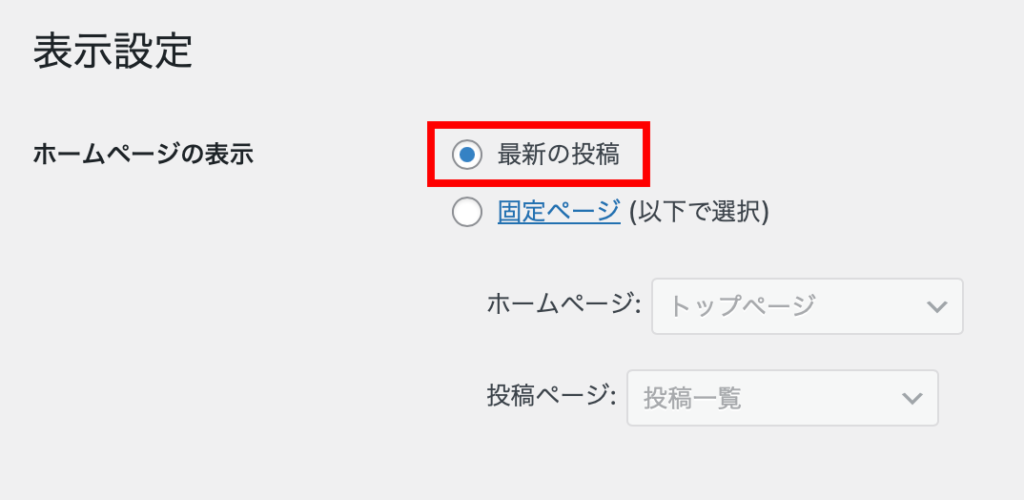
WordPressのサイドメニューから「設定」→「表示設定」を選択します。

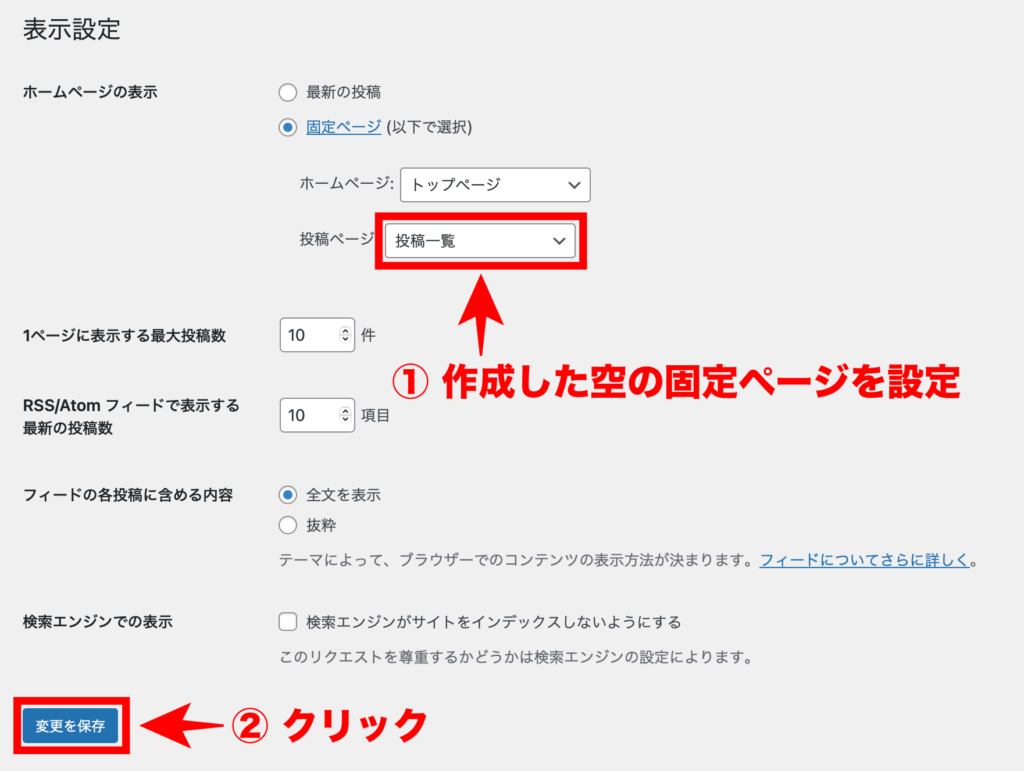
「投稿ページ」に先ほど作成した空の固定ページを設定し、「変更を保存」します。

これにより、先ほどの固定ページが投稿一覧ページに変わります。
URLは「https://ドメイン/設定したリンク」になります。

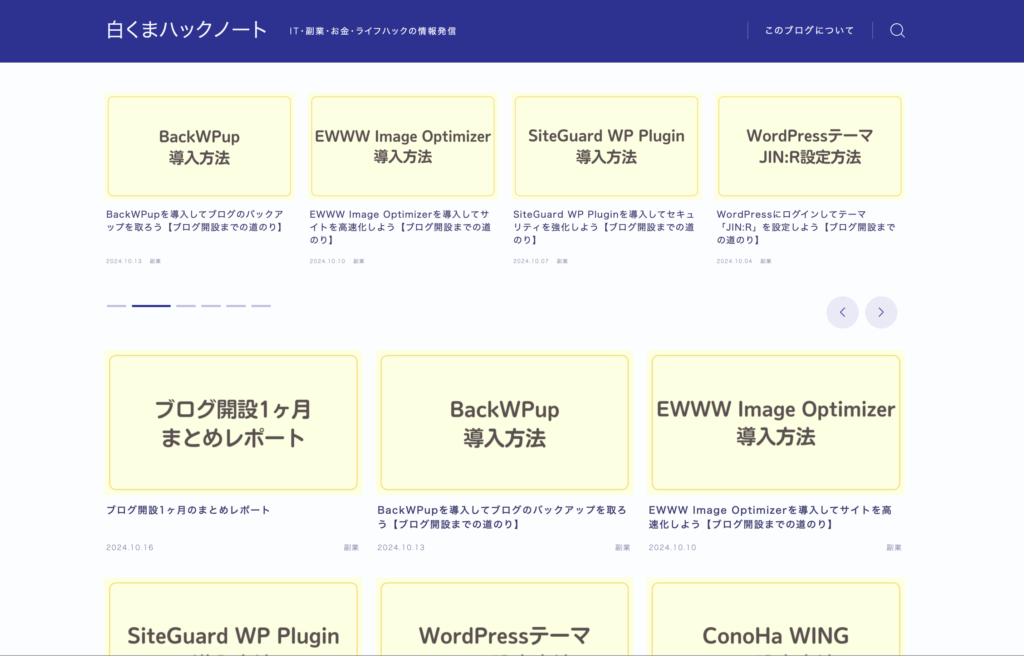
表示設定の画面で、「ホームページの表示」の設定を「最新の投稿」にした場合、ホームページ(トップページ)が投稿一覧ページになります。
つまり、「https://ドメイン」にアクセスすると投稿一覧ページが表示されることになります。

この設定にする場合は、空の固定ページは不要になります。
ホームページの作成が面倒だと感じるのであれば、投稿一覧ページをホームページにするのも一つの手です。
デザインの変更
必要に応じて投稿一覧ページのデザインを変更します。
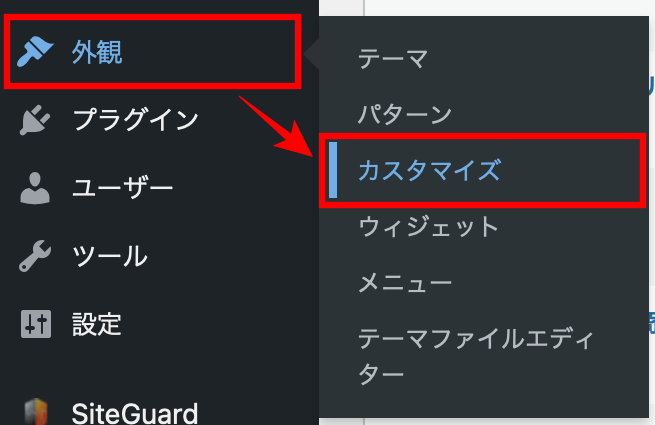
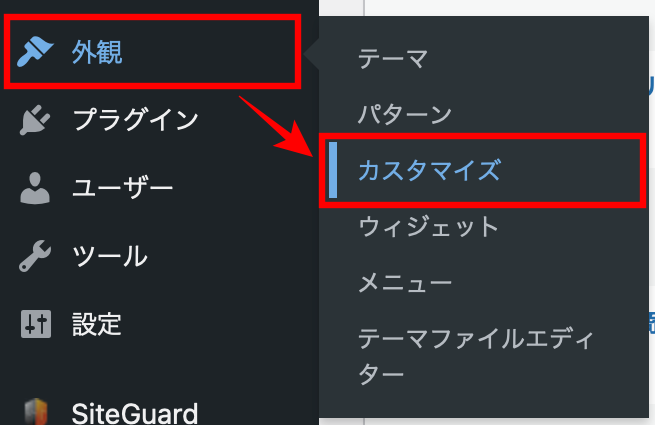
WordPressのサイドメニューから「外観」→「カスタマイズ」を選択します。

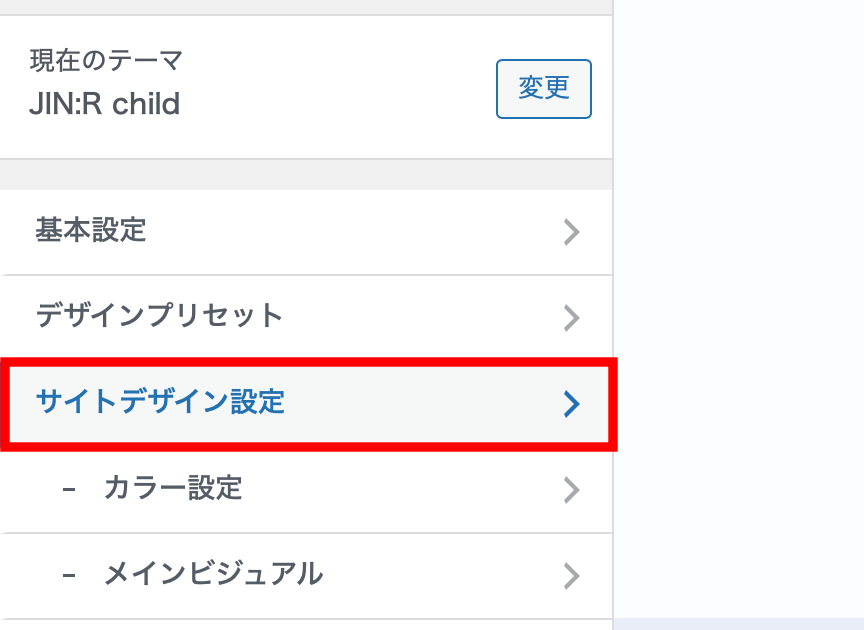
「サイトデザイン設定」を選択します。

「詳細設定」の以下の3項目によりデザインを変更します。
- 記事一覧のカードデザイン
- 記事一覧の追加読み込み
- 記事一覧のカーソルしたときの動き

- ページネーション:ページ下部に[1][2][3]のようなボタンが表示され、選択することで次のページに遷移する方法です。
- 非同期読込:ページ下部に「もっと見る」のボタンが表示され、選択することで同じページ内の最下部に記事が追加で表示される方法です。
投稿一覧ページへのリンク作成
投稿一覧ページを作成しても、そのページへのリンクがなければ読者は辿り着くことができません。
トップページやメニュー、サイドバーなどに投稿一覧へのリンクを作成しましょう。
当ブログではトップページの新着記事の下に「Read more」というボタンを配置して、投稿一覧ページへのリンクを張っています。
以上で投稿一覧ページの作成は完了です。
投稿一覧ページのメインビジュアルを非表示にする方法
先ほどの手順で投稿一覧ページを作成した場合、以下のように投稿一覧の上部にメインビジュアルが表示されてしまいます。

「外観」→「カスタマイズ」からメインビジュアルを「なし」に設定すれば、この表示はなくなりますが、そうすると今度はトップページからメインビジュアルが消えてしまいます。
トップページにメインビジュアルを表示させつつ、投稿一覧ページからは消したい場合は次の手順を実施します。
手順
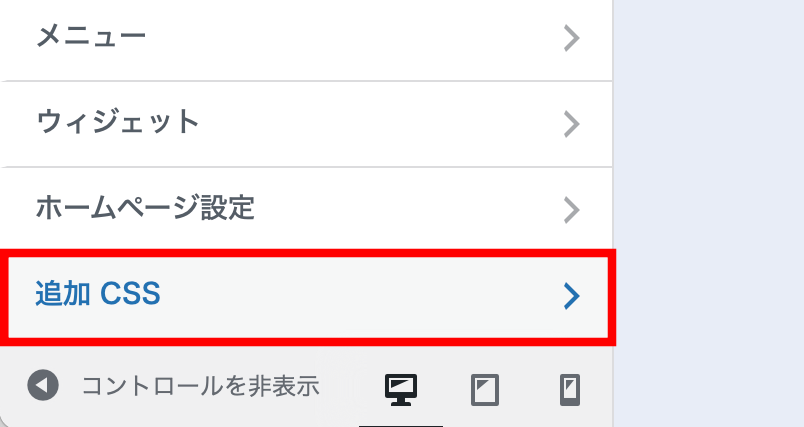
WordPressのサイドメニューから「外観」→「カスタマイズ」を選択します。

「追加CSS」を選択します。

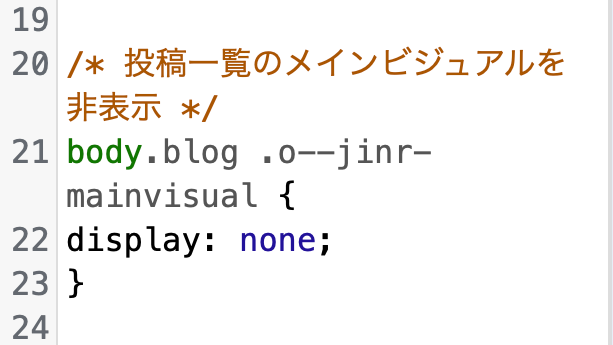
次のコードを追加します。
body.blog .o--jinr-mainvisual {
display: none;
}以下のようになります。

「公開」を押して、変更を確定させます。

これで投稿一覧ページからメインビジュアルの表示がなくなります。
本手順を見つけた方法
投稿一覧ページからメインビジュアルを非表示にする方法は、JIN:R公式のマニュアルからは探し出すことができなかったため、自分で調査してこの方法を見つけました。
最初はJIN:Rの相談フォーラムにあるこちらのQ&Aに同じような質問が載っていたので、まずはこちらを参考に設定してみました。
しかし、こちらの回答にあった通りに実施してもうまくいかなかったため、回答内容を参考にしながら調査を実施しました。
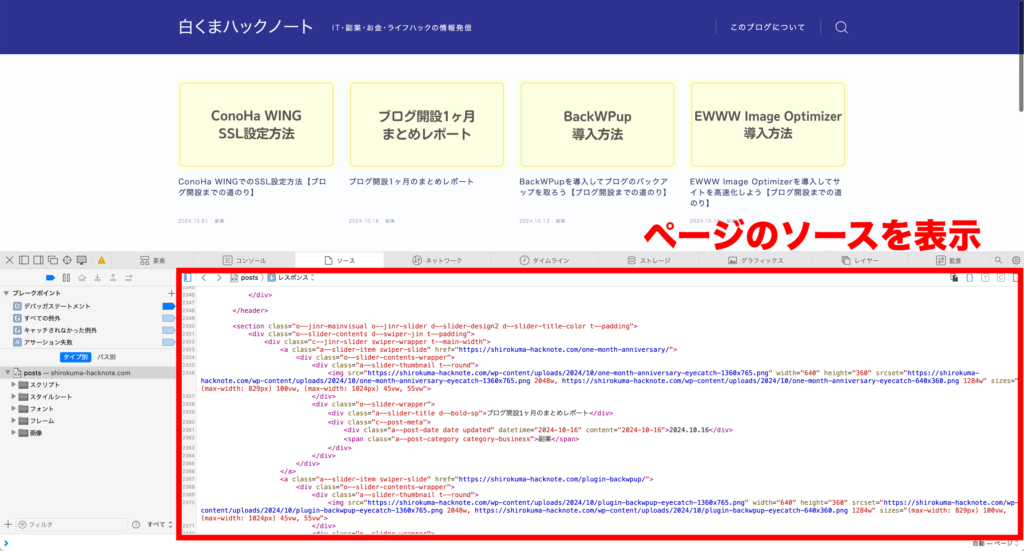
具体的には、作成した投稿一覧ページのソースをブラウザで表示し、メインビジュアルがどのように定義されているかを調べました。

その結果、投稿一覧ページのメインビジュアルは以下のように定義されていることがわかりました。
- 「blog」というクラスが割り当てられたbodyタグの中に定義されている
- 「o–jinr-mainvisual」というクラスが割り当てられたsectionタグとして定義されている
以上の調査結果から先ほどの手順の中にあるコードを試してみて、非表示にできることがわかりました。
本記事で紹介した手順でうまくいかない人は、調査方法も参考にしてみてください。
まとめ:ブログの投稿が増えてきたら一覧ページを作成しよう
今回は、JIN:Rにおける投稿一覧ページの作成方法を解説しました。
空の固定ページを作成して、それを投稿ページとして設定するだけで最低限の投稿一覧を作成することが可能です。
JIN:Rを使用している場合、トップページを固定ページにしている人が多いと思います。
投稿一覧ページがない場合、投稿が増えてくると、すべての投稿へ遷移できなくなってしまいます。
せっかくブログを訪れてくれた読者に、より長く滞在してもらうためにも投稿一覧ページは用意しておきましょう。
以上、白くまコージでした!